Headers Not Aligned With ScrollY and ServerSide Processing
Headers Not Aligned With ScrollY and ServerSide Processing
(I have posted this on StackOverflow but didn't get any responses)
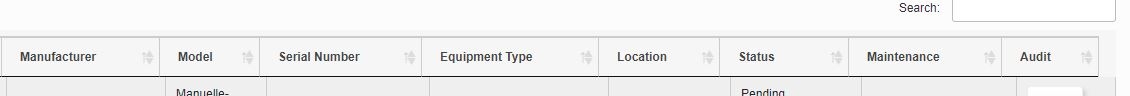
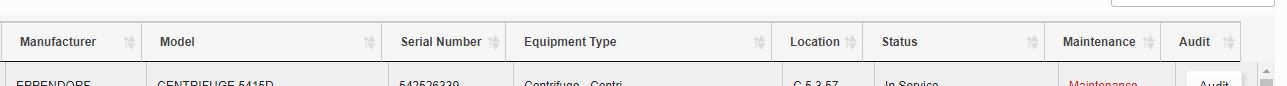
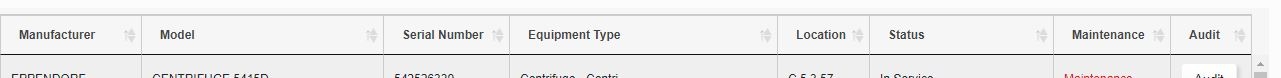
I have a MVC/Bootstrap 4 site with jquery datatable that is displayed as an empty table on initial page load and then am using serverside processing to retrieve data in docReady function. Once the ajax returns with the data the column headings are slightly off. The first column header seems to be aligned correctly but then each of the following columns are all slightly off more than the previous column. At the end of the row it appears that the column headers are off by enough to display the vertical scroll bar even though its not actually displayed. If I remove the ScrollY options then the headers and columns are aligned perfectly, its only with the ScrollY option that the problem happens.

If the data returned causes the vertical scrollbar to display then the headers are off that much more.

If I resize the browser window, then it redraws the table and headers and everything looks perfect (doesn't call the server), also if I maximize the window it also redraws the table and headers and looks perfect.

How can I force a redraw after the ajax call to get the data so headers are aligned with the columns?
Here is my dataTable:
var dt = $('#data-table').DataTable({
processing: true,
serverSide: true,
dataSrc: 'list',
dom: 'lBfrtip',
deferLoading: 0,
bRetrieve: true,
iDisplayLength: 50,
scrollY: "500px",
scrollCollapse: true,
autoWidth: true,
ajax: {
type: 'POST',
url: '/Equipment/LoadEquipmentListingGrid',
error: function(e) {
console.log("Response: " + JSON.stringify(e.message));
}
},
order: [[3, "asc"]],
columns: [
{"data": "EQUIPMENT_ID"},
{ "data": "DESCRIPTION" },
{ "data": "MANUFACTURER" },
{ "data": "MODEL" },
{ "data": "SERIAL_NUMBER" },
{ "data": "EQUIPMENT_TYPE" }
{ "data": "LOCATION" }
{ "data": "STATUS" }
{ "data": "MAINTENANCE" }
{ "data": "AUDIT" }
],
...
Here is the Table:
<table id="data-table" class="table table-striped table-bordered mt-5">
<thead>
<tr>
<th>Equipment Id</th>
<th>Description</th>
<th>Manufacturer</th>
<th>Model</th>
<th>Serial Number</th>
<th>Equipment Type</th>
<th>Location</th>
<th>Status</th>
<th>Maintenance</th>
<th>Audit</th>
</tr>
</thead>
<tbody></tbody>
</table>
I tried adding a "Complete" function in the ajax call with a fnAdustColumnSizing but it doesn't work and just made another call to the server which I don't want/need. Just need the headers to redraw based on the new data in the table and if vertical scrollbar displayed or not (like it does on browser resize).
Replies
Hi,
Could you give us a link to a page showing the issue please? It sounds like the table might be getting initialised while it is hidden, but I don't know from the code above. We'd need a working example to fully understand and help resolve the issue.
Thanks,
Allan
I cant get it to "break" on jsfiddle because I cant get it to function like it does on my site, so not sure I can get you a link. The table is not "hidden" its always visible and the headers are not shrunk way down like it does when the table is initially hidden (Like i have seen on other posts) my headers are just slightly off.
What I need to know is how to redraw the table like it does when you resize the browser as that is not doing a callback to the server, its just redrawing the table and headers.
In my ajax after I get the data, I need to be able to redraw the table without having to hit the server again.
Are you using FixedHeader? It sometimes has the same issue as its not compatible with the scrolling options.
Looks like you are using Bootstrap and loading both the default Datatables CSS and Bootstrap CSS (noticed this because both sorting icons are shown). Use the Download Builder to obtain the correct files. Also take a look at the appropriate Bootstrap version example to see the files that should be used. Look in both the JS and CSS tabs.
Kevin
I am not using FixedHeader so that was not the issue. I did clean up the css files but that also obviously did not resolve the issue.
What I did to fix the issue was on the "complete" attribute for the ajax call that gets the data for the table was to adjust the size of the containing DIV of the table and then adjust it back to original size and that cause the table to "redraw" (without a server call) and the headers then were aligned properly.
This resolved my issue, hope someone else finds it helpful as well!