modal does not pop up
modal does not pop up
Hi,
I am trying to show a datatable in a modal box, which opens when user clicks edit button. Although the datatable is loading properly but only the first 10 data. the rest is not. i guess this is a bug or just my code was wrong
here's the code :
$('.editPekerja').on('click', function() {
$('#editPekerja').modal('show');
$('#id1').val( $(this).data('id'));
$('#nama1').val( $(this).data('nama'));
$('#nohp1').val( $(this).data('nohp'));
$('#alamat1').val( $(this).data('alamat'));
$('#jabatan1').val( $(this).data('jabatan'));
});
modal
<div id="editPekerja" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-md">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Edit Data Pekerja</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form method="post">
<div class="form-group row">
<label class="col-md-2 form-label">Pekerja</label>
<div class="col-md-10">
<input type="text" class="form-control" placeholder="Masukan nama pekerja" id="nama1" name="nama" value="">
</div>
</div>
<div class="form-group row">
<label for="" class="form-label col-md-2">Alamat</label>
<div class="col-md-10">
<textarea id="alamat1" name="alamat" rows="3" placeholder="Masukan alamat" class="form-control" required></textarea>
</div>
</div>
<div class="form-group row">
<label for="" class="form-label col-md-2">No hp</label>
<div class="col-md-10">
<input type="text" class="form-control" placeholder="Masukan no handphone" id="nohp1" name=nohp required value="">
</div>
</div>
<div class="form-group row">
<label for="" class="form-label col-md-2">Jabatan</label>
<div class="col-md-10">
<select class="custom-select" id="jabatan1" name="jabatan">
<option selected>Pilih Jabatan</option>
<option value="Admin">Admin</option>
<option value="Petugas Kebersihan">Petugas Kebersihan</option>
<option value="Petugas Keamanan">Petugas Keamanan</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-md-13 col-md-offset-1">
<input type="submit" class="btn btn-primary btn-block btn-flat " name="ubah" value="Update">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
here's the edit button
<button type="button" class="btn btn-info btn-info editPekerja"
data-id="<?php echo $isi[0] ?>"
data-nama="<?php echo $isi[1] ?>"
data-alamat="<?php echo $isi[2] ?>"
data-nohp="<?php echo $isi[3] ?>"
data-jabatan="<?php echo $isi[4] ?>"><i class="fa fa-edit"></i></button>
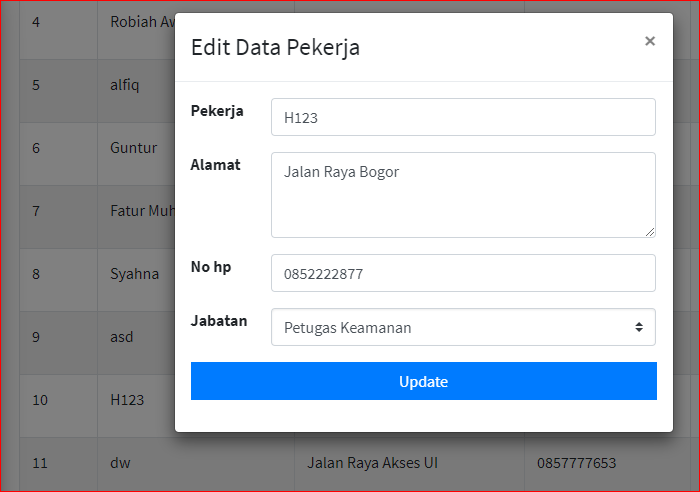
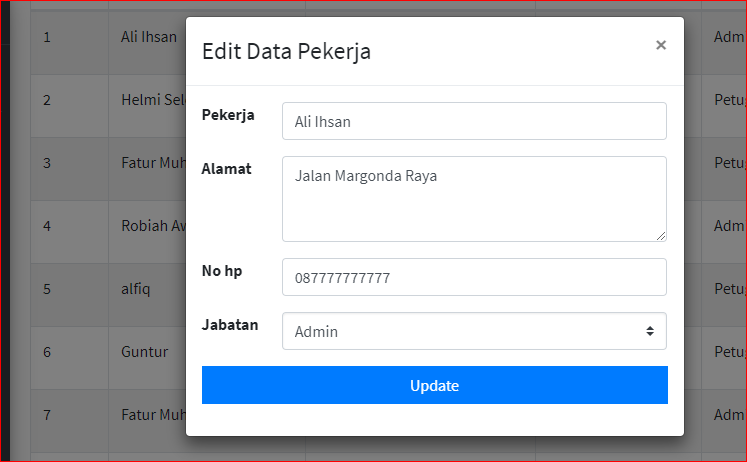
here's the result :




so, what i supposed to do to fix this?
thanks for any help
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Is that using Editor? Or some other method to edit the table?
Colin
thank you for helping, i changed the method to Editor