Datatables not loading in Django
Datatables not loading in Django
Link to test case: Local testing
Error messages shown: None shown
Description of problem: Tables is not responsive
Dear forum members,
I am trying to get datatables running within a Django Project (django 3.1.7) but i am not getting a responsive table working. I will explain my setup in detail.
jquery version: 3.6.0 through CDN
bootstrap version: 4.6.0 through CDN
datatables css: 1.10.24 through CDN
jquery. datatables.js: 1.10.24 through CDN
bootstrap datatables.js: 1.10.24 through CDN
General template (_base.html)
<html>
<head>
<title>{% block title %}{% endblock title %}</title>
<!-- App favicon -->
<link rel="shortcut icon" href="{% static 'img/favicons/favicon-32x32.png' %}"/>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
<!-- Custom CSS -->
<link rel="stylesheet" href="{% static 'css/dashboard.css' %}"/>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<!-- 3rd party CSS -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
<!-- DataTables CSS -->
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.24/css/dataTables.bootstrap4.min.css"/>
</head>
<body>
<main class="col main pt-5 mt-3 h-100 overflow-auto">
<!-- Specific content of the page -->
{% block content %}
{% endblock content %}
</main>
<!-- Jquery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Bootstrap & Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<!-- Custom script -->
{% block js %}
{% endblock js %}
</body>
</html>
Page with datatables required (index.html):
{% extends '_base.html' %} <-- inherit the general template
{% load static %}
{% block content %}
<div class= "row">
<div class="col-sm">
<table id="table_db" class="table table-bordered table-hover" style="width: 100%">
<thead>
<tr>
<th scope="col">ProjectID</th>
<th scope="col">ProjectName</th>
<th scope="col">ProjectStatus</th>
</tr>
</thead>
<tbody >
{% for k, v in data.projects_dict %}
<tr>
<td> {{ k }}</td>
<td> {{ v }}</td>
<td> {{ v }} </td>
</tr>
</tbody>
{% endfor %}
</table>
</div>
</div>
{% endblock content %}
{% block js %} <-- page specific scripts
<script src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.24/js/dataTables.bootstrap4.min.js"></script>
<script>
$(document).ready(function () {
$('#table_db').DataTable( {
"paging": true,
"searching": true,
"autoWidth": false,
"ordering": true,
"columnDefs": [
{"width": "50px", "targets": 0},
{"width": "250px", "targets": 1},
],
}
);
} );
</script>
<!-- Added this script to see if the page would recognize the items within block -->
<script>
window.onload = function() {
if (window.jQuery) {
// jQuery is loaded
alert("Yeah!");
} else {
// jQuery is not loaded
alert("Doesn't Work");
}
}
</script>
{% endblock js %}
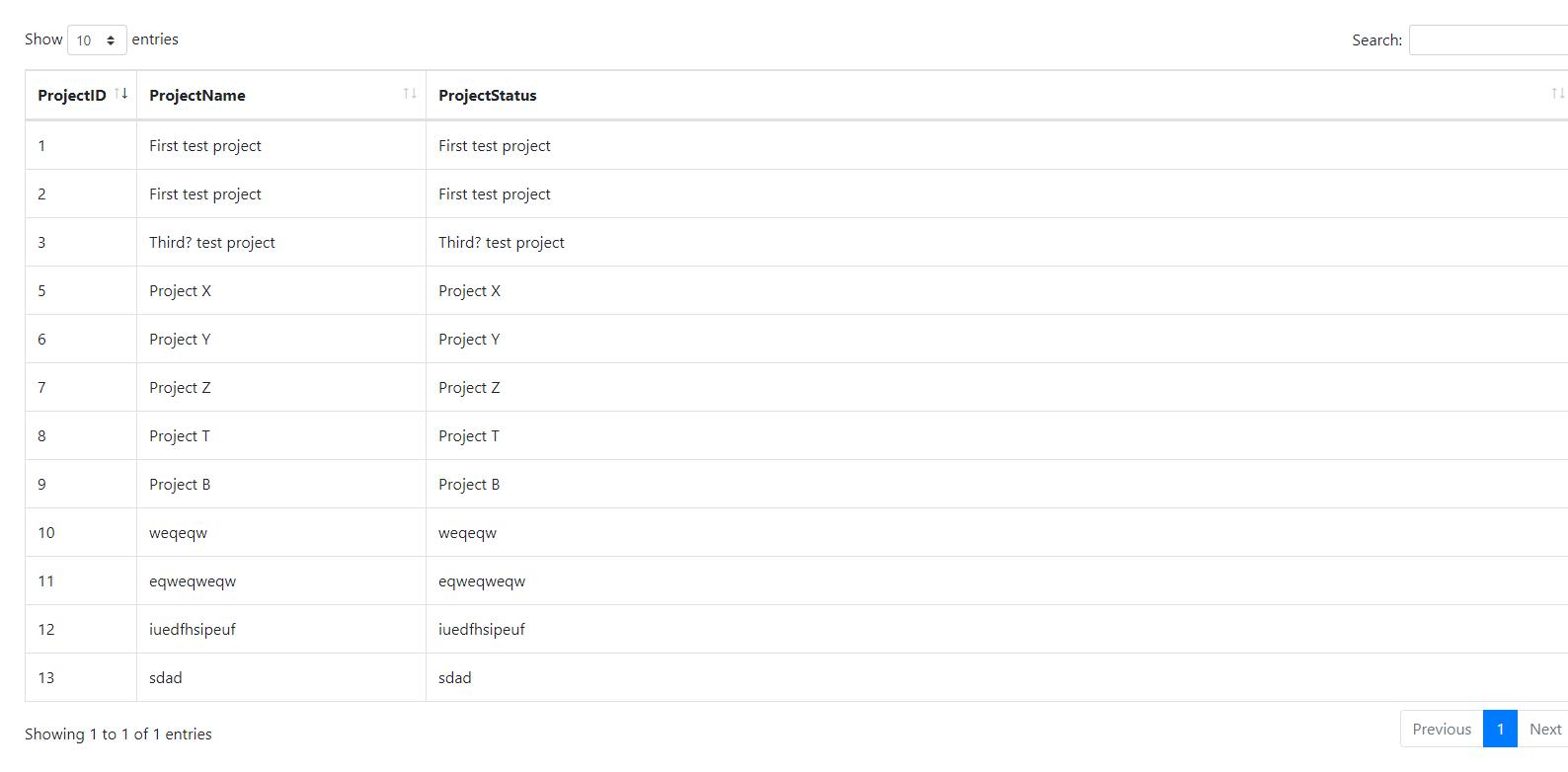
The result, which remains unresponsive.

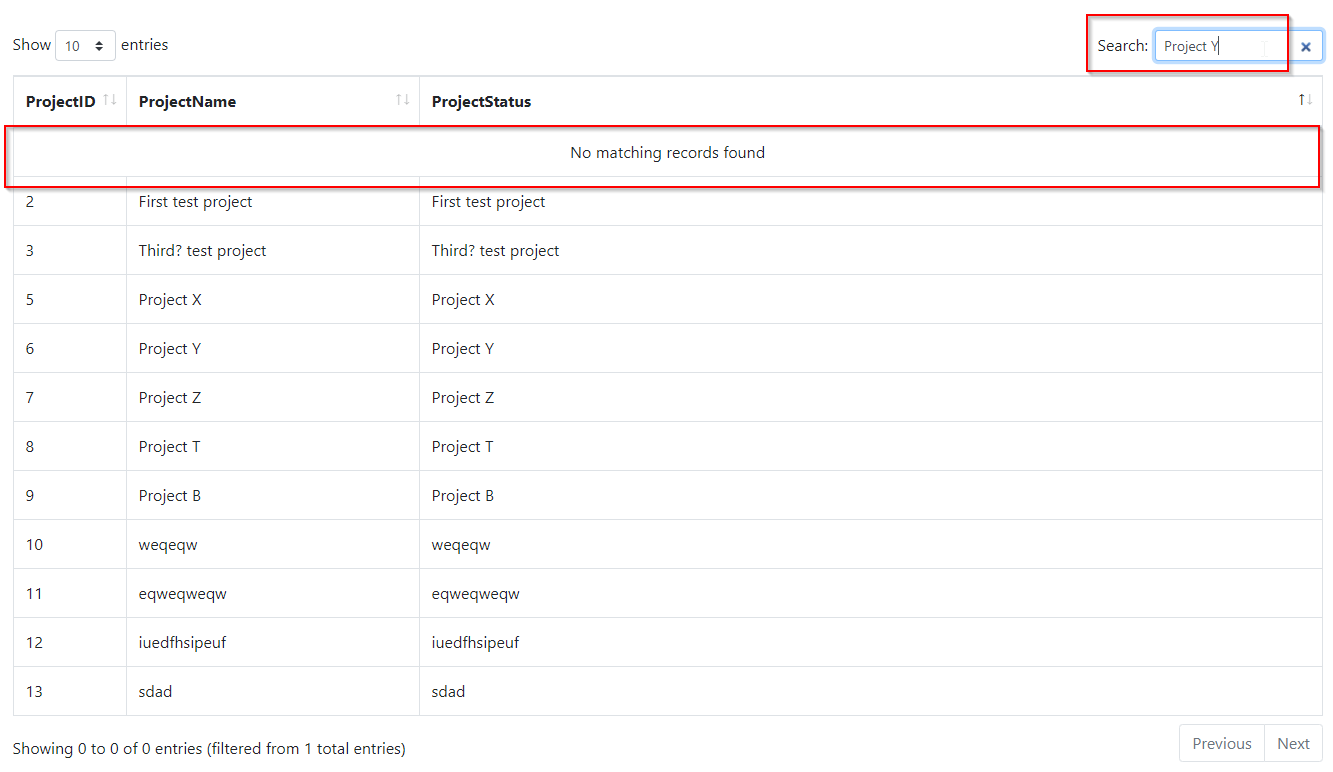
This is what happens when i search:

I am a little bit lost and not sure what I am doing wrong as I am not getting any error messages in the console yet the table is not working.
Anyone who might have an idea what goes wrong?
Kind regards,
Mark
Answers
Looks like Datatables sees only 1 row, the info shows
Showing 1 to 1 of 1 entries. I wonder what happens if you searchFirst. Maybe its only picking up the first record. I don't use the Django for loop template with Datatbles so not sure why all the rows aren't seen by Datatables.I use
ajaxand fetch the data from the server when Datatables initializes. In Django I use would useJsonResponse()something like thisreturn JsonResponse({'data': my_data_rows}). See the Ajax docs for more information about fetching data via ajax.Kevin
Issue fixed! Stupid mistake...
had to put the loop inside the tbody,,(incl endfor..). now it works!!
Good find, I didn't notice that. Datatables supports only one
tbody.Kevin