Define fixed column width?
Define fixed column width?
Hello - how can i set a fix width for some columns
tried this with that code:
$(function() {
$(document).ready(function() {
$('#example').DataTable( {
autoWidth: false, //step 1
columnDefs: [
{ width: '900px', targets: 0 }, //step 2, column 1 out of 4
{ width: '500px', targets: 1 }, //step 2, column 2 out of 4
{ width: '300px', targets: 2 } //step 2, column 3 out of 4
]
} );
});
});
But it don´t seem to work - the columns are still all the same...

Answers
It seems to work here. Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
Hello - thanks for your support and help -
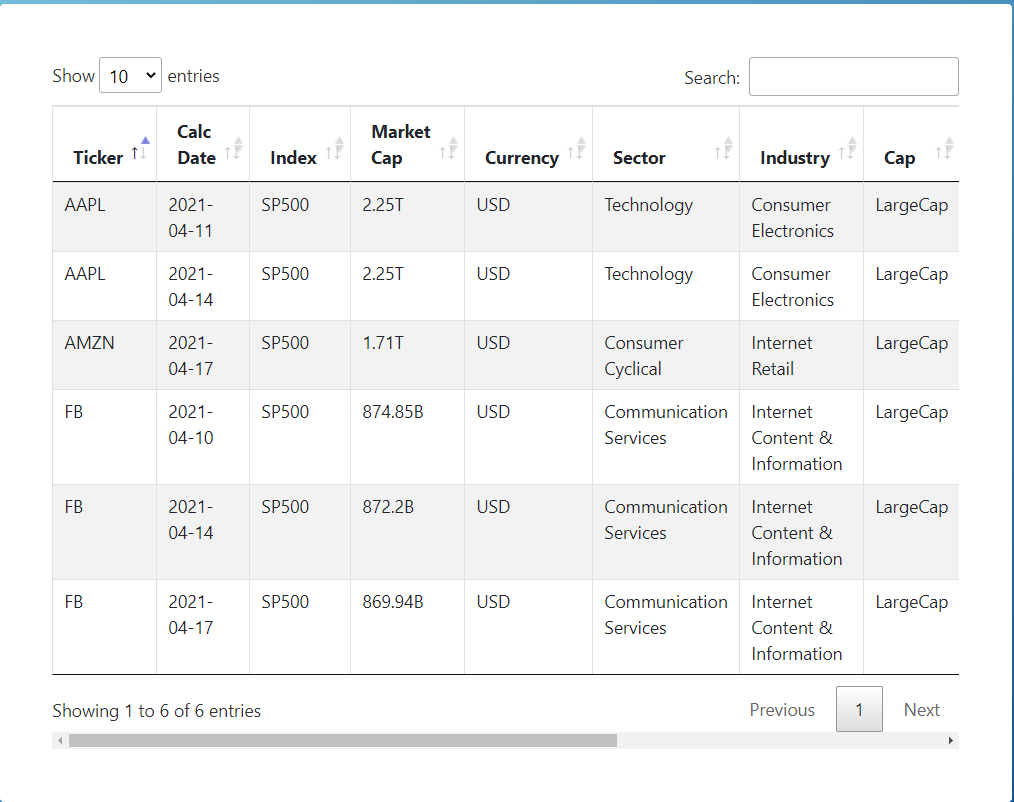
Here you can see the example which is not working:
https://www.rapidtech1898.com/htmlLayouts/exampleDatatables.html
Maybe this has something to do with the horizontal scorllbar?
(i think i have a other example with lesser columsn without scrollbar - and there it seems that the fixed width for different columns works...)
KR