Datatable is not rendering server side data despite successful retrieval
Datatable is not rendering server side data despite successful retrieval
Hi,
I'm trying to implement server side processing, the response object seems correct but the datatable is not rendering.
<script>
$(document).ready(function () {
$('#example').DataTable({
"serverSide": true,
"processing": true,
"ajax": {
url: "/options/datatable",
type: "POST",
dataSrc: 'data',
},
columns: [
{ data: 'optionId' },
{ data: 'companyId' },
{ data: 'audienceCount' },
{
data: function (item) {
return `$${item.cost}`;
}
},
],
});
});
</script>
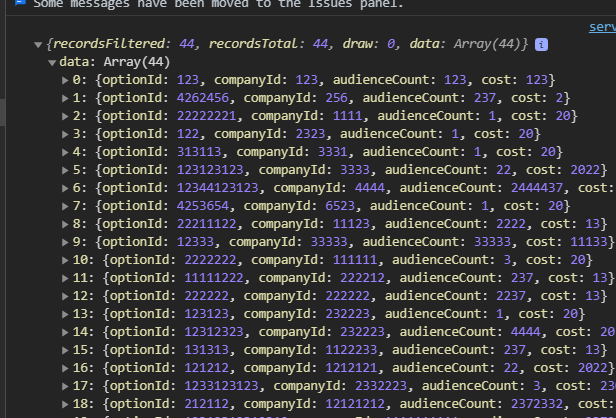
and the response object:

<div class="container">
<table id="example" class="display compact" style="width:100%">
<thead>
<tr>
<th>ID</th>
<th>Company ID</th>
<th>Audience Count</th>
<th>Cost</th>
</tr>
</thead>
<tfoot>
<tr>
<th>ID</th>
<th>Company ID</th>
<th>Audience Count</th>
<th>Cost</th>
</tr>
</tfoot>
</table>
</div>
This discussion has been closed.
Answers
The
draw: 0looks suspicious - it should match the value passed to the server in the request. The protocol is discussed here. Also see examples here. If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.Cheers,
Colin