Problem in the horizontal scrolling of a table
Problem in the horizontal scrolling of a table
 ioclaudio
Posts: 13Questions: 3Answers: 0
ioclaudio
Posts: 13Questions: 3Answers: 0
Hi,
I have a table defined in this way:
var table = $('#votantiTab').DataTable({
dom: 'Blfrtip',
buttons: [
'csv', 'excel', 'pdf', 'print'
],
"scrollX": true,
"order": [[ 1, "asc" ]],
language: {
url: 'https://cdn.datatables.net/plug-ins/1.10.24/i18n/Italian.json',
},
orderCellsTop: true,
fixedHeader: true,
initComplete: function () {
$("body").removeClass("loading");
}
});
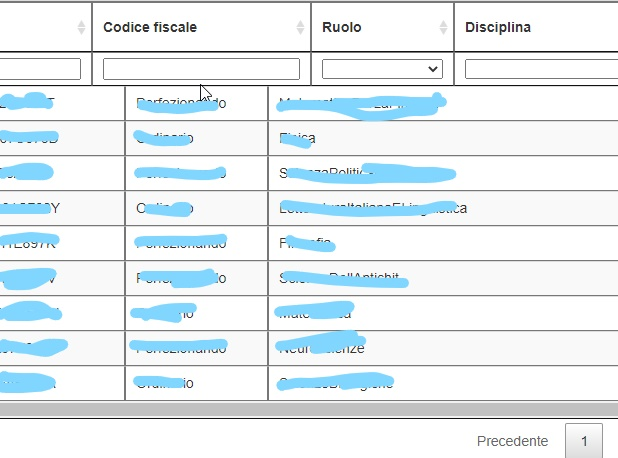
I have enabled the horizontal scrolling ("scrollX": true) and fixed the headers (fixedHeader: true).
The problem is in the horizontal scrolling of the page when I show many rows.
So if I do these things:
- Select "show 100 rows".
- Go to the bottom of the table.
- Scroll horizontally the table.
The headers doesn't follow the horizontal scroll.

The scroll of the headers works If I'm showing only 5 or 10 rows.
Is this a bug?
How can I solve this problem?
I don't see error in the chrome console.
Thank you
cld
Replies
This is from the FixedHeader docs:
You can see more details in the Compatibility Matrix by hovering over the intersecion of FixedHeader and Scrolling.
Kevin
ah! ok thank you
I've seen that after scrolling the table, clicking on the header it repositions itself, but still not a nice effect.
I'll have to abandon the functionality of fixing the header.
cld