initcomplete is generating conflict between two tables
initcomplete is generating conflict between two tables

I am having trouble applying this setting on table 1:
"initComplete": function(){
//para evitar que el servidor y el renderizado colapse, haciendo llamadas ajax
$(".dataTables_filter input").unbind().bind("input", function(e) { // Bind our desired behavior
// If the length is 6 or more characters, or the user pressed ENTER, search
/* console.log("ha escrito tantos caracteres"+this.value.length); */
if(this.value.length >= 6/* || e.keyCode == 13 */) {
// Call the API search function
table21.search(this.value).draw();
}
return;
});
}
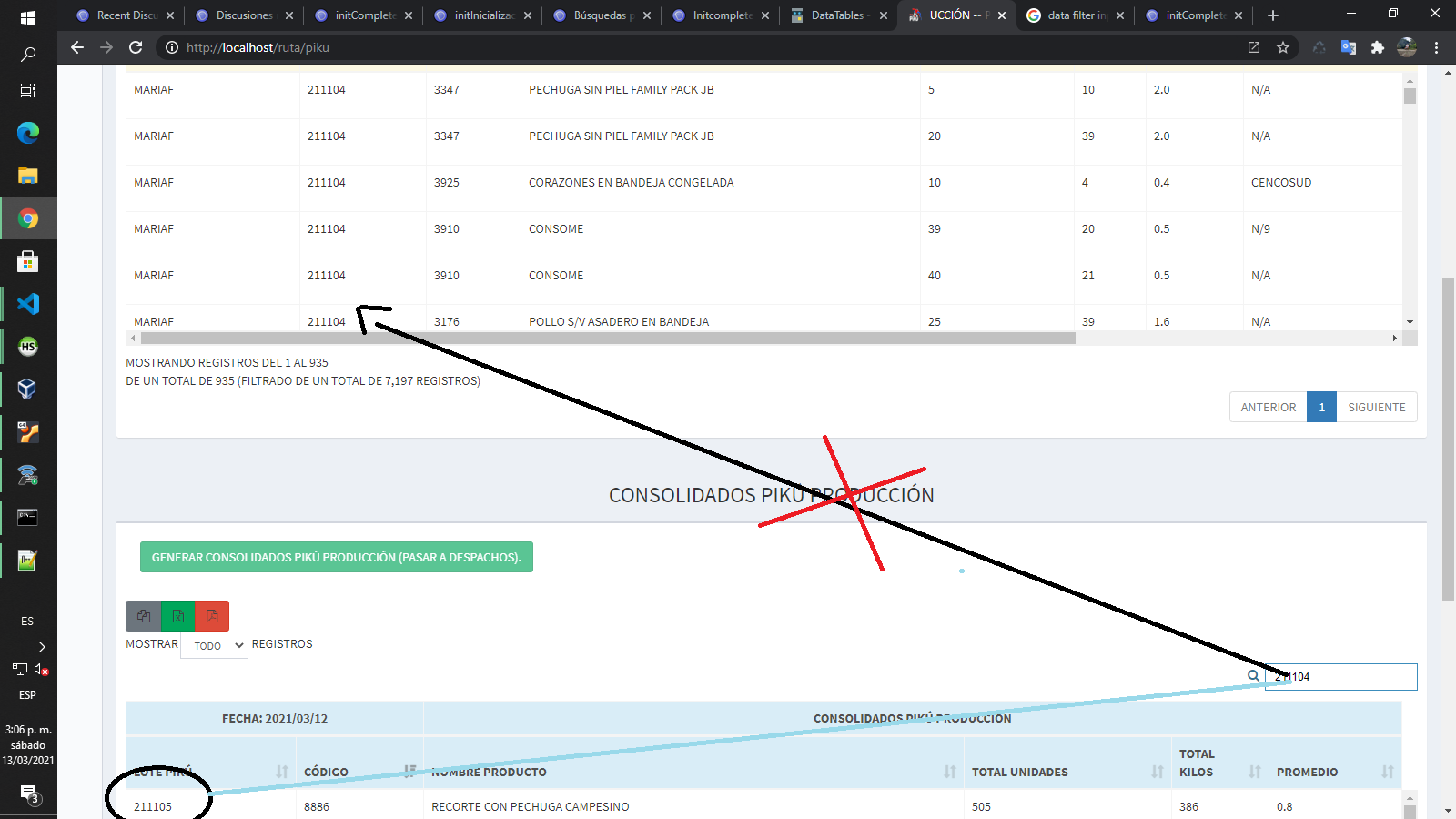
but it is generating conflict with table 2
If I filter something in table 2, the results apply to table 1
when I remove the $ (". dataTables_filter input") function ..... everything works
and what I basically want is this, that in table 1 requests are only made to the server if the filter size is equal to or greater than 6.
but it conflicts with other tables
This discussion has been closed.
Replies
Sounds like you need to make your
$(".dataTables_filter input")selector more specific to the table you want. Inspect the search input of the desired table and you will see anidthat contains thetableid. Use thatidinstead of the class whcih applies to all tables.Kevin
@kthorngren
applying update, it seems to work fine, thanks