How to troubleshoot unbroken broken table?
How to troubleshoot unbroken broken table?
Link to test case:
no real luck with codepen. root element? where to put table?
Debugger code (debug.datatables.net):
exizih
Error messages shown:
none
Description of problem:
trying to use a datatable on simple (?) laravel 8/tailwind/intertia/vue/out-of-the-box install, with datatables cdn.
i used the debugger bookmarklet, and it seems awesome, but it reported 0 tables, which i suspect is a clue.
i used a previously-successful attempt, i used a different Laravel 'starter kit', the 'Breeze' kit, but it started showing errors and i decided to try a different starter kit, 'Intertia/Vue' not 'Livewire' (so there are at least 3 starter kits).
i started reading about various workarounds that one would need to use to get datatables to work with laravel, or vue, or certain combinations of those things, but that seems off because i def had a working datatable at some point.

for now i plan on going back to the Breeze starter kit because i think it does not use vue or inertia inherently/as much, and one or both might be why i'm having issues at the moment w/ the new kit. just a guess.
...adding some additional info.
apparently i have my HTML table inside and as a child element of the 'root node' of my Welcome.vue component:
1 <template>
2
3 <div>
4
5
6 <div>
7 <table id="myTable" class="mx-auto my-2 border border-green-800 table-auto">
8 <thead class="bg-green-100 border border-green-800">
9 <tr><th class="p-2">test</th></tr>
10 </thead>
11 <tbody class="">
12 <tr class=""><td class="p-2 border border-green-800">laksdfj</td></tr>
13 <tr class=""><td class="p-2 border border-green-800">asdflaksdfj</td></tr>
14 </tbody>
15 </table>
16 </div></div></template>
and below all that is the one and only 'script' element, which i have modified, adding the DataTable() call with the console lines:
49 <script>
50 import JetApplicationLogo from '@/Jetstream/ApplicationLogo'
51
52 export default {
53 components: {
54 JetApplicationLogo,
55 },
56 }
57
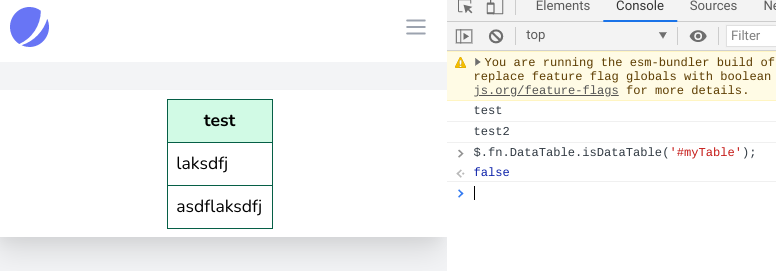
58 console.log('test');
59 $('#myTable').DataTable();
60 console.log('test2');
61
62 </script>
63
Answers
If you are using Vue, you'll need to make use of the Vue lifecycle events. Specifically in this case, you'd want the
mountedevent as that is triggered when Vue puts your<table>tag into the HTML and DataTables can then operate on it.Allan