Selector-Modifier Not Working
Selector-Modifier Not Working
Link to test case: https://jsfiddle.net/BeerusDev/vzehsqn8/179/
Hello,
I am working with the selector-modifier reference to apply my api.rows({search: 'applied'}).every() so that way my footerCallback can display the correct data after my search is applied via date picker. In my JSFiddle: https://jsfiddle.net/BeerusDev/vzehsqn8/180/ , it doesn't apply anything and I cannot figure out why.
In my actual application, I select a date and it shows all of the items from the week of that date that I chose, but the totalCount that is in the footerCallback shows all 0 values after the search is committed, this is I think because it is going off of todayStatus (current day). I am not sure how to go around this I will include a screenshot of the search, but I have been trying to get it to apply for forever, and 0 luck.
One other thing that I need to figure out is how to get the <p class="black">Week Of: <span id="under_txt"> </span></p> span of this to update upon search with the Monday of that week that is searched (not necessarily a DataTable issue, but the DataTable filter is what is causing these issues I believe)
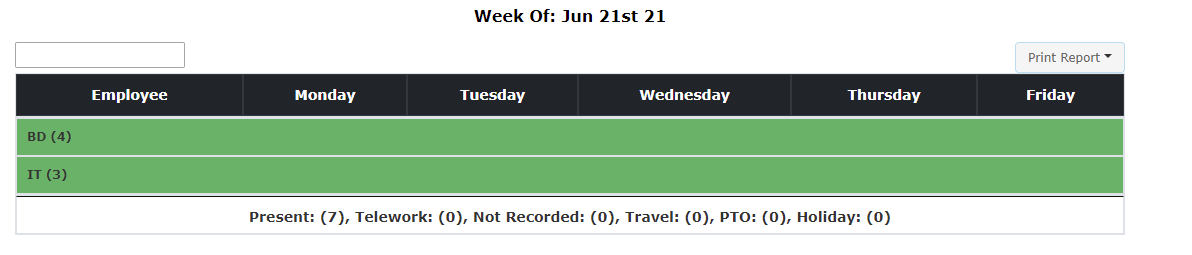
Here is before the search is applied:

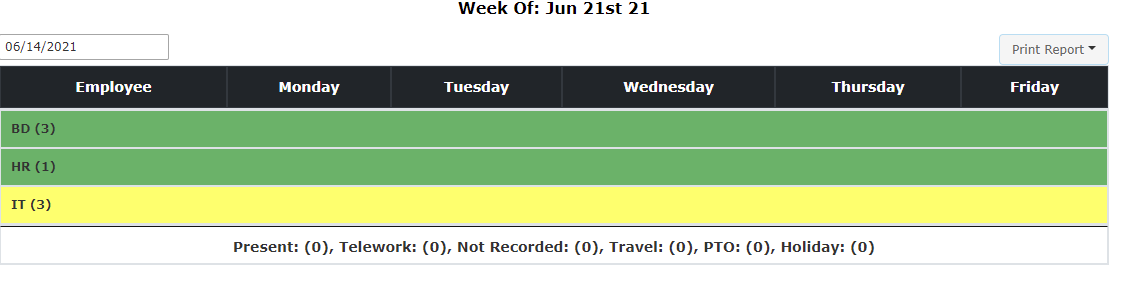
Here is after the search is applied:

Answers
Looks like you misspelled search. You have
api.rows({seacrh: 'applied'}).You have a lot of code to look through. Do you have any code attempting this now so we can take a look? Maybe you can point us to the code.
Kevin
facepalm... I can't believe I misspelled that.
At lines 81-83 I am setting the span with the current week like so
Then on lines 457-462, I call the datepicker value and append it to the #under_text span like so:
Then when I clear the input, it shows the original values but then says Invalid Date.
Secondly, I fixed my misspelling and it is doing exactly what my actual application is doing, showing 0s. My data structure from lines 291->382 is absolutely horrible, but it is the only way I could get styling to still apply outside of the current week
https://jsfiddle.net/BeerusDev/vzehsqn8/191/
You need to debug this statement. Seems like
todayis today's date, 6/24 while typing this response. If you select 6/14 it seems like the result is undefined resulting intodayStatusbeingn/a.Not sure how you want this to work.
Invalid Date is a moment.js error meaning it doesn't understand the date format. When cleared you are trying to get a date format of an empty string, ie,
"". Use an if statement to check the input. You can use the moment isValid() method (check the moment docs [here[(https://momentjs.com/docs/)) or check for an empty string. Based on the result set the date to the moment date or an empty string (or whatever you want to display).Kevin