Reload table with new search data via ajax
Reload table with new search data via ajax
Hello,
I am using DataTable with Laravel, and the default load of all available data is working fine.
Now I have added a custom date picker, and filtering data with date range.
Now my problem is I could not reinit data table with same URL but filter input,
.draw() will not work, I know because it simple reinit table.
Is there any other way to resolve this?
Below is first default init when page load,
var table = $('#expensesTable').DataTable({
responsive: true,
searchDelay: 500,
processing: true,
serverSide: true,
dom: `<'row'<'col-sm-6 text-left'f><'col-sm-6 text-right'B>>
<'row'<'col-sm-12'tr>>
<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7 dataTables_pager'lp>>`,
lengthMenu: [[25, 50, 100, -1], [25, 50, 100, "All"]],
buttons: [
'print',
'copyHtml5',
'excelHtml5',
'pdfHtml5',
],
ajax: {
//This is first URL where i fatch all data without any inputs
url: '/books/daybooks/datatable',
type: 'POST',
},
{);
Below is the code for the date picker trigger to AJAX for data table draw.
$('#datepicker').on('apply.daterangepicker', function(ev, picker) {
var start = picker.startDate.format('YYYY-MM-DD');
var end = picker.endDate.format('YYYY-MM-DD');
jQuery.ajax({
type: "POST",
url: '/books/daybooks/datatable',
data: {start : start, end : end},
success: function(data)
{
//Below is basic code for table redraw, i know it will not work as it will look for no search query
$('#expensesTable').DataTable().draw();
//Then i tried below as per Ajax.url option, but i am not sure how it will work?
var table = $('#expensesTable').DataTable( {
ajax: "data.json"
} );
table.ajax.url( 'newData.json' ).load();
} // Success End
}); //AJAX End
});
Here is server-side...
//If there is a click from date picker, then the request will filter data, else it will take data of the current date.
if ($request->has('start'))
{
$start = $request->start;
$end = $request->end;
}
else{
$start = date("Y-m-d");
$end = date("Y-m-d");
}
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@Colin, I am getting data as a response, I just need to redraw the table with new data,
If I am using
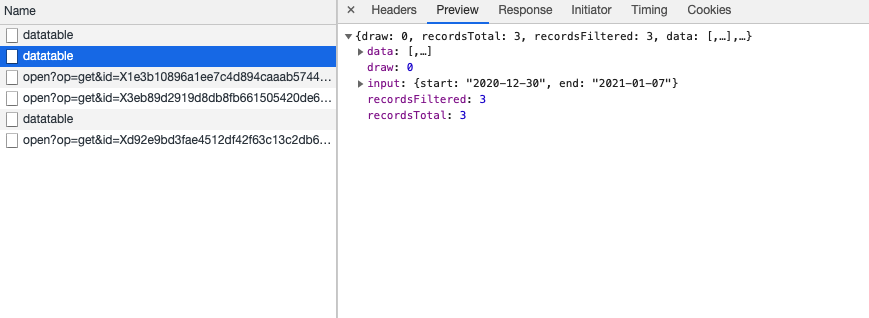
$('#expensesTable').DataTable().draw();, this just reload original data, because in original load there was no search,Attached reponse in dev tools of chrome.
In your
successfunction useclear()to clear the table data. Then userows.add()followed bydraw()to add the new data. Remove the other lines (12-20) in your second code snippet.Kevin
@Kevin, it inits table 3 times with this code,
First datatable, shows 0 data ,
Second datatable, shows 3 data as expected in search,
Third datatable, shows 0 data.
(https://datatables.net/forums/uploads/editor/zv/jfcgz1yko92m.png "")

Since you are using server side processing I suggest you use
ajax.dataas a function to send the start and end parameters. Then just useajax.reload()in your event handler.If no data is returned from the server then you will need to debug the server script to find out why. Sounds like this part might not be setting the dates as expected. I would start there with debugging:
Just wanted to add that
clear()androws.add()don't work with server side processing. They are client side processing APIs. I didn't notice you were using SSP with my first response.Kevin
Hello Kevin, I could get answer at this stackoverflow, FYI.
https://stackoverflow.com/questions/66998187/redraw-datatables-with-search