Unable to add a column with Edit/Delete Button - Django + datatables
Unable to add a column with Edit/Delete Button - Django + datatables
Hi, as i have many rows in my databe i have to use datatable server-side based in django .
I succeed to show my data but i want to create a column with edit/delete button as it was before.
When i tried to add 'columndef' all the data is gone.
Here is my code :
- View.py
`class XEJson(BaseDatatableView):
model = SyslogXE
columns = ['tag','description','explanation','recommandations','component','severity']
order_columns = ['tag','description','explanation','recommandations','component','severity']
max_display_length = 500
`
-HTML with JS :
'
`
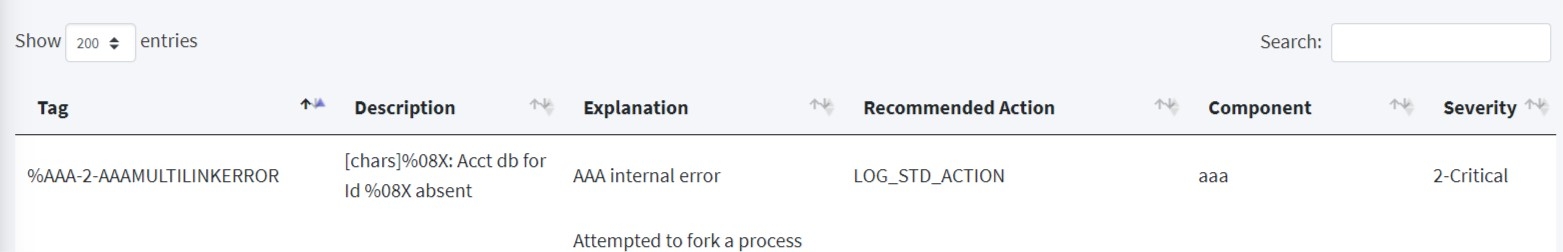
i got this

But when i want to add things like that :
`
<script>
$(document).ready(function() {
var dt_table = $('.datatable').dataTable({
order: [[ 0, "desc" ]],
lengthMenu: [[25, 50, 100, 200], [25, 50, 100, 200]],
"searching": true,
processing: true,
"serverSide": true,
stateSave: true,
ajax: TESTMODEL_LIST_JSON_URL
"columnDefs": [
{
"render": function ( data, type, row ) {
return "<button class='btn btn-danger btn-delete' data-pk='" + data + "'>" + row.name + "</button>";
},
"targets": -1 // -1 is the last column, 0 the first, 1 the second, etc.
}
]
});
});
</script>
`~~~~
Everything is gone and i got this :

Does anyone knows what am i doing wrong ?
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Look for errors in your browser's console.
Kevin
i forgot a "," it works i see the button.
Is it possible to link the buttun like this for example ?
td><a href="{% url 'update_Syslog_XE' syslog.tag %}"><button type="button" class="btn btn-sm btn-primary">Update</button></a></td>I don't need a special function, i just need to show the button with the href
I don't think your Django templates are going to work with
columns.rendersince its being processed in realtime.Kevin