Row Selection issue
Row Selection issue
Hello, this is my first question on this forum. Please advise if I haven't followed the guidelines when posting a question and I will make the appropriate fix.
Link to test case:
Test case
Debugger code (debug.datatables.net):
I added this to the Test case and tried to upload config but the link to the code presented a 404.
Error messages shown:
N/A
Description of problem:
So just for some context, I am building a bioinformatic web app within python/flask, I dont have extensive knowledge using JS and this is the first time I have been experimenting with DataTables so bare with me.
I am trying to build an array of accession numbers (GSMxxxxxxx) based on the rows in the table that are currently highlighted. I have got to a point where I have tried different jquery methods in place of the original code, but I cant seem to get it the behave how I want it to.
There are two immediate issues I am trying to solve:
Issue 1
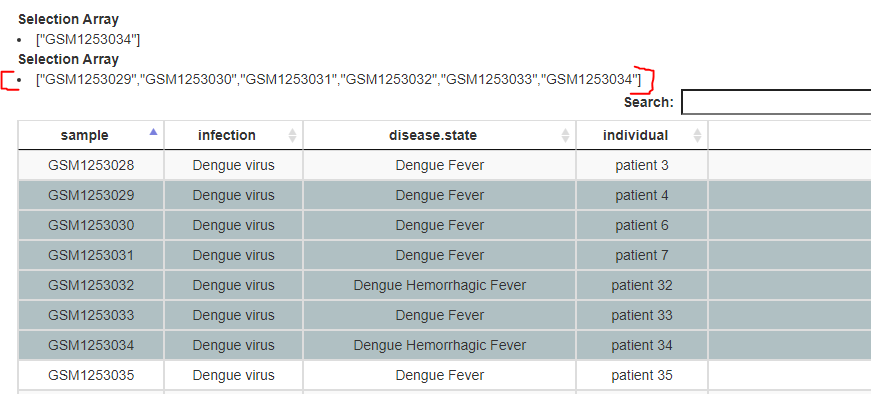
The first relates to the multiple arrays that are generated every time I select a row, it works in a sense that it will add another accession number every time I select another row, but it also keeps the previous arrays. I want try to add accession numbers to the same array and not build a new one every time. I hope that makes sense, I have provided an image below of the array I want to remain (bracketed in red), and the other I dont (not bracketed in red).

Issue 2
The other issue is when I deselect a row that I dont want to be in the array anymore (e.g. I miss click a row and want to un-highlight it), the entire array gets removed and not just the accession number that is contained in the row that I deselected.
I know how it could be done theoretically, I just dont have the requisite knowledge in JS to apply the logic into language - If the array only contained accession numbers that are from rows that are currently highlighted in the table, rather than on selection, I think that would solve my problem. Although I have tried using words such as "highlight(ed)" in place of "select(ed)" to no avail.
Please let me know if there any issues with the test case or how I have constructed my question and I will try to help.
Thank you
Benjamin
This question has an accepted answers - jump to answer
Answers
Your questions aren't specifically Datatables related and you can use Stack Overflow for more generic Javascript and jQuery questions.
Looks like you will want to use a combination of both jQuery empty() and jQuery append() in the same statement. Something like this:
Kevin
The above code fixed the multiple array issue I was having, so thank you. I will redirect the other issue, whereby the entire array gets remove on deselect to Stack Overflow.
Thanks for your help!
Sorry, I was just looking at how you were handling updating the HTML element to display the array. There are some issues with how you are getting the data. First look at this example to see how to get the selected rows. Instead of using
cells().data()you will want to userows().data(). Then use thepluck()API to get element 0 from the row data.It doesn't look like I can update your example. You will want to use this code:
Kevin
If both events are using the same function you can do something like this:
Kevin
That worked fine, thank you!