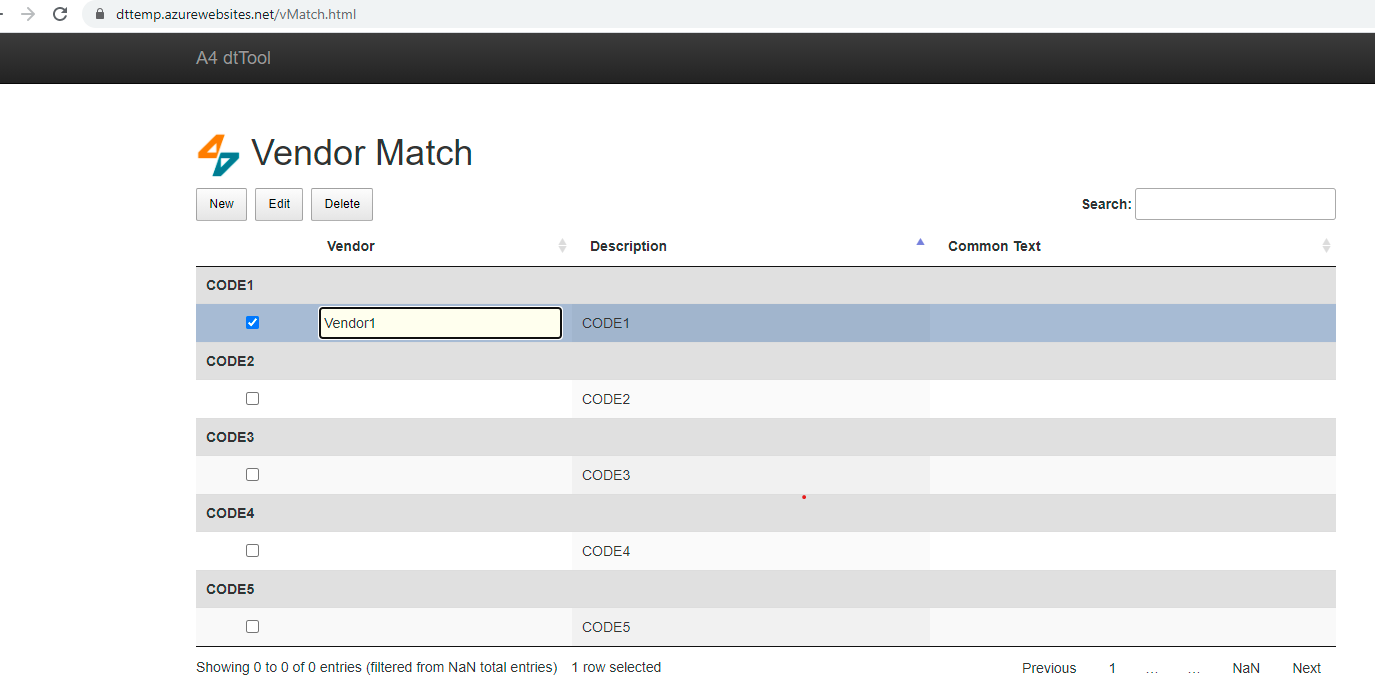
Column values appear hidden
Column values appear hidden
Link to test case:
https://dttemp.azurewebsites.net/vMatch.html
Debugger code (debug.datatables.net):
erejuh
Error messages shown:


Description of problem:
Desired result is to have the both Vendor and Common Text Columns display the same value for their particular row. I have it rendering to the point where I can edit either column and the other column will update accordingly which is exactly what I want, however, the only problem is the values for both columns display as hidden. Any help or guidance to have them not be hidden would be greatly appreciated.
Thank you!
Regards,
John
Answers
Here is the JS code I am using for the rendering...
`
Your
renderfunction isn't returning anything, which is why DataTables is giving an error. If there is no return value, it is the same asreturn undefined;- thus there is nothing to show.rendermust return the value to showAlso, you really don't want to add an event listener in the
renderfunction. It will be called multiple times for each row, and for every row of data. That would result in a lot of event handlers being added to the input events.I don't quite get what there are both
VendorandStringproperties in the data being loaded if they are identical?Allan
Thank you Allan!
Sorry my example was not too clear. The String column is passed the longest common string from the Description Column. If the Vendor column is Blank then it should be populated with the "LCS" String column value. I also would like to be able make a manual update on the Vendor column row value and have that update the string column value.
Hope that makes it a little more clear. I updated my example.
Thank you Allan!
John
Hi,
Thanks for the additional information. Your page has:
so it still isn't returning a value for that column, which is why it is still giving an error when loading the table.
I doubt you want a rendering function there. Instead, add your
keyuplistener outside of the table initialisation.Allan
Thank you Allan!! I'll give that a shot.
John