Table header alignment when my sidebar menu is toggled
Table header alignment when my sidebar menu is toggled
Link to test case: https://codepen.io/cpb79/pen/NWpEZbz?editors=0010
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem: Hi all, I've been struggling for a few days now with a display issue to do with my table header alignment when I toggle close a sidebar menu in my application the relevant header doesn't align properly with the columns in the table body. I've seen and tried suggestions on numerous threads here from CSS changes to applying responsive.recalc() and columns.adjust() but to no avail and would really appreciate if someone could suggest something else to try as I'm all out of options at this point. I should say I'm not very experienced in writing javascript so I may have been applying what I've tried wrongly.
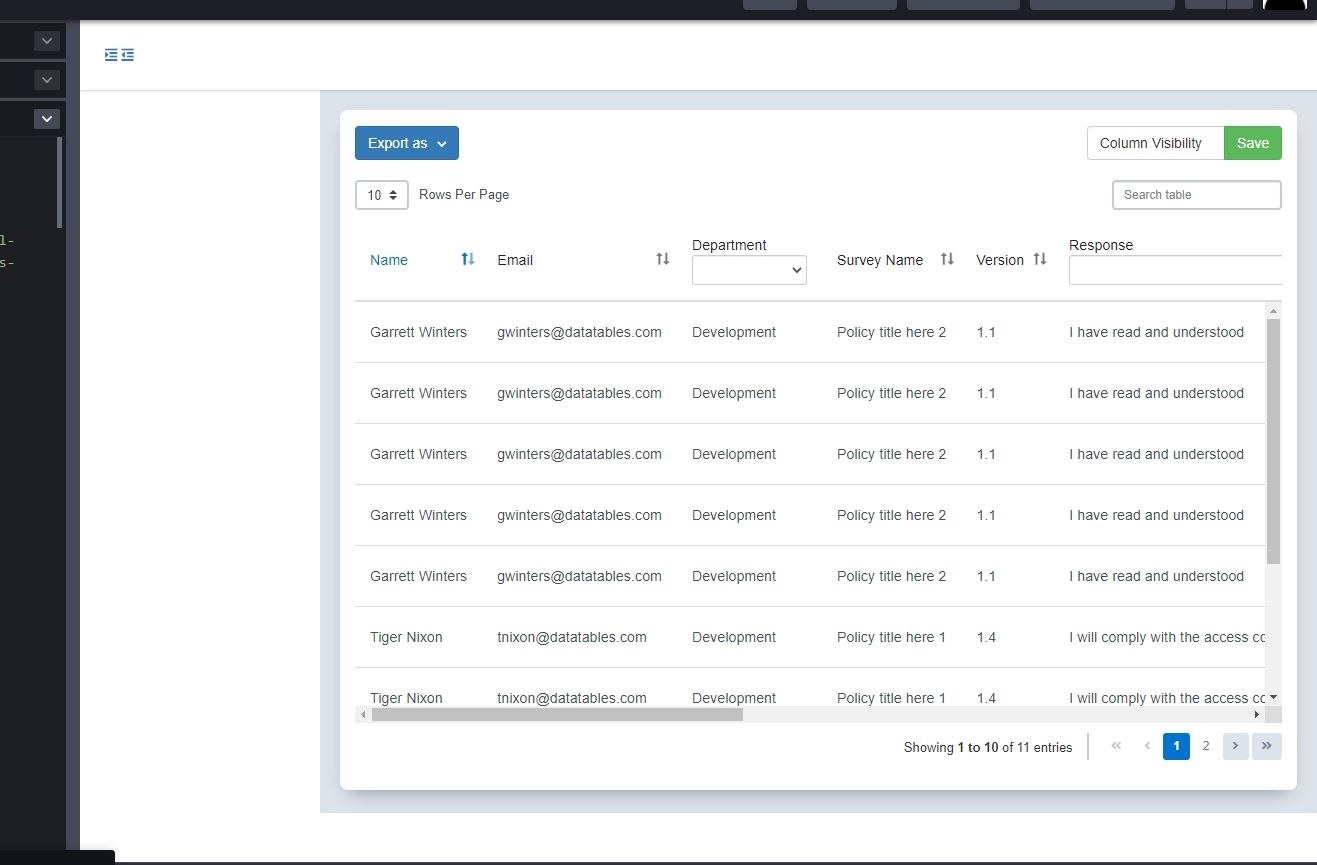
In my test case I am using horizontal and vertical scrollbars in conjunction with col visibility, see below:

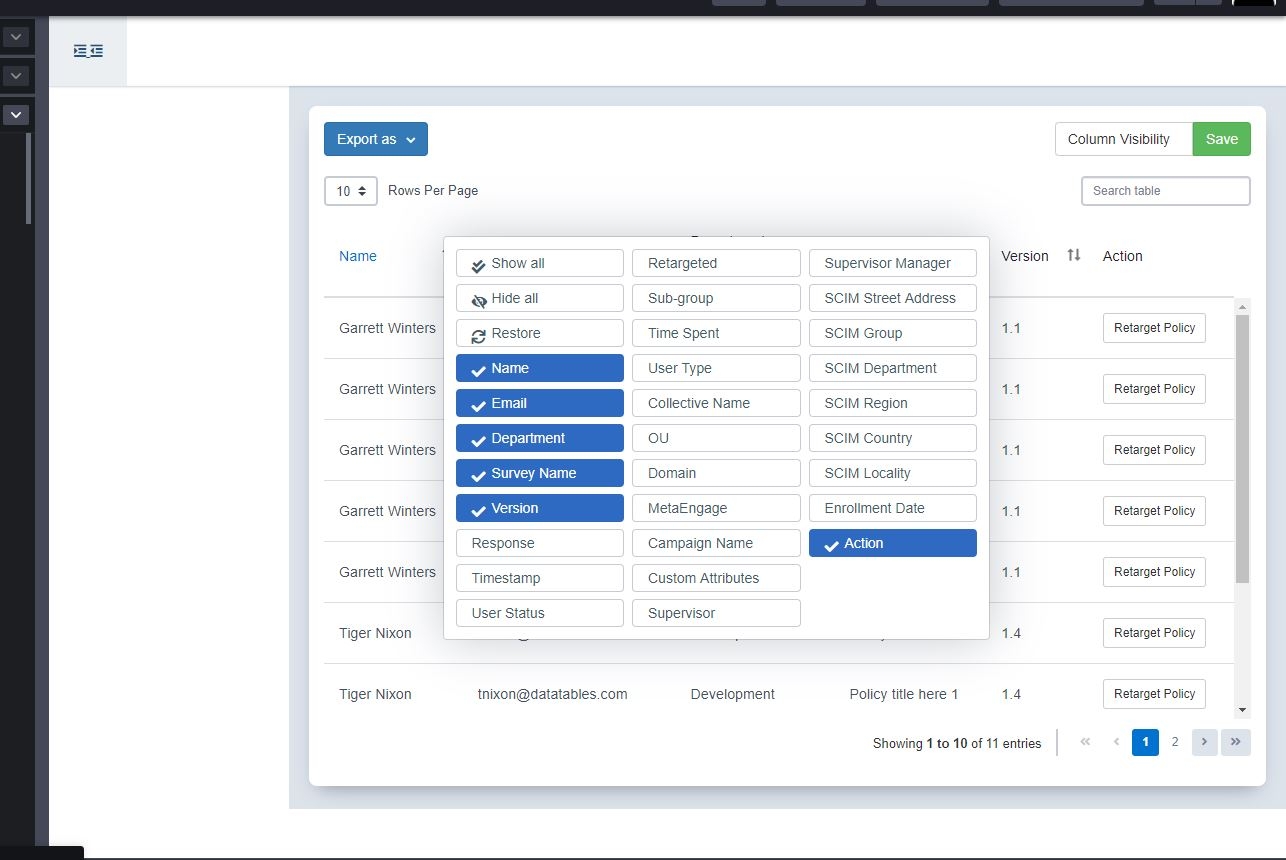
The issue I'm experiencing happens when I turn off enough columns to deactivate the horizontal scrollbar, see below:

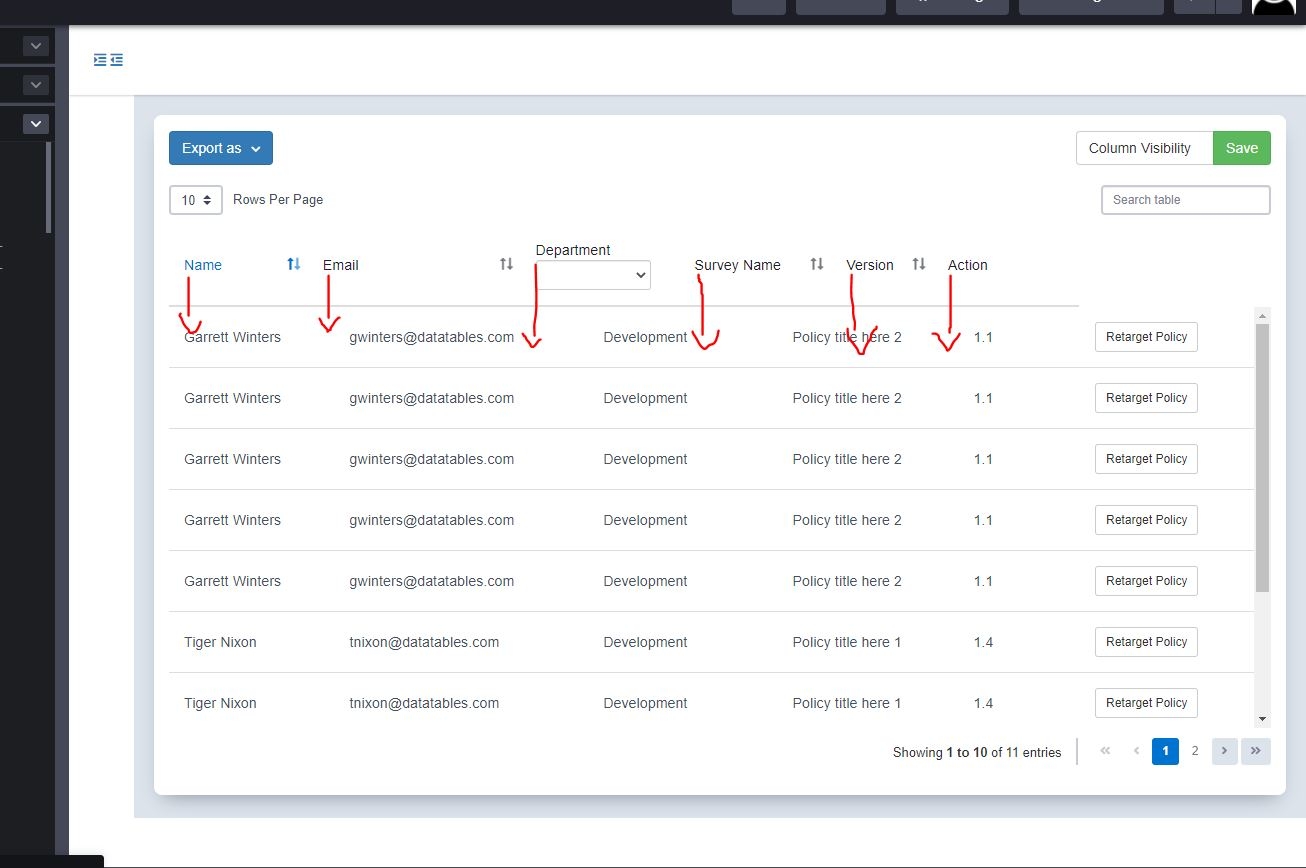
and then toggle the side menu closed, you can see that the header no longer lines up with the columns in the body (see below). It does however fix itself if you click on the sort icons but this isn't really a solution for me:

Many thanks in advance!
Answers
Try using
columns.adjust()in your'click', '[data-toggle^="class"]'event after the page has been adjusted.Kevin
I've tried something similar to this using an example from another forum thread but couldn't get it to work I could be doing the wrong thing though with my limited JS coding skills.
I could be doing the wrong thing though with my limited JS coding skills.
Here sample code it working for me, by the way then toggled, it freeze a little bit. hope it help with ur issue.
$('.sidebar_toggle').click(function () {
$('.dataTables_scrollHeadInner').css('width', '100%');
$('yourTableIDorClass').css('width', '100%');
setTimeout(function () {
table.columns.adjust().draw();
},200);
});
Chill!!!!!!!