Expanded row background color
Expanded row background color
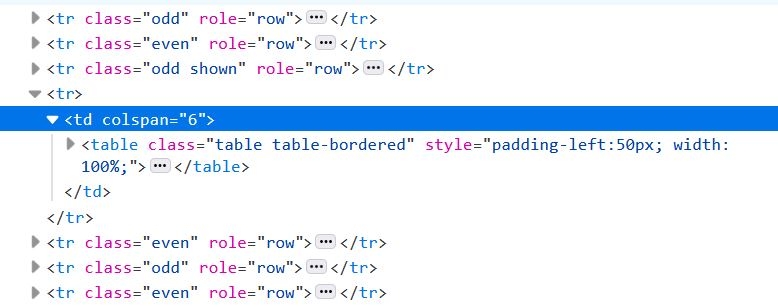
Is there anyway to apply a background color to the expanded row (td)? The highlighted line in the screenshot. Thank you. 
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
What colour is the host row? You'd need to apply whatever class / style is being used to colour the parent row to the child row.
Can you link to a test case showing the issue please?
Allan
The area is restricted, But here is a video. You will see the row color change when expanded. I would like that selected row color to be the bg color for the expanded row. You will see when I hover it changes to the color, but I would like to set that TD to always be that color.
https://www.youtube.com/watch?v=pFByPe2PJM8
Not sure if this example will help but it sets the background color of the child element:
http://live.datatables.net/hakatehi/3/edit
Kevin
kthorngren, Thank you. this put me in the right direction. I wasn't familiar with the jQuery parent option. This did the job.
$('.popped').closest('td').parent().css('background', '#ebeef2');