Display warning if records null Datatables AJAX - dataSrc
Display warning if records null Datatables AJAX - dataSrc
 sealgeek
Posts: 6Questions: 1Answers: 0
sealgeek
Posts: 6Questions: 1Answers: 0
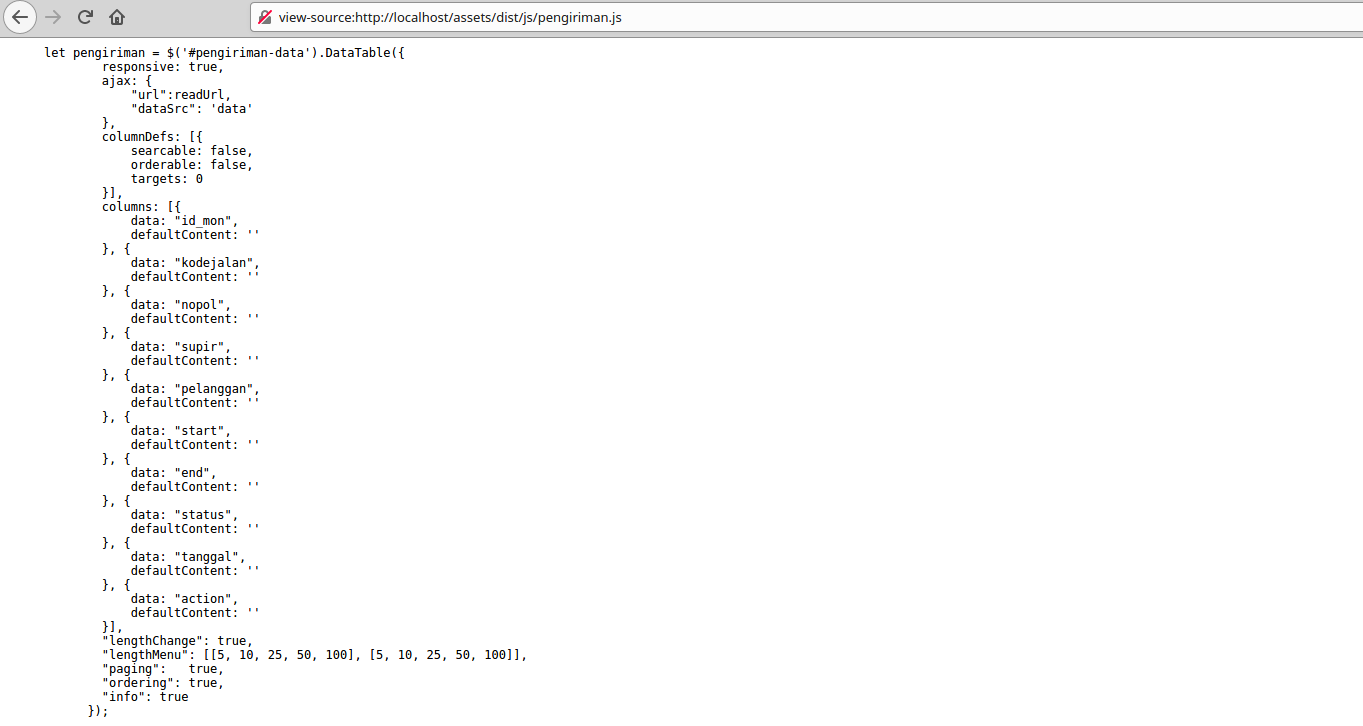
I have Code
let pengiriman = $('#pengiriman-data').DataTable({
responsive: true,
ajax: {
"url":readUrl,
"dataSrc": function(data){
if(data.data == null){
return [];
} else {
return data.data;
}
}
},
columnDefs: [{
searcable: false,
orderable: false,
targets: 0
}],
columns: [{
data: "id_mon"
}, {
data: "kodejalan"
}, {
data: "nopol"
}, {
data: "supir"
}, {
data: "pelanggan"
}, {
data: "start"
}, {
data: "end"
}, {
data: "status"
}, {
data: "tanggal"
}, {
data: "action"
}],
"lengthChange": true,
"lengthMenu": [[5, 10, 25, 50, 100], [5, 10, 25, 50, 100]],
"paging": true,
"ordering": true,
"info": true
});
I try validation data null in dataSrc cant solved this case. Maybe some validation?
This question has accepted answers - jump to:
This discussion has been closed.
Answers
It would be worth look at
columns.render, and doing something there fornull,Colin
I try with render()
Suggest problem my new code
You want to use
columns.defaultContentto tell DataTables what to display instead of null. That can be as simple as an empty string - e.g.:Allan
Still warning with defaultContent
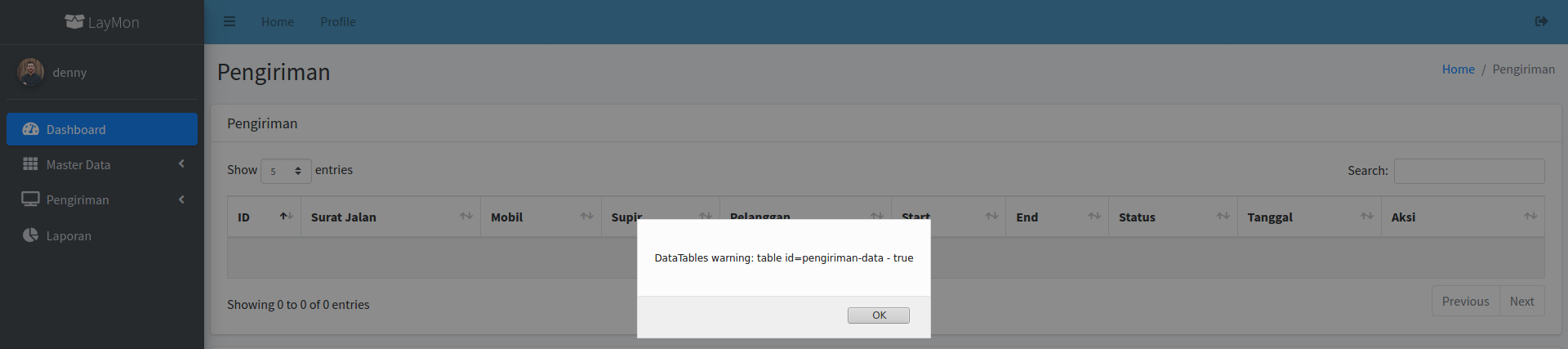
Screenshot


This my JSON Result
NOT NULL
{
"error": false,
"message": "Data Pengiriman",
"data": [
{
"id_mon": "6",
"kodejalan": "SJ00004\/03\/21",
"nopol": "",
"supir": "Dodong Karim",
"pelanggan": "PT. Zoruka Sharp",
"start": "",
"end": "<button type=\"button\" class=\"btn btn-sm btn-success btn-flat\" onclick=\"return dataMap(6)\">Show<\/button>",
"status": "<span class=\"badge badge-info\">Created<\/span>",
"tanggal": "2021-04-01 20:12:14",
"action": "bbb"
},
{
"id_mon": "7",
"kodejalan": "SJ00005\/03\/21",
"nopol": "",
"supir": "Dadang Kipas",
"pelanggan": "PT. Zaruko Store",
"start": "",
"end": "<button type=\"button\" class=\"btn btn-sm btn-success btn-flat\" onclick=\"return dataMap(7)\">Show<\/button>",
"status": "<span class=\"badge badge-info\">Created<\/span>",
"tanggal": "2021-04-01 20:12:14",
"action": "aaa"
}
]
}
NULL
{
"error": true,
"message": "Data Pengiriman tidak ditemukan",
"data": null
}
Either remove or change that. DataTables will “see” the
errorproperty in the JSON returned from the server and display it, assuming that it is a message to show to the end user about the data. If you don’t want it to do that automatically, don’t have anerrorproperty in the returned JSON.Allan
Okay finally solved this case . Thank you helping this case
. Thank you helping this case
Finally Code