Edit cells from different rows with different values.
Edit cells from different rows with different values.
 Khalid Teli
Posts: 251Questions: 71Answers: 0
Khalid Teli
Posts: 251Questions: 71Answers: 0
Hi,
I was using https://editor.datatables.net/examples/api/duplicateButton.html to create a new records from existing rows in a table.
I was wondering if it is possible to edit the two cells from two rows with different values at same time?
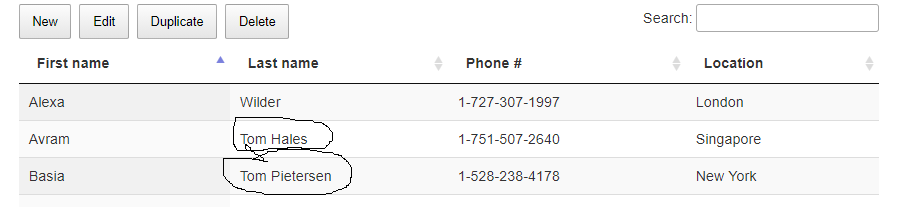
Forexample 
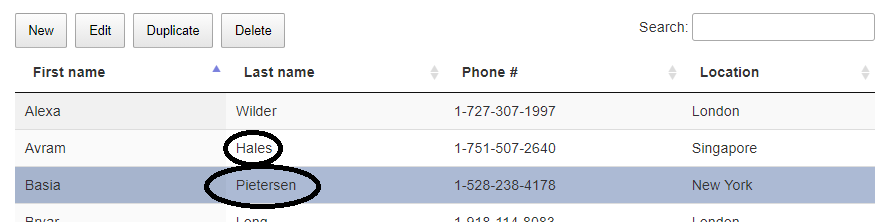
in the row 1 and 2, if I select both rows at same time and edit the last name , to remove the Tom from last name and create two new records and the resultant rows look like the image below

I can do it one by one, I was wondering if this can be done as a group/sametime?
Thank you
Answers
One option might be to use the
initEditevent to get the original data using-e-api field().multiGet()and save that for later use. In theinitSubmituse thefield().multiSet()to update the fields using both the original data and the updated data.Here is a simple example that combines the original data in the Position column with the edited data:
http://live.datatables.net/quqagisa/1/edit
Steps:
1. Select 2 rows
2. Click the Edit button
3. Update the Position column with a value
4. Click Update
Result: The loop will combine the original with the updated values.
I'm not sure how you want all of this to work. Like how will you know to remove
Tomfrom each of the selected rows? Are you going to create a special button for this?@allan or @colin might have better options for you.
Kevin
Hi @kthorngren
Thank you for the example. This helped me a lot.
I made small changes to it, where on edit it removes the word 'Technical' on edit. using
However, instead of inputting the name manually, it has to be done dynamically (maybe have an extra field/column where I enter the text to be removed?)
live.datatables.net/gakulagi/1/edit
The idea behind this is :
I have two tables called PRODUCTS and CONTRACTS.
step-1) Products table have a list of products
step-2) Some of the products are on contracts, so I send the details of those products to Contracts table, where I add the contracts information
step-3) Every time I need to send the products info to the Contracts , I am required to remove the BRAND NAMES. for example, if I have product called Nestle instant coffee in product table, when sending the same product to contracts table, the brand name(Nestle) has to be removed, so only instant coffee is sent .
step-4) Once the contract is finalised, I need to add the brand name back for that product.
Thank you
Makes sense what you describe but there are still lots of questions like how do you know the brand name within the string? Do you have a table of brand names?
I would look at doing this on the server side by removing the brand names from the fields written to the contracts table.. One advantage is that you can build the code once and it the functionality will work on all pages.
Kevin
Hi @kthorngren
Thank you.
1) I will have to check them manually, for example, if I am creating a contract for 6 products, I will check those 6 products to see if any of these contain any brand names. If yes, I will remove them.
2) For that reason, when I select those 6 products from products table and before sending them to contracts table, I was looking to input a string (brand name, which I can check by looking at it) and then the inputted string gets replaced from the product names.
3) The only issue doing it from serverside is that, I will have to add them again later. The point here is that, the brand names get removed for only specific period of time before they have to be included again in the name.
p.s also
product_idfrom products table serves as a foreign key in contracts table, so the name gets populated automatically from products table.Thank you
Hi @kthorngren
I think I have achieved what I got.
Steps I followed:
1) Created a text box
2) on button click saved the input (brand name which is to be removed) in a variable
3) Access that variable inside preEdit function
4) passed the vairable though replace function to remove that variable. var abc = postEditData[key].replace(ret, ''); . var ret holds the string to be removed.
However, I am not sure if this is the right way but it does work.
However, is it possible to access the textarea inside the editor window. I mean can this be a part of editor pop up window?
live.datatables.net/cehojexi/1/
Thank you
Maybe you can use
add()to add the field when you want to use it. Maybe use a button similar to the Duplicate button and add the field to the form. IninitSubmitusemultiGet()to get the value and process your loop. You may want to useclear()to remove the field before submitting.Kevin
Hi @kthorngren
Thank you. I implemented the above and everything works as expected. However, I am not able to delete the records from table
live.datatables.net/keripoqu/1/edit
Thank you
Just to add on that, when I load the table first time and attempt to delete a row , it doesn't allow me to delete. However, if I change something (edit/create/delete) then only it allows me to delete.
You are getting this error in the browser's console. You probably need to check the
actionparameter to see what mode theinitSubmitevent is in and only execute the code if itsedit.Kevin
@kthorngren
Thank you very much.
just used if(action === 'edit' || action === 'create' ){.....} and it worked.