Error when Deleting using API
Error when Deleting using API
Description of problem:
Add and Edit function correctly with ajax calls but Delete does not, despite returning an empty object. The server only requires the id as query parameter and the payload is ignored by the server, delete successfully processes and returns a 200 response but datatables keeps showing the below error. Is there something I'm missing?
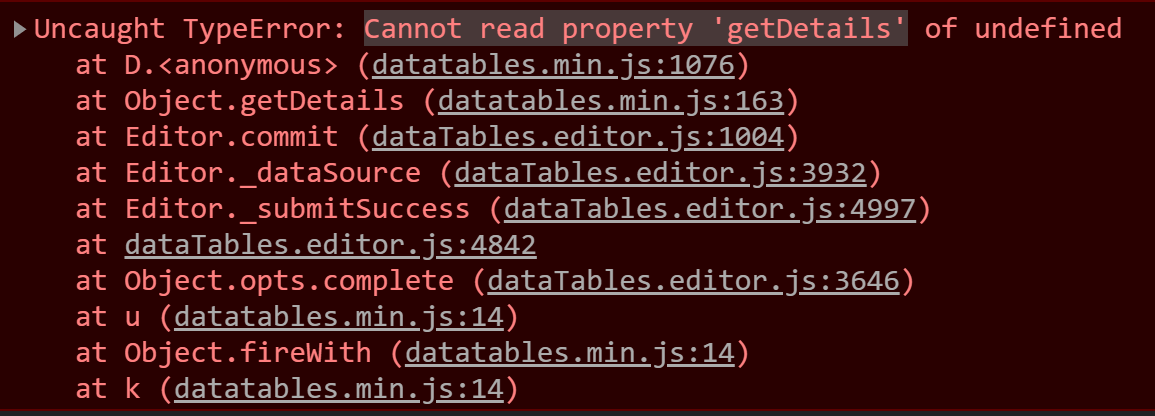
Error messages shown:

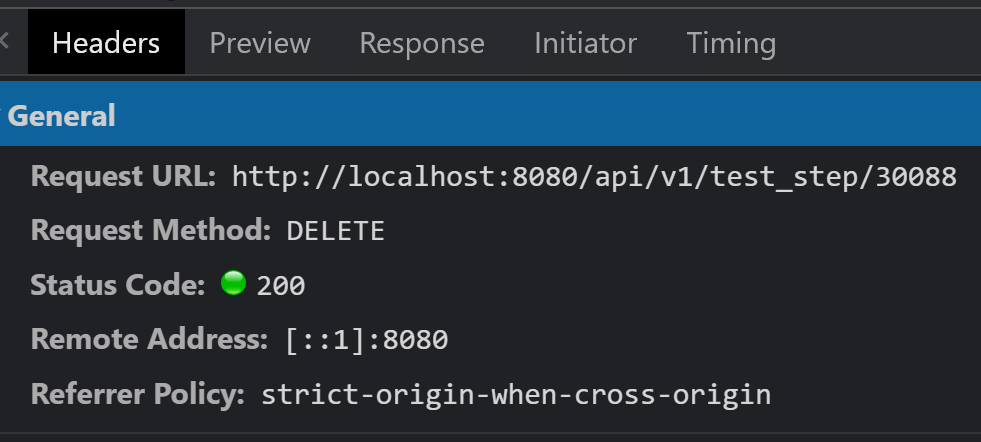
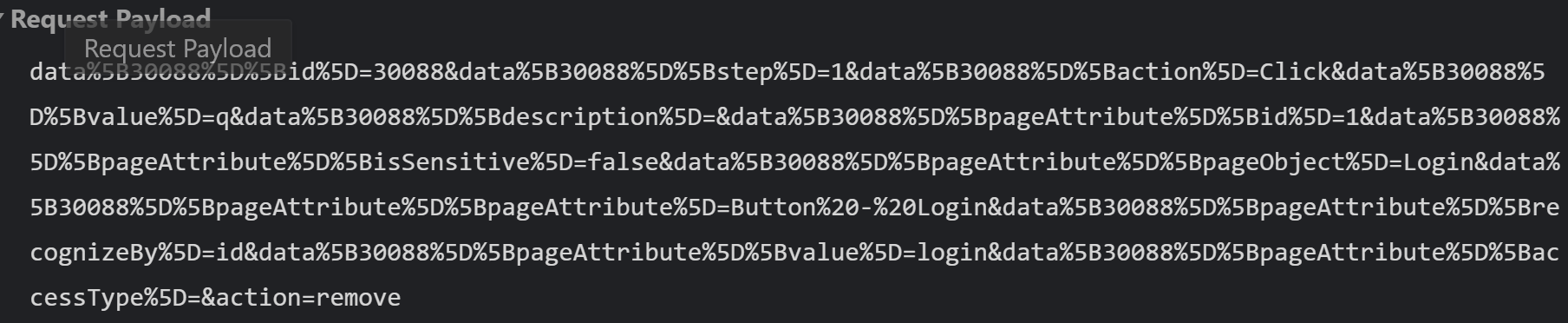
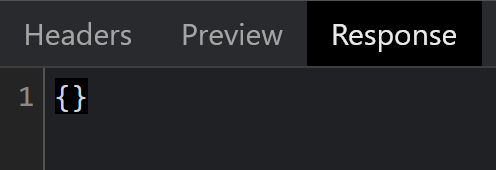
Headers, Payload, Response:


Json Response:

Javascript:
var dataEditor;
var dataTbl;
var pageObjectList = [];
var pageAttributeList = [];
// Page Attribute Actions
var actionList = [
{label : 'Alert Handling', value: 'ALERT_HANDLING'},
{label : 'CLICK', value: 'CLICK'},
{label : 'Date Picker', value: 'DATE_PICKER'},
{label : 'Double Click on Element', value: 'DOUBLE_CLICK_ON_WEBELEMENT'},
{label : 'Dropdown Index', value: 'DROPDOWNBYINDEX'},
{label : 'Dropdown Text', value: 'DROPDOWNBYINDEX'},
{label : 'Key Board Action', value: 'KEYBOARDACTION'},
{label : 'Navigate To URL', value: 'NAVIGATE_TO'},
{label : 'Right Click Element', value: 'RIGHT_CLICK_ON_WEBELEMENT'},
{label : 'Right Click Text', value: 'RIGHT_CLICK_ON_TEXT'},
{label : 'Send Keys', value: 'SEND_KEYS'},
{label : 'Slow Type', value: 'SLOW_TYPE'},
{label : 'Wait', value: 'WAIT'},
{label : 'Validation: Element Displayed', value: 'VALIDATION_ISDISPLAYED'},
{label : 'Validation: Element Text', value: 'VALIDATION_ELEMENT_HAS_TEXT'},
{label : 'Validation: Element Regex', value: 'VALIDATION_ELEMENT_HAS_TEXT_REGEX'},
{label : 'Validation: Field Access', value: 'VALIDATION_FIELD_ACCESS'},
{label : 'Validation: Field Active', value: 'VALIDATION_FIELD_IS_ACTIVE'},
{label : 'Validation: File Text', value: 'VALIDATION_FILE_HAS_TEXT'},
{label : 'Validation: File Xpath', value: 'VALIDATION_FILE_HAS_XPATH'},
{label : 'Validation: SQL Query', value: 'VALIDATION_DB_SQLVALIDATOR'},
{label : 'Validation: Title Text', value: 'TITLEVALIDATION'},
];
dataEditor = new $.fn.dataTable.Editor({
table: '#buildingBlock',
ajax: {
create: {
type: 'POST',
url: '/api/v1/test_step',
contentType: 'application/json',
data: (dt) => {
let objects = dt.data[Object.keys(dt.data)[0]];
objects.buildingBlockId = objectId;
console.log(objects);
return JSON.stringify(objects);
}
},
edit: {
type: 'PUT',
url: '/api/v1/test_step/_id_',
contentType: 'application/json',
data: (dt) => {
let objects = dt.data[Object.keys(dt.data)[0]];
objects.buildingBlockId = objectId;
return JSON.stringify(objects);
}
},
remove: {
type: 'DELETE',
url: '/api/v1/test_step/_id_',
contentType: 'application/json',
deleteBody: false
}
},
idSrc: 'id',
fields: [
{label: 'Step',
name: 'step'},
{label: 'Page',
name:'pageAttribute.pageObject',
type: 'selectize'},
{label: "Attribute",
name: "pageAttributeId",
data: 'pageAttribute.id',
type: 'selectize'},
{label: 'Action',
name: 'action',
type: 'selectize',
options: actionList},
{label: 'Value',
name: 'value'}
]
});
dataEditor.on('submitSuccess', () => {
dataTbl.ajax.reload();
});
$.getJSON('/api/v1/page_attribute', (data) => {
var len = data.length;
for(var i=0;i<len;i++) {
pageObjectList.push({
'label': data[i].pageObject,
'value': data[i].pageObject
});
}
}).done(function() {
dataEditor.field('pageAttribute.pageObject').update(pageObjectList);
});
dataTbl = $('#buildingBlock').DataTable({
ajax: {
type: 'GET',
url: '/api/v1/building_block/' + objectId,
dataSrc: 'testStepList'
},
idSrc: 'id',
columns: [
{data: 'step'},
{data: 'pageAttribute.pageObject'},
{data: 'pageAttribute.id', visible: false, searchable: false},
{data: 'pageAttribute.pageAttribute'},
{data: 'action'},
{data: 'value'},
{data: null,
className: 'dt-center editor-edit',
defaultContent: '<a href="" title="Edit" class="text-success"><i class="fas fa-edit"/></a>',
orderable: false
},
{data: null,
className: 'dt-center editor-delete',
defaultContent: '<a href="" title="Delete" class="text-success"><i class="fas fa-trash"/></a>',
orderable: false
}
],
dom: 'Bfrtip',
pageLength: 25,
select: true,
buttons: [
{editor: dataEditor, extend: 'create'}
]
});
// Edit record
dataTbl.on('click', 'td.editor-edit', function (e) {
e.preventDefault();
dataEditor.edit($(this).closest('tr'), {
title: 'Edit ' + objectName,
buttons: 'Update'
});
});
// Delete a record
dataTbl.on('click', 'td.editor-delete', function (e) {
e.preventDefault();
dataEditor.remove($(this).closest('tr'), {
title: 'Delete '+objectName,
message: 'Are you sure you wish to delete this '+objectName+'?',
buttons: 'Delete'
});
});
This question has an accepted answers - jump to answer
Answers
Search the forum for the error:
And you will find threads, like this one, that give the answer. Basically if you aren't using searchBuilder then don't load the extension library or try the latest version of SearchBuilder (not sure if its been updated with the fix yet) or load the nightly build.
Kevin