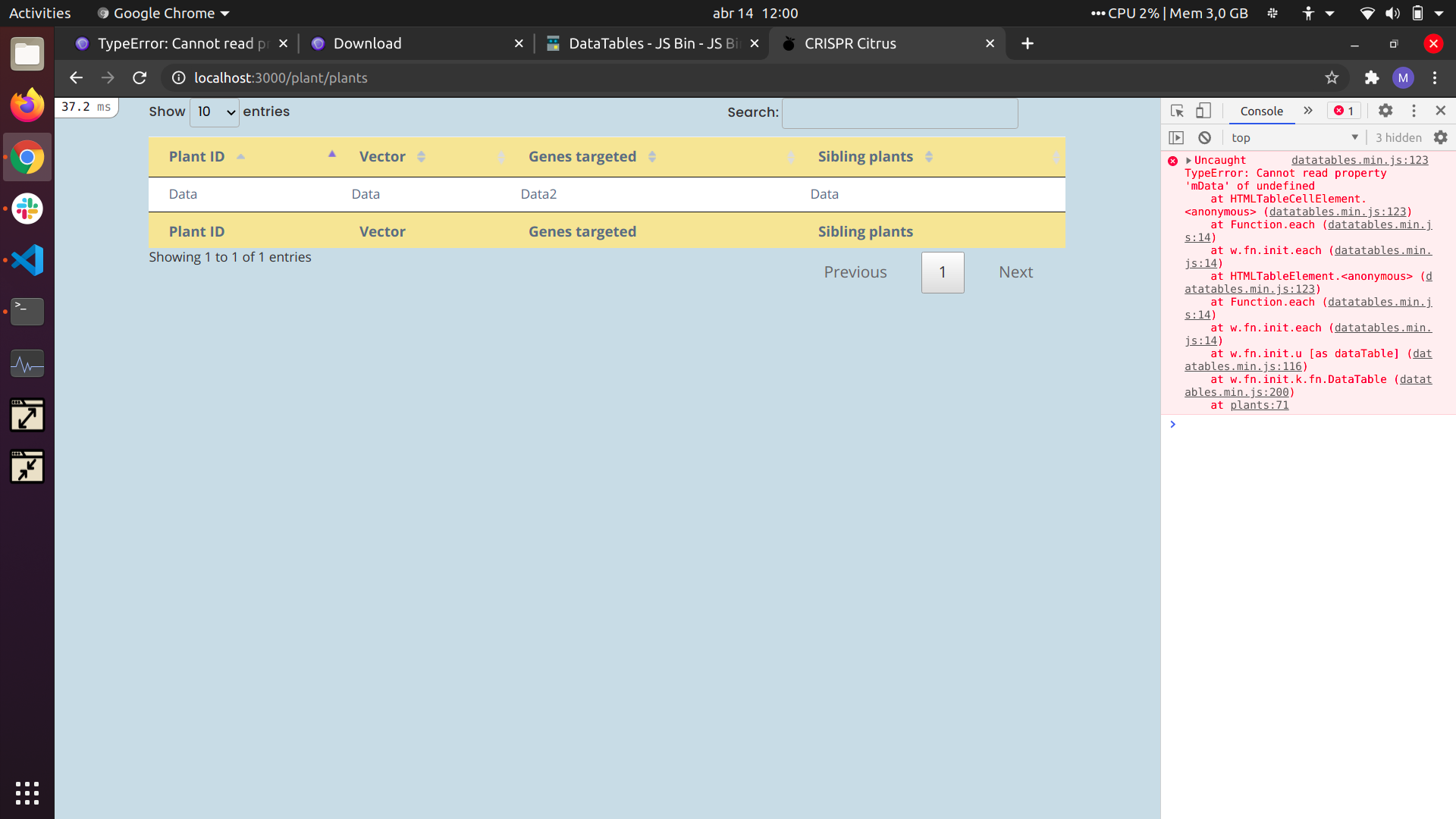
TypeError: Cannot read property 'mData' of undefined
TypeError: Cannot read property 'mData' of undefined
I have this error:
TypeError: Cannot read property 'mData' of undefined
I've read it might be because the table has no thead or tbody, or because the amount of <th>'s do not correspond with the amount of <tr>
but this doesn't seem to be the case:
<table class="table table-sm table-dashboard data-table no-wrap mb-0 fs--1 w-100">
<thead class="bg-table">
<tr>
<th class="sort">Plant ID</th>
<th class="sort">Vector</th>
<th class="sort">Genes targeted</th>
<th class="sort">Sibling plants</th>
</tr>
</thead>
<tbody class="bg-white">
<tr>
<td>Data</td>
<td>Data</td>
<td>Data2</td>
<td>Data</td>
</tr>
</tbody>
<tfoot class="bg-table">
<tr>
<th>Plant ID</th>
<th>Vector</th>
<th>Genes targeted</th>
<th>Sibling plants</th>
</tr>
</tfoot>
</table>
...
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/responsive/2.2.7/js/dataTables.responsive.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/responsive/2.2.7/css/responsive.dataTables.min.css">
<script type="text/javascript">
setTimeout(function(){
$('table').DataTable({
rowReorder: {
selector: 'td:nth-child(2)'
},
responsive: true
});
}, 500);
</script>
Error log:
jquery.dataTables.js:1176 Uncaught TypeError: Cannot read property 'mData' of undefined
at HTMLTableCellElement.<anonymous> (jquery.dataTables.js:1176)
at Function.each (core.js:209)
at ./node_modules/jquery/src/core/init.js.jQuery.fn.init.each (core.js:49)
at HTMLTableElement.<anonymous> (jquery.dataTables.js:1173)
at Function.each (core.js:209)
at ./node_modules/jquery/src/core/init.js.jQuery.fn.init.each (core.js:49)
at ./node_modules/jquery/src/core/init.js.jQuery.fn.init.DataTable [as dataTable] (jquery.dataTables.js:869)
at ./node_modules/jquery/src/core/init.js.jQuery.fn.init.$.fn.DataTable (jquery.dataTables.js:15214)
at plants:134
(anonymous) @ jquery.dataTables.js:1176
each @ core.js:209
each @ core.js:49
(anonymous) @ jquery.dataTables.js:1173
each @ core.js:209
each @ core.js:49
DataTable @ jquery.dataTables.js:869
$.fn.DataTable @ jquery.dataTables.js:15214
(anonymous) @ plants:134
setTimeout (async)
(anonymous) @ plants:133
This discussion has been closed.
Answers
You weren't specifying the correct sources. I used the Download page, and this gave this example which is working as expected,
Colin
Error persists

Full code:
Your code - a direct copy and paste, appears to work okay here: http://live.datatables.net/tawujaqu/1/edit .
Allan
Btw - the error you are seeing is normally due to a mis-match in columns, be it in the
thead,tbodyor in thecolumnsarray.Allan
My mistake was in the Datatables initialisation:
I thought using "table" would take the DOM element
<table>it works with a class:
Maybe only rails shows this as an error.
It will do, as shown in my example. Perhaps you had another
tableon the page which was causing issues. Either way, good to hear you got it fixed.Allan
I didn't have another
<table>tag, but it had a table class in that tag, as such:<table class="table">maybe that triggered the error- Thank you for your help!