Why the the switch toggle stay fixed for other rows of datatable ?
Why the the switch toggle stay fixed for other rows of datatable ?
in DataTables
I'm trying to add a switch toggle column to my Datable, for representing the status column
So I'm using the following code :
My Controller :
function getdata(Request $request)
{
if(request()->ajax())
{
return datatables()->of(Casting::latest()->get())
->addColumn('action', function($data){
$button = '<table><tr><td>';
$button .= '<button type="button" name="edit" id="'.$data->id.'" class="edit btn btn-primary btn-sm">Modifier</button>';
$button .= '</td><td>';
$button .= '<div class="custom-control custom-switch">';
$button .= '<input type="checkbox" class="custom-control-input" id="switch1" name="status"';
if ($data->status == 1) {
$button .= 'checked';
}
$button .= '> <label class="custom-control-label" for="switch1"></label></div>';
$button .= '</td></tr></table>';
return $button;
})
->rawColumns(['action'])
->make(true);
}
return view('Casting.castingss');
}
My view :
<div class="row">
<div class="col-12 mb-4 data-table-rows data-tables-hide-filter">
<table id="datatableRows" class="data-table responsive nowrap"
data-order="[[ 1, "desc" ]]">
<thead>
<tr>
<th>Image</th>
<th>Nom</th>
<th>CIN</th>
<th>Phone</th>
<th>Action</th>
</tr>
</thead>
</table>
</div>
</div>
Script
$('#datatableRows').DataTable({
processing: true,
serverSide: true,
ajax:{
url: "{{ route('castingss.getdata') }}",
},
columns:[
{
data: 'casting_photo',
name: 'casting_photo',
render: function(data, type, full, meta){
return "<img src={{ URL::to('/') }}/castingimages/" + data + " class='list-thumbnail responsive border-0 card-img-left' />";
},
orderable: false
},
{data:'casting_name',
name: 'casting_name',
render:function(data,type,full,meta){
return "<a href='profile'>" + data + "</a>";
}
},
{
data: 'casting_cin',
name: 'casting_cin'
},
{
data: 'casting_phone',
name: 'casting_phone'
},
{
data: 'action',
name: 'action',
orderable: false
}
]
});
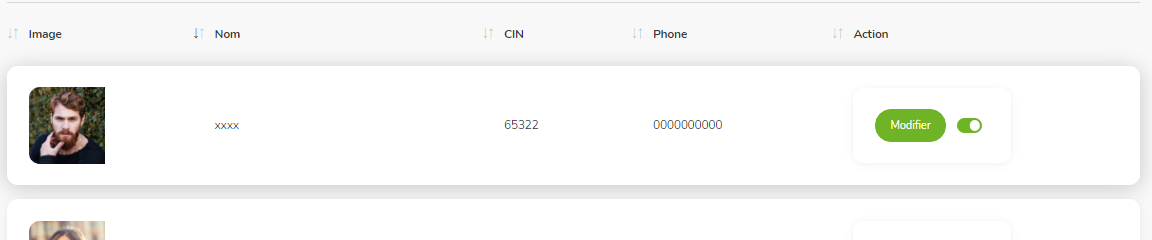
My Datatable :

The problem is that when I try to update or switch the toggle it stays fixed, it changes just for the first row of datatable
This discussion has been closed.
Answers
See if this thread helps. If not please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin