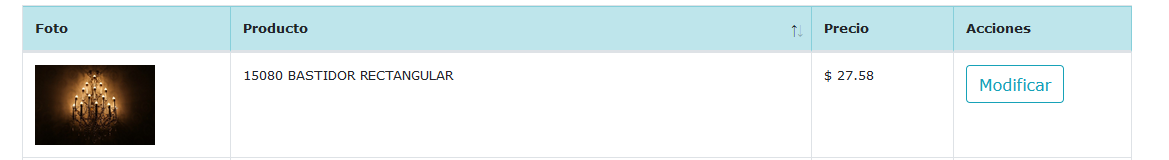
a column of datatables is hidden automatically
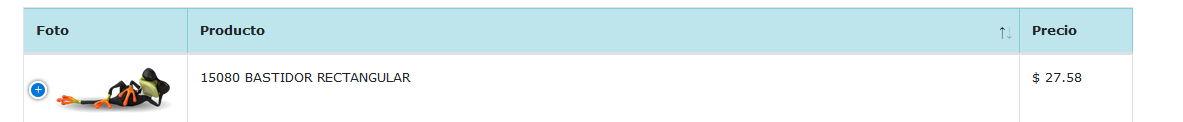
a column of datatables is hidden automatically
Hello everybody!,
I don't understand because datatables is hidden a column, when I only changed a path to an image.
I attached two images, before the change and after change.


This is the code:
$('#tmovimiento').dataTable({
ajax: {
method: "POST",
url: "${pageContext.request.contextPath}/privado/Control?accion=Grid&modo=1",
dataSrc: "datos"
},
language: {
url: "https://cdn.datatables.net/plug-ins/1.10.16/i18n/Spanish.json"
},
columns: [
{data: "foto", orderable: false,
render: function (data, type, row) {
var linea = '<img src=http://localhost:8080/${sessionScope.rCorFotos}' + data + ' width="120">';
return linea;
}
},
{data: "descrip", orderable: true},
{data: "precio", orderable: false,
render: function (data, type, row) {
return '$ ' + data;
}
},
{data: "acciones", orderable: false}
],
order: [[1, 'asc']]
});
and I only changed the line "var linea", before was equal to :
'var linea = '<img src=fotos/' + data + ' width="120">';'
Any ideas?
I appreciate any help!
thanks in advance.
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin