JSON is added to web page but Datatables don't recognize it, only table hand made in HTML
JSON is added to web page but Datatables don't recognize it, only table hand made in HTML
fetch("searchy.json")
.then(function (response) {
return response.json();
})
.then(function (data) {
appendJson(data);
})
.catch(function (err) {
console.log(err);
});
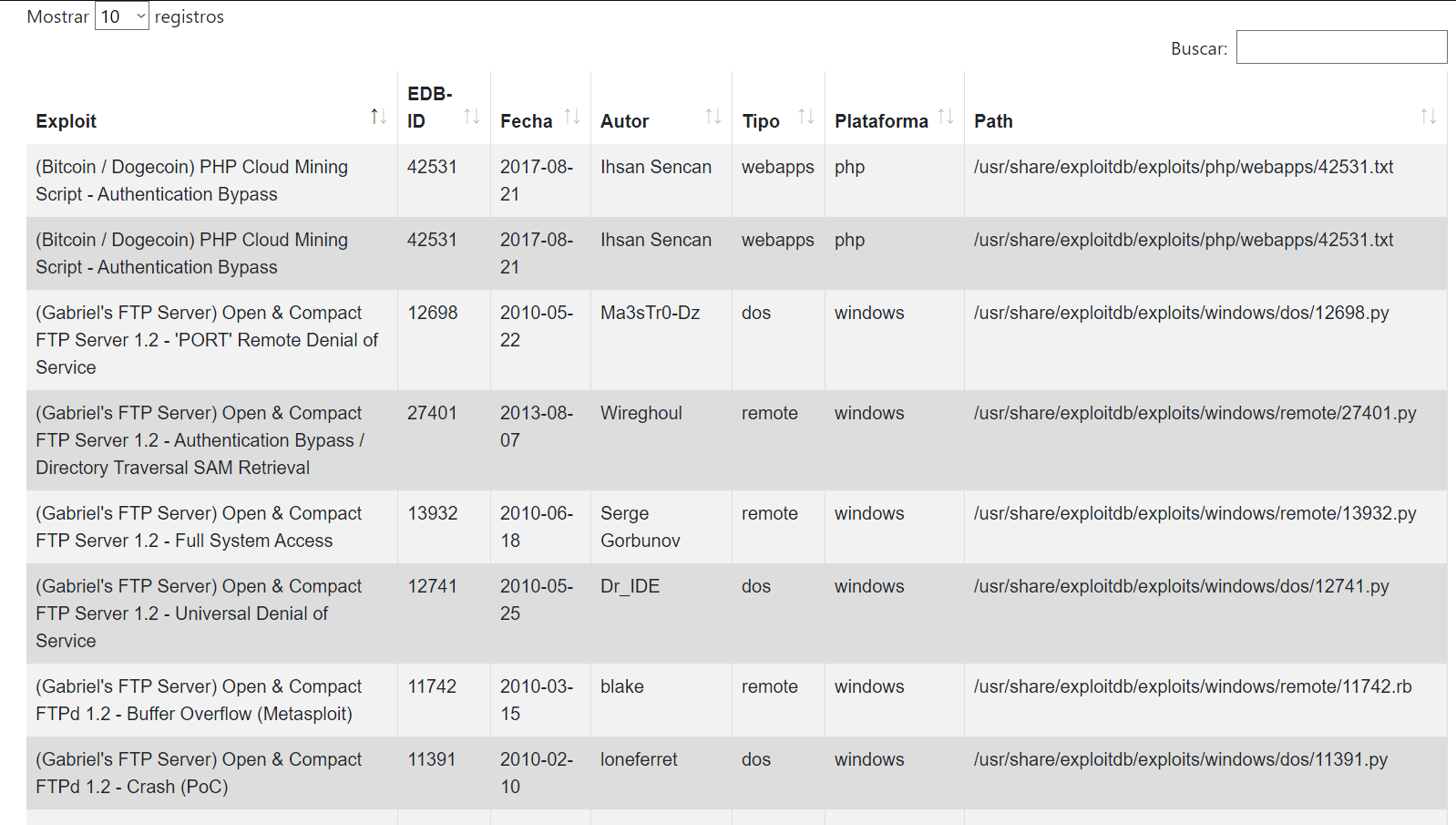
I use this fetch to take my 43214 objects long json... it looks good on my browser.

The very first row is repeated with the second because i typed it myself in my html.

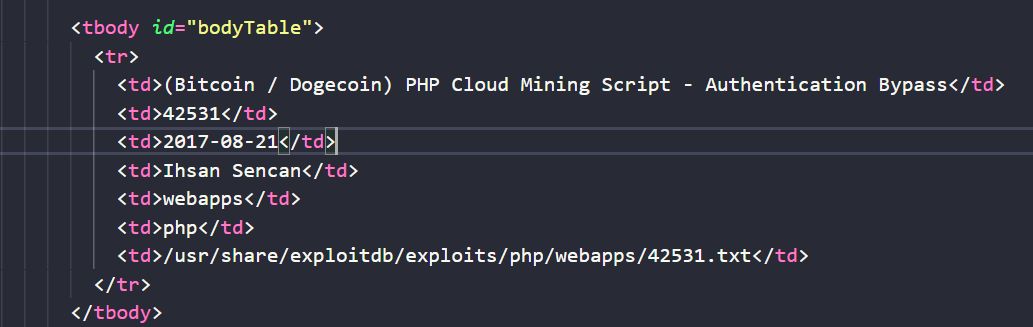
This is what my appendJson function does:
const appendJson = (data) => {
//I put j < 42 because I'm debugging and testing and having 43214 lasts way longer
for (let j = 0; j < 42; j++) {
const tr = document.createElement("tr");
const exploit = document.createElement("td");
const edbid = document.createElement("td");
const fecha = document.createElement("td");
const autor = document.createElement("td");
const tipo = document.createElement("td");
const plataforma = document.createElement("td");
const path = document.createElement("td");
const table = document.getElementById("bodyTable");
exploit.textContent = `${data["RESULTS_EXPLOIT"][j].Title}`;
edbid.textContent = `${data["RESULTS_EXPLOIT"][j]["EDB-ID"]}`;
fecha.textContent = `${data["RESULTS_EXPLOIT"][j].Date}`;
autor.textContent = `${data["RESULTS_EXPLOIT"][j].Author}`;
tipo.textContent = `${data["RESULTS_EXPLOIT"][j].Type}`;
plataforma.textContent = `${data["RESULTS_EXPLOIT"][j].Platform}`;
path.textContent = `${data["RESULTS_EXPLOIT"][j].Path}`;
table.appendChild(tr);
tr.appendChild(exploit);
tr.appendChild(edbid);
tr.appendChild(fecha);
tr.appendChild(autor);
tr.appendChild(tipo);
tr.appendChild(plataforma);
tr.appendChild(path);
}
};
And this is my Datatable jQuery:
$(document).ready(function() {
$('#jsonTable').DataTable({
//para cambiar el lenguaje a español
"language": {
"lengthMenu": "Mostrar MENU registros",
"zeroRecords": "No se encontraron resultados",
"info": "Mostrando registros del START al END de un total de TOTAL registros",
"infoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"infoFiltered": "(filtrado de un total de MAX registros)",
"sSearch": "Buscar:",
"oPaginate": {
"sFirst": "Primero",
"sLast":"Último",
"sNext":"Siguiente",
"sPrevious": "Anterior"
},
"sProcessing":"Procesando...",
}
});
});
Answers
Sounds like Datatables doesn't know about your table updates. See this FAQ. Looks like you are getting an array of objects from the Ajax request. Looks like you cold simply use
ajaxalong withajax.dataSrcto fetch the data and let Datatables populate the table. See the Ajax docs.Kevin