Misalignment using FixedColums
Misalignment using FixedColums
Hello Everyone
I found a small bug when using FixedColumns extension. The problem consists in a misalignment using a Datatable with FixedColumn and I scroll till the end. When cursor are in the middle, it's ok, but when scroll ends, the misalignment occours.
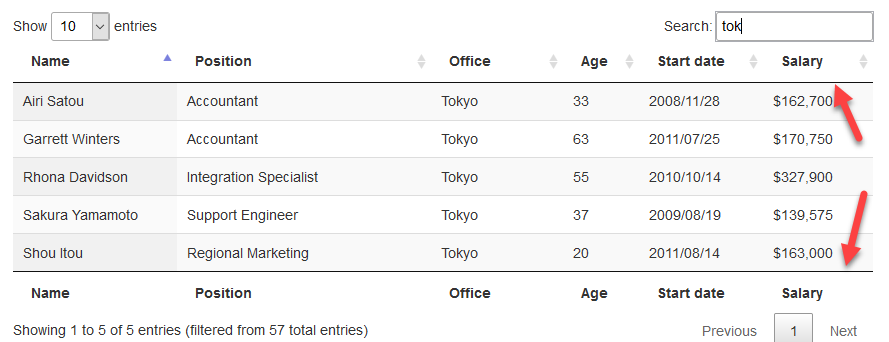
Everything fine when scroll is NOT in the end

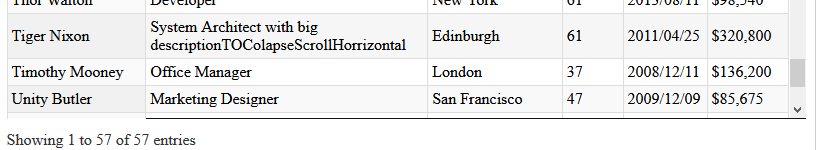
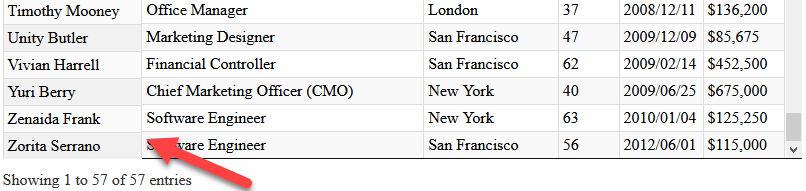
but, misalignment when scroll is in the end

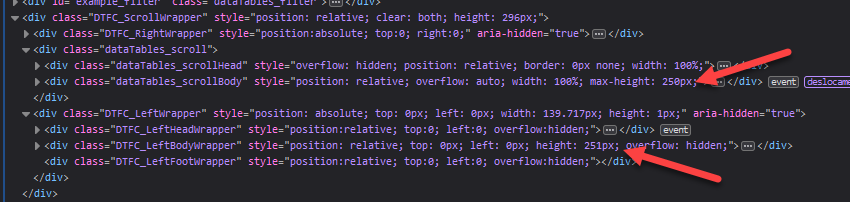
I found a pixel size difference in the DTFC_LeftBodyWrapper compared whith dataTables_scrollBody divs.

Example
In this example you can see the problem.
Possible Solution
OBS: I found a solution to that bug, replacing two things in the extension.
1. Line 874, change the source to getclientHeightinstead ofoffsetHeight.
2. Line 901, commenting these lines, because looking for theclientHeight, the value is already correct, with or without scrollLast thing, in the example, I put my altered source, and you can test my version. See, now we don't have more misalignment, with or without scroll; with or without footer, with or without compact class. You can test uncommenting the source. I also putted
//#### CHANGED ####*when source was altered
Thanks for your support
Replies
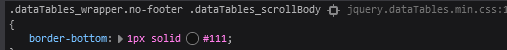
There is a border bottom of the scrolling element that appears to be messing things up by 1px: https://jsfiddle.net/CloudTables/dntk3vjL/1/ .
Allan
Hello @allan
Yeah.. that border, appear when i don't use footer, as you can see:

The problem only occur in that specific situation: No Footer and Scrolling and FixedColumn

If I have footer, I dont have the bug, because in this case the footer put that border, and not the scrolling element.
Because of that I suggest the change to get
clientHeightinstead ofoffsetHeight, in my example.I can remove that border (as you suggest) in my page by CSS, but I'll miss the core styling