Not getting Percentage in Excel Export
Not getting Percentage in Excel Export
I'm using DataTable with my Angular Project, when I export table to excel it converts percentage column to normal number
My table

Code for excel export
{
extend: 'excelHtml5',
title: 'Budget Information',
footer: true,
customize: function (xlsx) {
$(xlsx.xl['styles.xml'])
.find('numFmt[numFmtId="164"]')
.attr('formatCode', '[$$-en-AU]#,##0.00;[Red]-[$$-en-AU]#,##0.00');
},
exportOptions: {
order: [],
columns: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14,],
format: {
body: function (data, row, column, node) {
var val = $(node).find('input').val();
if (column === 4 || column === 5 || column === 6) {
data = data.replace(/<\/?[^>]+>/gi, '').replace(/(\r\n|\n|\r)/gm, "").replace(/\s/g, '');
}
if (column === 0) {
data = data.replace(/\;|\amp/g, '');
}
return (val === undefined) ? data : '$' + val;
}
},
},
},
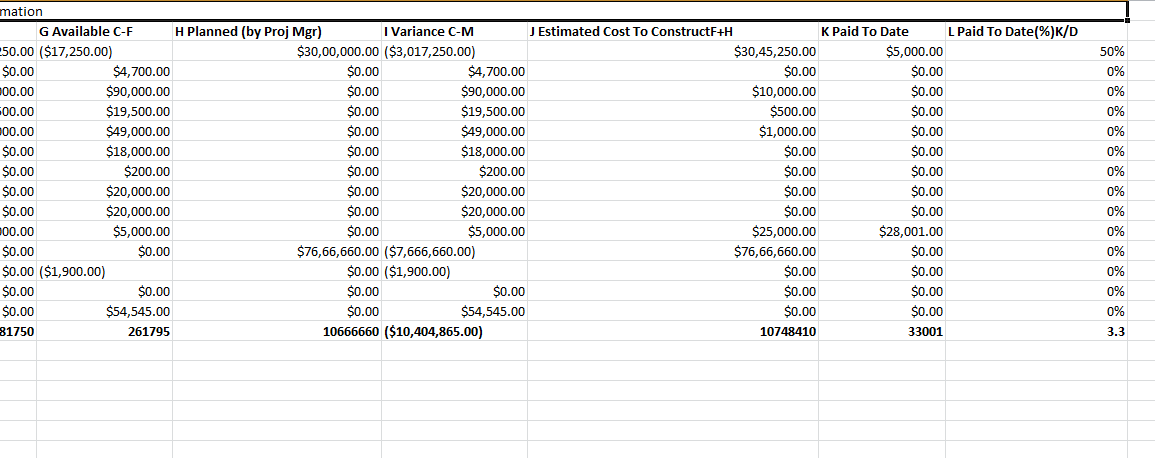
Table Exported to excel

It converted last percentage column to normal number (from 300% to 3.3)
This discussion has been closed.
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin