Reordering of columns invalidates data. Can I prevent this?
Reordering of columns invalidates data. Can I prevent this?
I am using DataTables the way it is shown in your example for Colreorder “basic initialization” https://datatables.net/extensions/colreorder/examples/initialisation/simple.html. The data is DOM sourced and colReorder is set to true. In addition I render the display for Date columns to a localized format. So the date columns will differ from the initial value after rendering.
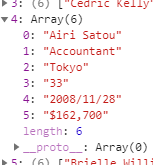
$('#example').DataTable().data() gives this values:

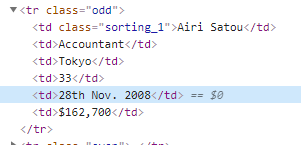
And the display data could look like that:

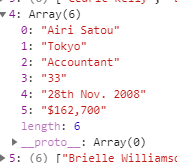
After reordering of any column the internal data will be invalidated and again loaded from the DOM. So the internal data will look like that:

The next time the date column gets rendered (e.g. for sorting) it will not work correctly. I don’ t know how to prevent this behavior without copying the original data before rendering it. I would like to avoid this overhead.
I tried to check why the data is reloaded after the column was moved. As far as I can tell, the function $.fn.dataTableExt.oApi.fnColReorder has the 4th parameter invalidateRows. And if this parameter is not set the data will be invalidated:
if ( invalidateRows || invalidateRows === undefined )
{
$.fn.dataTable.Api( oSettings ).rows().invalidate();
}
The mouse move event does not provide this parameter. If the colReorder is triggered from the API with the 4th parameter set to false everything works fine.
This will work:
$('#example').DataTable().colReorder.move( 2, 3, true, false );
This will invalidate the data (same like column moved by mouse):
$('#example').DataTable().colReorder.move( 2, 3);
Do I need to change my existing apps for sorting after column reorder to work? Or is there a better way to do this?
Thanks for your help
Answers
The move shouldn't affect the ordering, as you can see in the example you linked to. Are you able to create a test case for this, please, as it would help to understand what you're doing. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thanks for the fast response. I made a test case here:
http://live.datatables.net/xozubico/2/edit?html,js,output
After loading the page: move any column and then order the start date column. The start date column will be sorted by day,month,year because the sorting is done for the rendered display format and not on the initial data. That’s because moving the columns will invalidate the initial loaded data. If you just load the page and then sort the start date column the sort works as expected.
Hope my explanation was ok. Thanks for your support.
Interesting one this one. It is really a flaw in how ColReorder handles DOM sources data which is being rendered. There isn't a copy of the original data, so the invalidate is going to cause problems.
Perhaps as a workaround you could change this line to be:
which would cause it to read from the data.
I need to have a think about if that is the right fix for all cases... If you try that, could you let me know how you get on with it?
Thanks,
Allan
I tested the change. It works using your suggestion. But to be honest when I first had the problem I didn't understand why the data is invalidated. So I made a quick fix and changed:
if ( invalidateRows || invalidateRows === undefined )to
if ( invalidateRows)That seemed to work for me and it avoids the overhead of reloading the data. I don't know if that is an option.
Thanks for the help