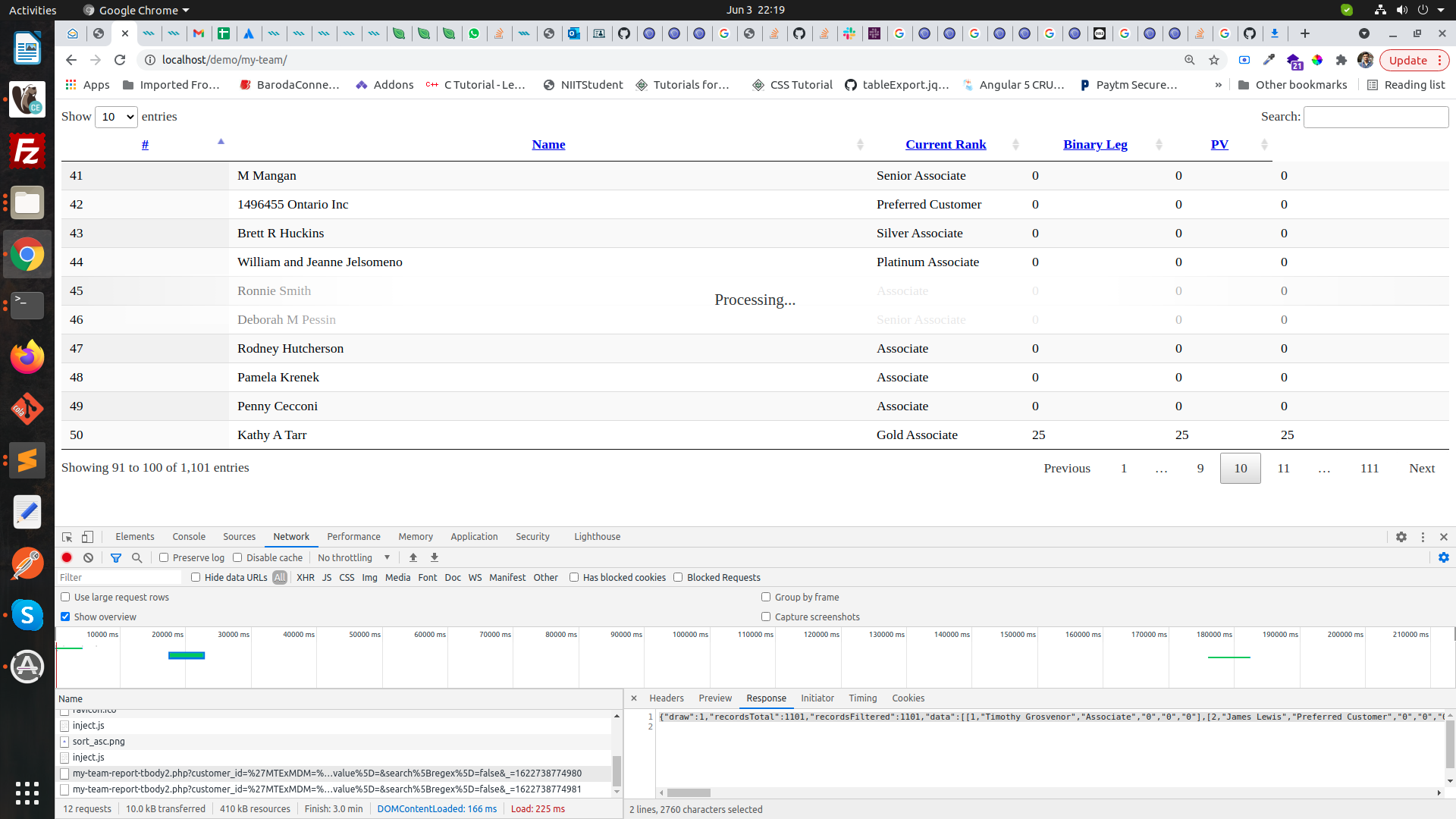
Processing text not disappearing on next ajax call any idea why ?
Processing text not disappearing on next ajax call any idea why ?
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown: 
Description of problem:
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Test Case is . Implement the pipeline example of 10 rows of 5 pages . when you move to 6th page the Processing will come but will not get hide when ajax request complete .
//
// Pipelining function for DataTables. To be used to the
ajaxoption of DataTables//
$.fn.dataTable.pipeline = function ( opts ) {
// Configuration options
var conf = $.extend( {
pages: 5, // number of pages to cache
url: '', // script url
data: null, // function or object with parameters to send to the server
// matching how
ajax.dataworks in DataTablesmethod: 'GET' // Ajax HTTP method
}, opts );
};
// Register an API method that will empty the pipelined data, forcing an Ajax
// fetch on the next draw (i.e.
table.clearPipeline().draw())$.fn.dataTable.Api.register( 'clearPipeline()', function () {
return this.iterator( 'table', function ( settings ) {
settings.clearCache = true;
} );
} );
} );
It seems to work okay in this example. Can you link to a live example showing it not working please.
Allan
Also check the browser's console for errors.
Kevin