How to align the buttons with the search field?
How to align the buttons with the search field?
in DataTables
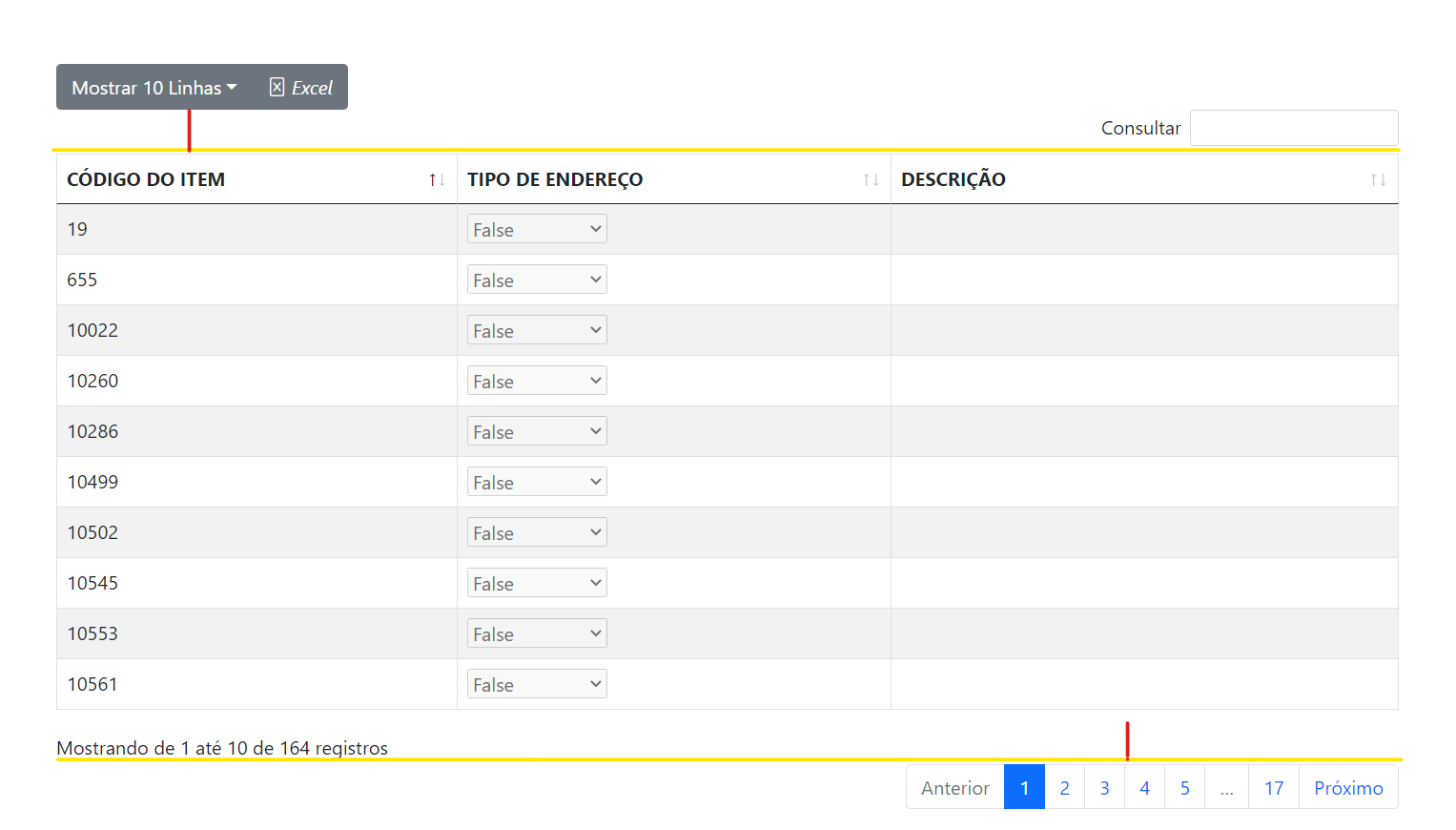
How to align the buttons with the search field, and the same thing between the pagination and its description.?

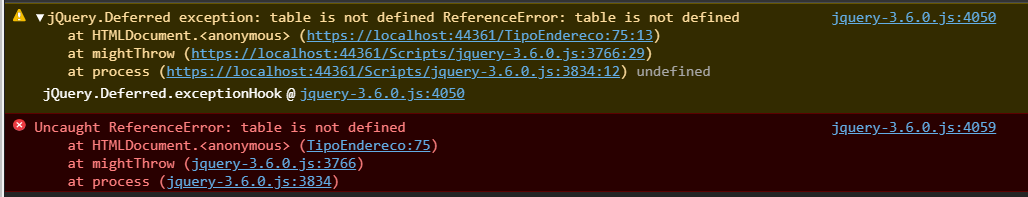
I'm also catching some errors in JQuery and if I remove the code snippet below, the error goes away!
table.buttons().container()
.appendTo('#example_wrapper .col-md-6:eq(0)');

<script>
$(document).ready(function () {
$('#example').DataTable({
"language": {
buttons: {
pageLength: {
'_': "Mostrar %d Linhas",
}
},
"zeroRecords": "Nada encontrado - desculpe",
"info": "Mostrando de _START_ até _END_ de _TOTAL_ registros",
"infoEmpty": "Nenhum registro disponível",
"infoFiltered": "(filtrado de _MAX_ registros totais)",
"decimal": ",",
"thousands": ".",
"sSearch": "Consultar",
"oPaginate": {
"sNext": "Próximo",
"sPrevious": "Anterior",
"sFirst": "Primeiro",
"sLast": "Último"
},
},
dom: 'Bfrtip',
lengthMenu: [
[10, 25, 50, -1],
['10 Linhas', '25 Linhas', '50 Linhas', 'Mostrar todas']
],
buttons: [
'pageLength',
{
extend: 'excel',
text: '<i class="bi bi-file-excel" aria-hidden="true"> Excel</i>'
}
],
});
table.buttons().container()
.appendTo('#example_wrapper .col-md-6:eq(0)');
});
</script>
This discussion has been closed.
Replies
The
tablevariable is expected to be an instance of the Datatables API. On line 3 you would use something like thisvar table = $('#example').DataTable({.You are using
dom: 'Bfrtip',which, using theB, places the buttons. Using that andare both placing the buttons. See the docs here:
https://datatables.net/extensions/buttons/#Displaying-the-buttons
I copied your above code here:
http://live.datatables.net/mewopapo/1/edit
Looks like you are using Bootstrap. I assumed you are using BS4 and made a change to your
domoption. Take a look at the examples in the docs to see how to use the option for different style frameworks. I copied the BS4 example and changed the first element fromltoB.Or you can use the direct insertion method and provide the appropriate selector for where you want to place the buttons.
Kevin
Hi kthorngren,
Jquery's case worked out, thank you! had not noticed this error.
About the second case, I'm using Bootstrap 5.
I added the code here:
http://live.datatables.net/mewopapo/3/edit
Hi, Sorry, now I see that you've already sent the solution, thanks for the support, it worked!