No data shown
No data shown
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
I have a fairly simple js that initialise my datatable table (see below).
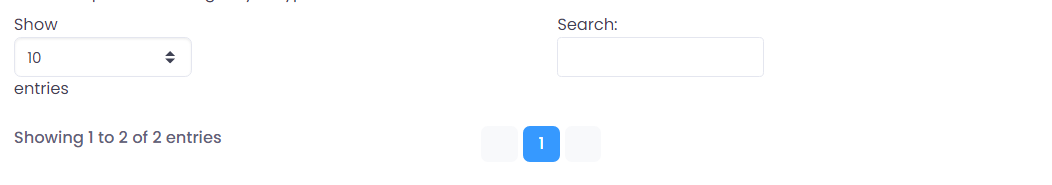
When I run the page, I'm shown the search bar with the amount of entries but I don't see any table 
I have no idea why this doesn't work as I've created a fiddle with similar code and it works quite well
## HTML
`<!--Begin::Datatable-->
<table class="datatable-table" id="kt_datatable">
<thead class="datatable-head">
<tr>
<th>ID</th>
<th>Nom</th>
<th>Univers</th>
<th>Groupe</th>
<th>Propriété</th>
<th>Action</th>
</tr>
</thead>
</table>
<!--End::Datatable-->`
## JS file - I removed the svg icons to shorten the code
`"use strict";
var dataSet = [{
"groupName": "test",
"univers": "JARDINAGE",
"name": "#A DEFINIR",
"keywords": "test",
"id": 1,
"hasBattery": 1,
"hasBulb": 1,
"hasMemory": 1,
"isFurniture": 1,
"isToxic": 1,
"isElectronic": 1,
"obsolete": 0
},
{
"groupName": "#A DEFINIR",
"univers": "#A DEFINIR",
"name": "PERCEUSE VISSEUSE",
"keywords": null,
"id": 2,
"hasBattery": 0,
"hasBulb": 0,
"hasMemory": 0,
"isFurniture": 0,
"isToxic": 0,
"isElectronic": 0,
"obsolete": 0
}
];
var DatatablesBasic = function () {
var initTableCat = function () {
var table = $('#kt_datatable');
table.DataTable({
responsible: true,
//"processing": true, // for show progress bar
//"serverSide": true, // for process server side
//"filter": true, // this is for disable filter (search box)
//"orderMulti": false, // for disable multiple column at once
//"pageLength": 10,
//"ajax": {
// "url": "/categories/LoadData",
// "type": "POST"
//},
data: dataSet,
"columnDefs":
[{
"targets": [0],
"visible": false,
"searchable": false
},
{
"targets": [1],
"searchable": true,
},
{
"targets": [2],
"searchable": true,
},
{
"targets": [3],
"false": true,
},
{
"targets": [4],
"searchable": false,
"visible": true,
}],
"columns": [{
"data": "id",
"name": "id",
"autoWidth": true
},
{
"data": "univers",
"name": "univers",
"autoWidth": true
},
{
"data": "groupName",
"name": "groupName",
"autoWidth": true
},
{
"data": "name",
"name": "name"
},
{
"data": function (data) {
var has_battery = data.hasBattery;
var is_electronic = data.isElectronic;
var is_toxic = data.isToxic;
var has_memory = data.hasMemory;
var is_furniture = data.isFurniture;
var has_bulb = data.hasBulb;
var finalProprety = "";
if (is_electronic) {
finalProprety +=
'\<span class="svg-icon svg-icon-primary svg-icon-2x" data-toggle="tooltip" title="Electronic" data-theme="dark" data-placement="top"><!--end:: Svg Icon-- ></span>';
}
if (has_battery) {
finalProprety +=
'\<span class="svg-icon svg-icon-primary svg-icon-2x" data-toggle="tooltip" title="Batterie" data-theme="dark" data-placement="top"><!--end:: Svg Icon--></span>';
}
if (is_toxic) {
finalProprety +=
'\<span class="svg-icon svg-icon-primary svg-icon-2x" data-toggle="tooltip" title="Toxic" data-theme="dark" data-placement="top" ><!--end:: Svg Icon-- ></span >';
}
if (has_memory) {
finalProprety +=
'\<span class="svg-icon svg-icon-primary svg-icon-2x" data-toggle="tooltip" title="Mémoire" data-theme="dark" data-placement="top"><!--end:: Svg Icon-- ></span>';
;
}
if (is_furniture) {
finalProprety +=
'\<span class="svg-icon svg-icon-primary svg-icon-2x" data-toggle="tooltip" title="Meuble" data-theme="dark" data-placement="top"><!--end:: Svg Icon-- ></span>';
}
if (has_bulb) {
finalProprety +=
'\<span class="svg-icon svg-icon-primary svg-icon-2x" data-toggle="tooltip" title="Ampoule" data-theme="dark" data-placement="top"><!--end:: Svg Icon-- ></span>';
}
return finalProprety;
}
},
{
"name": "action",
"searchable": false,
"autoWidth": true,
"orderable": false,
"defaultContent": '\
<a href="javascript:;" class="btn btn-sm btn-clean btn-icon mr-2" title="Edit details">\
<span class="svg-icon svg-icon-md">\
</span>\
</a>\
<a href="javascript:;" class="btn btn-sm btn-clean btn-icon" title="Delete">\
<span class="svg-icon svg-icon-md">\
</span>\
</a>\
'
},
]
});
};
return {
init: function () {
initTableCat();
}
};
}();
jQuery(document).ready(function () {
DatatablesBasic.init();
});
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Replies
You've defined both
columnDefsandcolumns, which would probably cause this. Move thecolumnDefsoptions intocolumns, and you should be good to go.Colin