Scroller extension misbehaves when using html img tag inside tds
Scroller extension misbehaves when using html img tag inside tds
Hi everyone!
Found this issue with the scroller extension.
Using html img tags inside the datatable causes, when the scroller has reached the end, the loading of data that does not exist.
Link to test case: https://jsfiddle.net/27jaumnf/
Sometimes it happend despite the img tag but I had no luck reproducing it in the fiddle.
Thanks for your help.
Mario
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Thanks for the test case, but I'm not seeing a problem. Please could provide steps on how to reproduce,
Colin
Hi Colin!
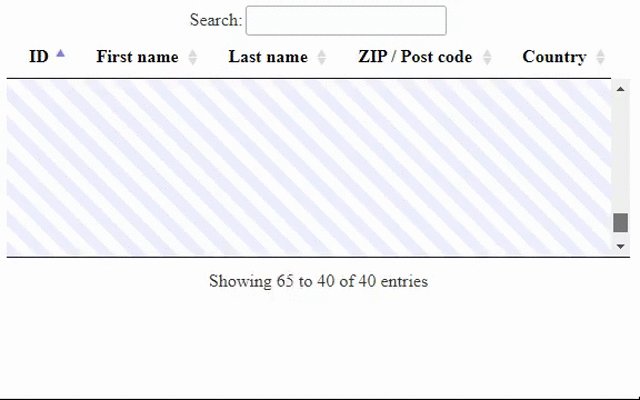
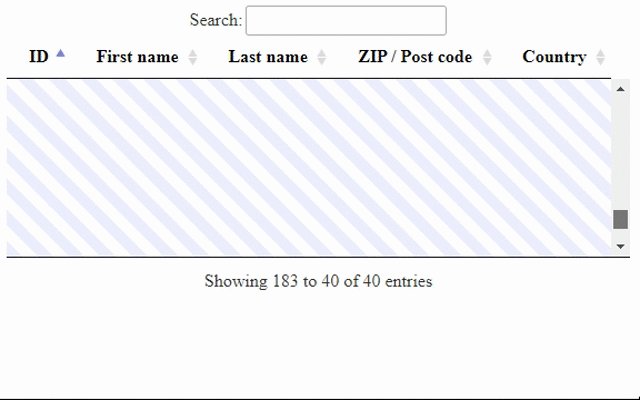
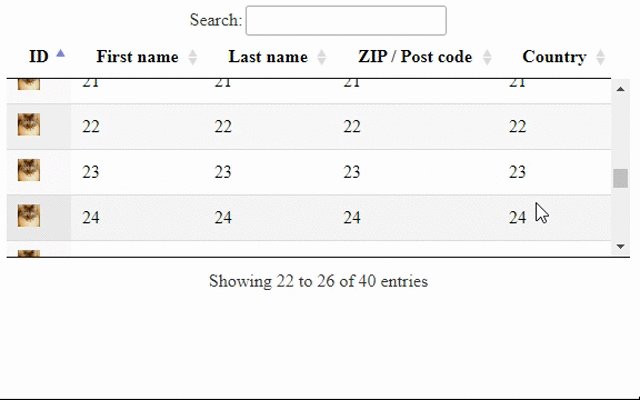
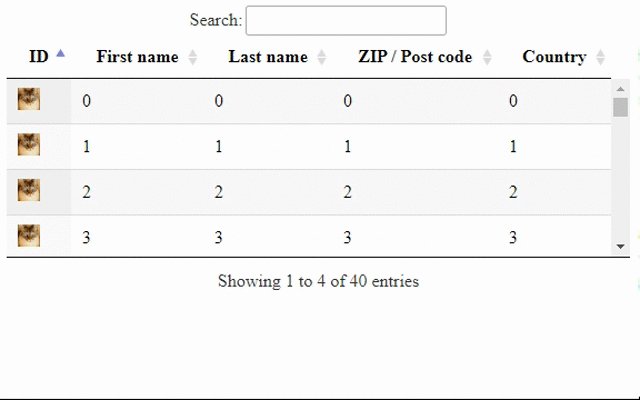
here a gif that hopefully will explain the problem:

Thanks!
Mario
Hi Mario,
Its due to the row number indicator - it is overflowing the container resulting in being able to scroll further than you should. Thanks for letting us know about that, we'll get it fixed for the next release of Scroller.
In the meantime, a workaround is to hide the label:
Example: https://jsfiddle.net/80najpto/ .
Allan
Thank you Allan and Colin for your help.
Cheers!
Mario
Just to say I've committed a fix for this issue now. It will be in the nightly shortly and in the next patch release of Scroller.
Allan