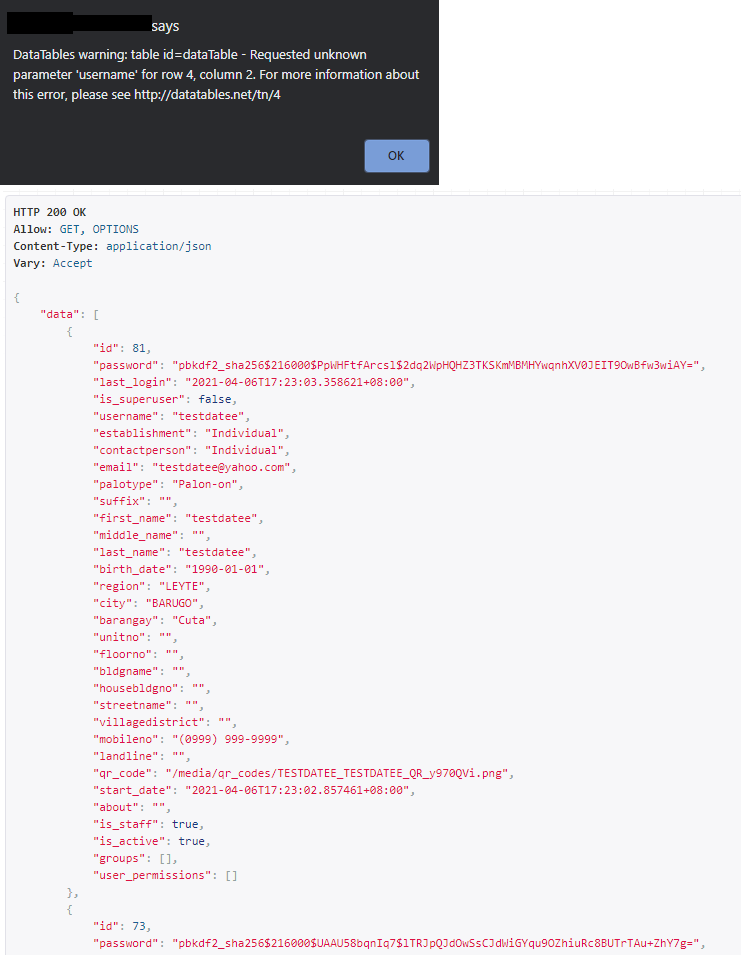
It keep showing on 'requested unknown parameter username' when updating data in datatable.
It keep showing on 'requested unknown parameter username' when updating data in datatable.
 standinibarra
Posts: 15Questions: 5Answers: 0
standinibarra
Posts: 15Questions: 5Answers: 0
in DataTables
Hi guys, when storing data in datatable it works perfectly fine but If I tried to update the data in a specific row, it show the datatable error. But it was a right parameter tho. Please englighten me if I just missed something.

This is how I store data in datatable:
var dTable = $('#dataTable').DataTable({
"serverSide": true,
"ajax": { "url": "/dashboard/testlist/" },
"columns": [
{
data: null,
className: "v-align-middle",
defaultContent: ''
},
{
data: null,
className: "t-align-center",
defaultContent: 'awit',
render: function (data, type, row) {
return '<a id="btt_' + data["id"] + '" class="btn btn-info btn-sm boldtext" style="width: 70px;" onclick="EditUser(' + data["id"] +
');"><img class="buttons_image" src="/static/images/edit-box.svg" height="16px" width="16px" style="margin-bottom: 3px;"> Edit </a>' +
' <a class="btn btn-danger btn-sm boldtext" onclick="DeleteUser(' + data["id"] + ');" style="height: 32px;">' +
'<img class="buttons_image" src="/static/images/delete-bin.png" height="19px" width="19px" style="margin-bottom: 3px;"> Delete </a>'
},
"targets": -1
},
{ data: 'username' },
{ data: 'email' },
{ data: 'palotype' },
{ data: 'suffix' },
{ data: 'first_name' },
{ data: 'middle_name' },
{ data: 'last_name' },
{ data: 'birth_date' },
{ data: 'region' },
{ data: 'city' },
{ data: 'barangay' },
{ data: 'unitno' },
{ data: 'floorno' },
{ data: 'bldgname' },
{ data: 'housebldgno' },
{ data: 'streetname' },
{ data: 'villagedistrict' },
{ data: 'mobileno' },
{ data: 'landline' },
{ data: 'start_date' },
],
"lengthMenu": [[10, 25, 50, 100, 1000000], [10, 25, 50, 100, "All"]],
columnDefs: [{
targets: [0, 1],
orderable: true,
}],
responsive: true,
});
And this is how I update a row in the datatable.
var settings = {
"async": true,
"crossDomain": true,
"url": "/dashboard/updateuser/",
"method": "POST",
"headers": {
"cache-control": "no-cache",
"postman-token": "f9c7d8a8-daa6-e728-15c0-3daf482d10bc"
},
"data": {
'csrfmiddlewaretoken': $('input[name=csrfmiddlewaretoken]').val(),
'id': id, 'username': $('#id_username:text').val(),
'email': $('#id_email').val(), 'palotype': $('#id_palotype').val(), 'suffix': $('#id_suffix:text').val(), 'first_name': $('#id_first_name:text').val(), 'middle_name': $('#id_middle_name:text').val(),
'last_name': $('#id_last_name:text').val(), 'birth_date': $('#id_birth_date').val(), 'region': $('#id_region').val(), 'city': $('#id_city').val(), 'barangay': $('#id_barangay').val(),
'unitno': $('#id_unitno:text').val(), 'floorno': $('#id_floorno:text').val(), 'bldgname': $('#id_bldgname:text').val(), 'housebldgno': $('#id_housebldgno:text').val(),
'streetname': $('#id_streetname:text').val(), 'villagedistrict': $('#id_villagedistrict:text').val(), 'mobileno': $('#id_mobileno:text').val(), 'landline': $('#id_landline:text').val()
}
}
$.ajax(settings).done(function (response) {
if (response != "") {
if (response.process == 'success') {
const d = new Date(response.start_date);
const monthNames = ["January", "February", "March", "April", "May", "June",
"July", "August", "September", "October", "November", "December"];
var day = d.getDate()
if (day < 10) { day = "0" + day }
const registered_date = monthNames[d.getMonth()] + " " + day + ", " + d.getFullYear()
newData = ['', '<a id="btt_' + id + '" class="btn btn-info btn-sm boldtext" style="width: 70px;" onclick="EditUser(' + id +
')";><img class="buttons_image" src="/static/images/edit-box.svg" height="16px" width="16px" style="margin-bottom: 3px;"> ' +
'Edit</a> <a class="btn btn-danger btn-sm boldtext" onclick="DeleteUser(' + id + ');" style="height: 32px";>' +
'<img class="buttons_image" src="/static/images/delete-bin.png" height="19px" width="19px" style="margin-bottom: 3px;"> Delete</a>',
response.username, response.email, response.palotype, response.suffix, response.first_name, response.middle_name, response.last_name, response.birth_date,
response.region, response.city, response.barangay, response.unitno, response.floorno, response.bldgname, response.housebldgno, response.streetname,
response.villagedistrict, response.mobileno, response.landline, registered_date]
$('#dataTable').DataTable().row(idx).data(newData).draw(false);
$('#dbmodal').modal('hide');
Swal.fire(
response.username,
'Has been successfully updated!',
'success'
)
} else {
$('#id_additional_error').html(response.additional_error);
// Validation(response.errors);
Validate(response.errors);
}
}
});
This discussion has been closed.
Answers
Is this using Editor to update the data? Have you followed the diagnostic steps link int the error message?
Colin
everything have been followed. I don't know why it's only happening when updating datarow
Instead of using this:
Try adding the response and let Datatables build the row. Assuming the data is the same as the initial request Datatables will use your
columndefinitions to update the row. Something like this:Kevin
let me try your suggestion, wait for a sec
bruh Kevin!!!!!!! just how did that happen, it actually worked. thanks so much!!! God bless u man!!