Set width for table and columns?
Set width for table and columns?
Hello - is there any way to set the whole width of the table?
And also the width some columns (eg. when the width of a column is to small and the text get every time line breaked)?
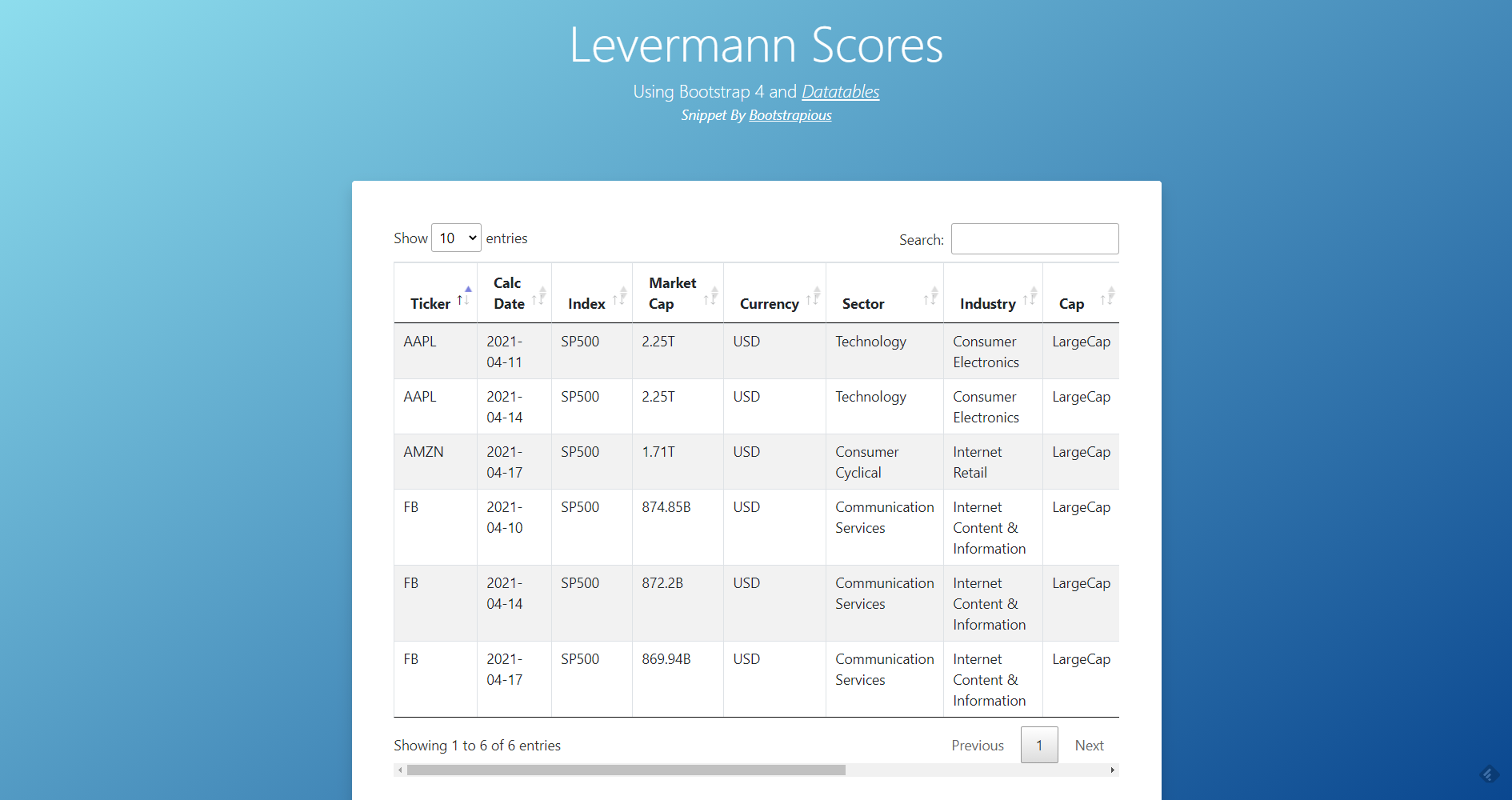
(eg. the Calc Date column is to small - would like to have no linebreak here)
Tried it with this exmaple: https://datatables.net/examples/basic_init/flexible_width.html
and did the following in my css-file:
div.container {
width: 80%;
}
But this doesn´t change anything - the table is stil with (too) much border on the left and right side.
Answers
By default, the table will fill the available space, as you can see in the standard test cases: http://live.datatables.net/ . If that's not happening, there must be other CSS involved so we would need to see that - so could you update my link to demonstrate that please.
For individual columns widths, you can use
columns.width,Cheers,
Colin
Thanks for your help - finally i think i got i tweaked with css:
https://www.rapidtech1898.com/htmlLayouts/exampleDatatables.html
It´s a little bit ugly cause i have to use !important
But cause bootstrap is using this i have no other idea to get rid of it.
With that code i got it fixed:
body {
min-height: 100vh;
background-color: #90e0ef;
background-image: linear-gradient(147deg, #90e0ef 0%, #023e8a 100%);
/* border: 2px solid red; */
}
div.container {
max-width: 100%;
/* border: 2px solid green; */
padding: 0;
margin: 0;
}
div.py-5, div.py-5 {
padding: 0!important;
}
div.mx-auto {
max-width: 100%;
}
div.col-lg-10 {
flex: 0 0 92%;
}