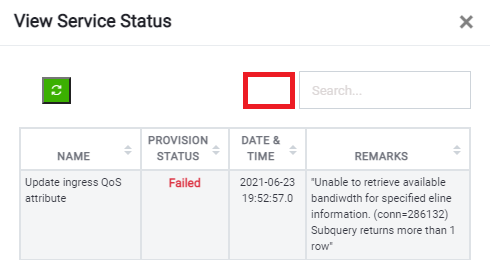
How to allocate button next to Search?
How to allocate button next to Search?
in Buttons
Hi, I want to allocate current green button to the read box area, how to do that?

Here is the current JS
$('#myTable').DataTable({
searching: true,
responsive: true,
autoWidth: false,
bPaginate: true,
dom: 'Bfltip',
buttons: [
{
className: 'btn-export border-0 btn-outline-export',
text: "<button class='bg-success text-white font-13 tunjuk'><i class='las la-sync'></i></button>",
action: function ( e, dt, node, config ) {
$('#myTable').DataTable().ajax.reload();
},
titleAttr: 'Refresh Log'
}
],
ajax: {
...
},
columns: [
...
]
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi colin, I have provide the code above and I am sure it is just related to
dom: 'Bfltip'right? I don't know how to play with that dom. need your idea on that only.It would be worth searching the forum, there are a few threads, such as this one, that discuss element placement within BS4 styling.
Colin
ok thank you Colin.
Your
domparameter looks okay, but you probably need to add a little extra CSS such as:Note that you might need to switch the
BftofBto make that layout as you expect.Allan
Perfect Allan! It works, but just wanna ask, how to make that button is for specific datatables only? not all in the system.
I'm not clear what you mean there - on the reload you're explicitly referencing the table you want to reload, so it wouldn't reload them all. If I'm missing something, can you elaborate, please,
Colin
Ok let me explain, assume that posting on 24th June is Image A and posting on 28th June is Image B. So I have 3 pages (P1, P2 and P3), each page has their own DataTables. What I am expected is P1 and P2 will have DataTables like Image A and P3 will has DataTables like Image B.
What does Allan's solution will impact all pages right? How if I just want only 1 page to be just like Allan proposed. Otherwise just follow as default.
Can I do that?
I see, thanks. You possibly could if you add a handler for
page, and add/remove classes depending on the page your on (you can tell withpage.info()). It may work, but you may see some flickering as elements are moved after the pagination.Colin