One Pagination controls for Two different tables side by side
One Pagination controls for Two different tables side by side
in DataTables
Hi Team,
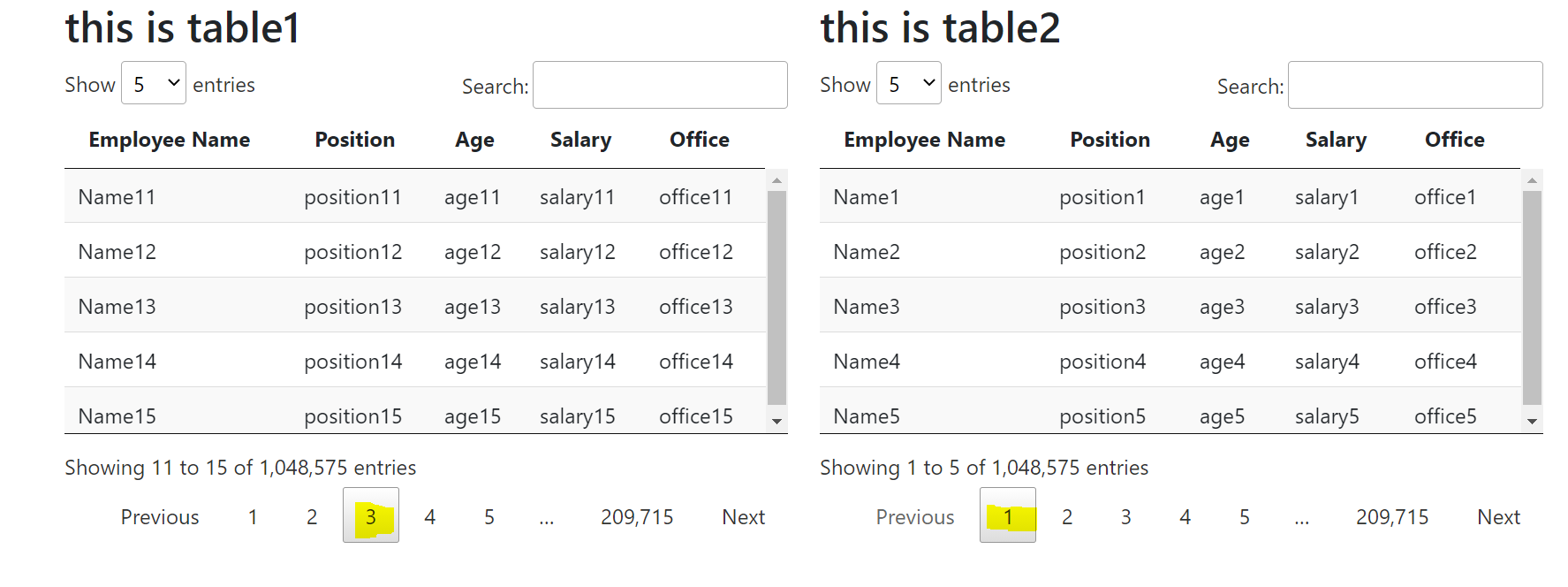
I have two different tables displayed side by side (Table1 and Table2)and two pagination are present for each datatable.
If user selects page 3 of table 1 then data of Table 2 must also display page 3 data.
Thanks,
Nagarajan
This discussion has been closed.
Answers
Can somebody please let me know how it can be done in datatable?
You would use
page- and when changed on table 1, callpage()for the second table. You can get the paging detail for the first table withpage()orpage.info(),Colin
Hi Colin,
Thanks a lot for the quick info about the API's. I have implemented and is working fine
Thanks,
Nagarajan
Please find below the code.
Nice, glad to hear you got it working,
Colin
Hi Colin,
I have now the two tables loaded successfully and i have also implemented the callback functions for the ajax data load from the server.
I want to highlight the cells as red if table1 data does not matches with the Table 2.
I am not able to compare the table 1 with the table 2 on the call back function as either one of the table data is not loaded yet.
Any thoughts on this?
Do i need to start the compare only when both the ajax data is loaded?or this can be done on the callback function?
do let me know all the views if possible
Thanks,
Nagarajan
The problem, as you say, is ensuring both the tables are settled after the loads. You could use a combinations of global variables and the
xhr(which triggers when the data is received) anddraw(which triggers after the draw). So something like (and excuse bugs/typos as untested)Colin
Hi Colin,
Thanks a lot for the quick info. I will give it a try and confirm.
Thanks,
Nagarajan