How to add a sub-row to a child row in Datatables
How to add a sub-row to a child row in Datatables
I would like to add a new sublevel to my secondary row on a table that I have made with the help of Datatables, this time I want to generate a new child to my secondary row, I attach an example with which I want to explain and that I found from Datatables which is a what I want to get to, I just get a bit confused by the syntax used here and the one I use in my current code.
I attach the Javascript code with which I build my Datatable with a single child row:
/* Formatting function for row details - modify as you need */
function format1(d) {
// `d` is the original data object for the row
console.log(d);
let tabla = `<table cellpadding="5" cellspacing="0" style="border-collapse: separate; border-spacing: 40px 5px;">
<thead>
<tr>
<th>
Date
</th>
<th>
No. Consecutivo
</th>
</tr>
</thead>
<tbody>`;
d.Consecutivo.forEach(f => {
tabla += `<tr>
<td>${f.Date}</td>
<td>${f.Consecutivo}</td>
</tr>`;
});
tabla += '</tbody></table>';
return tabla;
}
$(document).ready(function () {
$('#example').dataTable( {
responsive : true,
ajax : {
"type": 'POST',
"url" : './test.php',
"dataType": 'JSON',
"cache": false,
"data": {
'param' : 1,
},
},
columns: [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{ "data" : "PurchaseOrder" },
{ "data" : "DatePurchaseOrder" },
{ "data" : "Total"},
{ "data" : "Currency" },
{ "data" : "Status" },
],
order : [[1, 'desc']],
} );
// Add event listener for opening and closing details
$('#example tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = $('#example').DataTable().row(tr);
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row
row.child(format1(row.data())).show();
tr.addClass('shown');
}
});
});
I would appreciate if someone can give me some guidance on this topic.
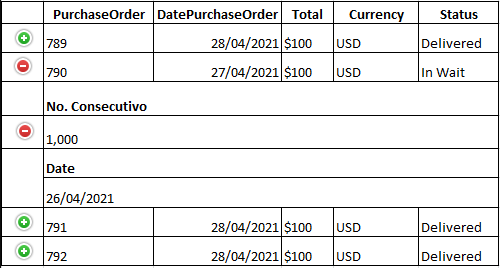
Seeing that some are a bit confused by the purpose of my question, I took the trouble to make a small example by hand of what I want to get to.

I explain a little more, the header where the PurchaseOrder is located is the parent row, the No. Consecutivo header is the daughter row of the parent PurchaseOrder row and the Date header is the child row of the No. Consecutivo
Answers
One option is to create the child row as a Datatable. Then create a second format function for the child Datatable. You can start with this blog to see how to create a child Datatable. You can ignore the Editor configuration. Also take a look at this example from this thread.
The parent Datatable doesn't know about the content of the child row and the Datatables API's like
row().child().show()aren't available. If you don't want the child to be a Datatable then you will need to create the code to show the sub-child rows.Kevin
@kthorngren It is possible that you can support me with an example based on my code