Some search items not hiding with responsive
Some search items not hiding with responsive
 rob1st
Posts: 84Questions: 22Answers: 0
rob1st
Posts: 84Questions: 22Answers: 0
I have responsive and column filtering on my tables, I am using the clone to create the search boxes.
Datatables in hiding the column and header, but a couple of search boxes remain visible. And I can't tell why, responsive resize is enabled. My code is:
$(document).ready(function() {
function hideSearchInputs(columns) {
for (i=0; i<columns.length; i++) {
if (columns[i]) {
$('.filterhead:eq(' + i + ')' ).show();
} else {
$('.filterhead:eq(' + i + ')' ).hide();
}
}
}
var table = $('#assets').DataTable( {
orderCellsTop: true,
fixedHeader: true,
"processing": true,
"serverSide": true,
"ajax": 'getData.php',
"columnDefs": [
{
className: "dt-nowrap", "targets": [ 3, 7 ]
},
{
"targets": [ 0, 16 ],
"searchable": false
},
{
"targets": [ 14, 15 ],
"render": function (data, type, row, meta) {
return '<a href="../procedures/viewProcedure.php?proTag=' + data + '">' + data + '</a>';
}
},
{
"targets": 16,
"render": function (data, type, row, meta) {
return '<a href="../asset/updateAsset.php?q=' + data + '" class="btn btn-success" type="button" value="Edit"/>Edit</a>';
}
}],
dom: 'lBfrtip',
responsive: {
details: {
display: $.fn.dataTable.Responsive.display.modal( {
header: function ( row ) {
var data = row.data();
return 'Details for '+data[3];
}
} ),
renderer: $.fn.dataTable.Responsive.renderer.tableAll()
}
},
stateSave: true,
buttons: [
'colvis',
{
text: 'Clear Filters',
action: function ( e, dt, node, config ) {
table.search("").columns().search("").draw();
$("input").val("");
}
}
]
});
table.on( 'responsive-resize', function ( e, datatable, columns ) {
var count = columns.reduce( function (a,b) {
return b === false ? a+1 : a;
}, 0 );
} );
$('#assets thead tr').clone(true).appendTo( '#assets thead' );
$('#assets thead tr:eq(1) th').each( function (i) {
var title = $(this).text();
$(this).html( '<input type="text" style="width: 100%" placeholder="Search' + title + '" />' );
$( 'input', this ).on( 'keyup change', function () {
if ( table.column(i).search() !== this.value ) {
table
.column( $(this).parent().index()+':visible' )
.search( this.value )
.draw();
}
} );
} );
} );
I thought it may be data-priority so I reassigned them so there are no duplicate priorities, but no change.
<table id='assets' class='table table-striped'>
<thead>
<tr class=''>
<th data-priority="220" class='text-center'>ID</th>
<th data-priority="20" class='text-center'>Location</th>
<th data-priority="25" class='text-center'>Dwg Tag</th>
<th data-priority="10" class='text-center'>MATP Tag</th>
<th data-priority="30" class='text-center'>Room</th>
<th data-priority="40" class='text-center'>Type</th>
<th data-priority="60" class='text-center'>Entity</th>
<th data-priority="50" class='text-center'>Dwg No.</th>
<th data-priority="70" class='text-center'>Status</th>
<th data-priority="230" class='text-center'>Old ID</th>
<th data-priority="200" class='text-center'>Updated</th>
<th data-priority="210" class='text-center'>Update by</th>
<th data-priority="80" class='text-center'>Discipline</th>
<th data-priority="65" class='text-center'>Subsystem</th>
<th data-priority="90" class='text-center'>PICO</th>
<th data-priority="100" class='text-center'>SAT</th>
<th data-priority="110" class='text-center'>Edit</th>
</tr>
</thead>
</table>
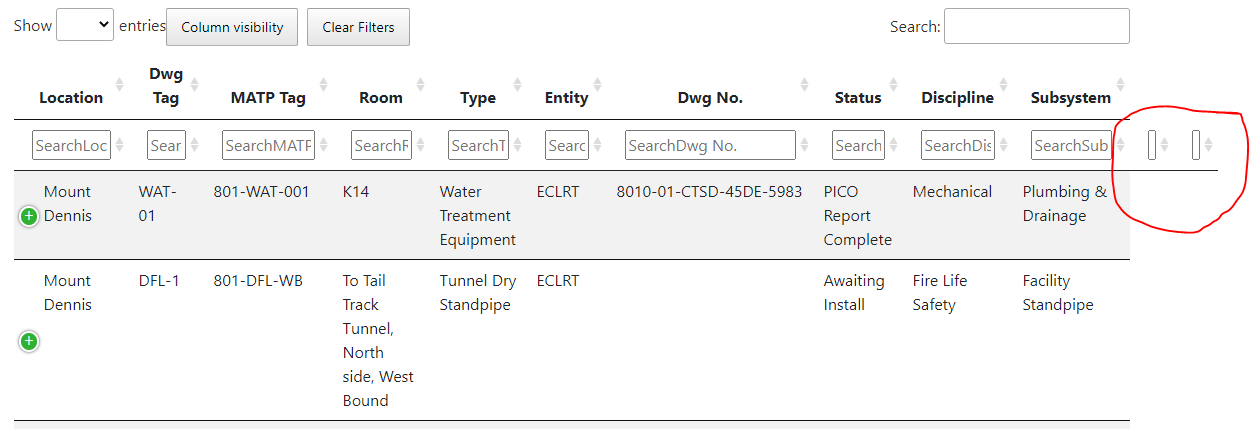
Here is a screenshot of how it looks, there are more than 2 columns hidden, but 2 seem to just 'hang out'.

My JQueries are:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/jszip-2.5.0/dt-1.10.24/af-2.3.6/b-1.7.0/b-colvis-1.7.0/b-html5-1.7.0/b-print-1.7.0/cr-1.5.3/date-1.0.3/fc-3.3.2/fh-3.1.8/kt-2.6.1/r-2.2.7/rg-1.1.2/rr-1.2.7/sc-2.0.3/sb-1.0.1/sp-1.2.2/sl-1.3.3/datatables.min.js" defer></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Been googling different solutions for hours, which has got me to this final point, but can't just seem to bring it home.
Thanks for the help in advance, and also thanks for making datatables, it's awesome.
This question has an accepted answers - jump to answer
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
I did this and found that the issue appears to be with my ajax call, as when I have the data in a standard table, I don't have the issue. It doesn't appear that I can't add an ajax into the test cases. (which is logical as you don't want to link the test case to your DB).
My ajax is modified to have the joins in it. You can see below, it works fine for calling, but clearly something in this doesn't like it. I will keep trying to fix and will update here what I find for others who use this type of ajax call.
If anyone else has better ways of getting joins into your queries with datatables I am all ears, but I did lots of research on here until finding this hack which worked for me.
And as an update, I just found the editor libraries are MIT and support Joins, off to try them now.
Hi,
I'm sorry to say that Responsive does not work with two rows in the
theadwhich is the issue here.The good news is that there is a little trick you can use to make it work . Make your second row in the header a
. Make your second row in the header a
tfootrow and then use:It has its limitations, but it should work nicely for this use case.
Allan
Thank you Allen, I was just about to come back and say it's still an issue.
Looking at your workaround I am not sure it will work for me. The search clones the head to provide the search fields, if I use tfoot it has the same issue,(but duplicates the headers).
Appreciate your input.
Found what you meant! Used https://datatables.net/examples/api/multi_filter.html instead of the clone method and it works great!
I originally marked your answer as no to solving the issue, how do I change that?
Thank you for your help!
I fixed that - so all good
Colin