Responsive tables in tabs with scrollY doesn't work
Responsive tables in tabs with scrollY doesn't work
Link to test case: https://jsfiddle.net/hn80pt3f/
Description of problem:
When using tabs and responsive design we need to adjust columns and recalc responsive design. This doesn't work together with option "scrollY".

How to reproduce:
1. Open the test case
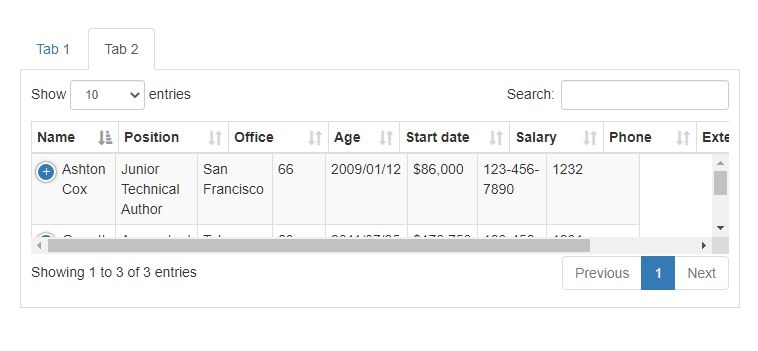
2. Make window small until responsive kicks in (plus sign shows up).
3. Click "Run" (reload preview window)
4. Click Tab 2
Temporary fix:
Run the column.adjust() again directly after the first adjust/recalc:
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e){
$($.fn.dataTable.tables(true)).DataTable()
.columns.adjust()
.responsive.recalc();
$($.fn.dataTable.tables(true)).DataTable()
.columns.adjust();
});
Is this the correct way to handle it or is it a bug?
This question has an accepted answers - jump to answer
Answers
No that shouldn't be required. Indeed
responsive.recalc()shouldn't be needed.Interestingly, if I simply your code a little:
Then it works: https://jsfiddle.net/CloudTables/43ekdh5x/2/ .
There must be some timing quirk with using the approach used previously.
Could you confirm if that works for you in your local case as well?
Allan
Hi Allan!
Thanks for your reply. Your example has the same problem as mine. Please check Tab 2.
/Anders
Hi Andres,
Sorry you are right - I'm not sure why I wasn't seeing that yesterday, but I am now!
The fix is to use:
Along with the latest versions: https://jsfiddle.net/few84mvp/1/ . That responsive.recalc() call shouldn't be needed - I'll look into that.
Allan
Hi!
Thanks for the update, it works now.
/Anders