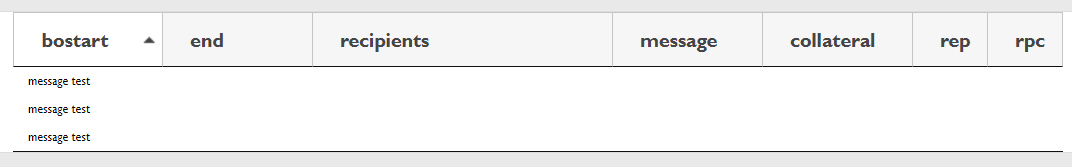
Only first of seven columns populating and with the incorrect column data
Only first of seven columns populating and with the incorrect column data
I am using a datatable that populates from a MySQL database. I have literally done this hundreds of times with no issue. Which is why it is so frustrating that I can't see the issue. The JSON coming in seems well formed but only one of the values in the array appears in the data table and it is always the third value (message) in the array.
Here is the JSON
{
"data": [{
"start": "04-07-2021",
"end": "04-22-2021",
"message": "message test",
"recipients": "1",
"collateral": "21",
"rep": "jgleim",
"rpcust": "1"
}, {
"start": "04-07-2021",
"end": "04-22-2021",
"message": "message test",
"recipients": "1",
"collateral": "21",
"rep": "jgleim",
"rpcust": "1"
}, {
"start": "04-22-2021",
"end": "04-22-2021",
"message": "message test",
"recipients": "1",
"collateral": "rr",
"rep": "jgleim",
"rpcust": "5"
}]
}
Here is a slimed down version of the javascript (same results as full version)
$('#messagetable').dataTable({
'ajax': {
"url": "retreivemessages.php",
},
"columns": [{
"data": "start",
"data": "end",
"data": "recipients",
"data": "message",
"data": "collateral",
"data": "rep",
"data": "message",
}]
})
})
And Here is the html
<table id="messagetable">
<colgroup>
<col style="width: 100px;">
<col style="width: 100px;">
<col style="width: 200px;">
<col style="width: 100px;">
<col style="width: 100px;">
<col style="width: 50px;">
<col style="width: 50px;">
</colgroup>
<thead>
<tr>
<th>bostart</th>
<th>end</th>
<th>recipients</th>
<th>message</th>
<th>collateral</th>
<th>rep</th>
<th>rpc</th>
</tr>
</thead>
<tbody id="tblbody"></tbody>
</table>
Version and add ons
<link rel="stylesheet" type="text/css"
href="https://cdn.datatables.net/v/ju/dt-1.10.24/af-2.3.5/b-1.7.0/b-html5-1.7.0/cr-1.5.3/date-1.0.3/fc-3.3.2/fh-3.1.8/kt-2.6.1/r-2.2.7/rg-1.1.2/rr-1.2.7/sc-2.0.3/sb-1.0.1/sp-1.2.2/sl-1.3.3/datatables.min.css" />
<script type="text/javascript"
src="https://cdn.datatables.net/v/ju/dt-1.10.24/af-2.3.5/b-1.7.0/b-html5-1.7.0/cr-1.5.3/date-1.0.3/fc-3.3.2/fh-3.1.8/kt-2.6.1/r-2.2.7/rg-1.1.2/rr-1.2.7/sc-2.0.3/sb-1.0.1/sp-1.2.2/sl-1.3.3/datatables.min.js">
"The result"

Any help would be appreciated. I am losing my mind.
Thanks
Jim
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Answers
Your columns fields is an array with a single object, all containing the key
data- it should beColin