Problems loading datatable with createdRow method
Problems loading datatable with createdRow method
in DataTables
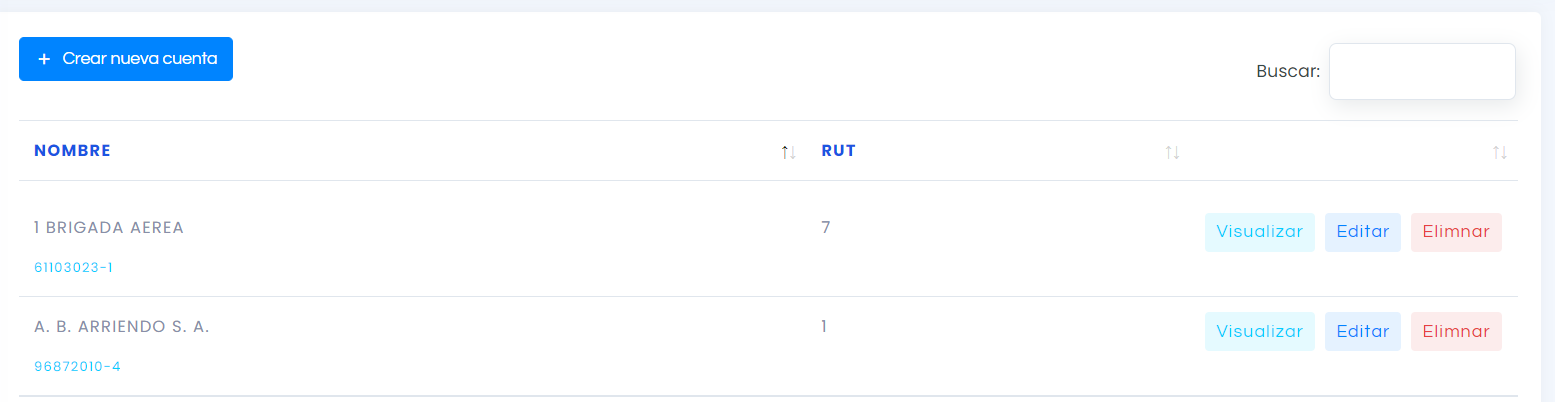
I am implementing the datatable and I customized it so that each row can integrate inside the TD tag HTML code, the issue is that it lists the data, but every time I load the table, change the pagination, filter or order I get an error with the row 0, and then it lists everything.
This is my code:
$.fn.dataTable.Buttons.defaults.dom.button.className = 'btn btn-primary';
var table = $('#accounts-table').DataTable({
dom: "<'row'<'col-sm-12 col-md-6'B><'col-sm-12 col-md-6'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
buttons: [
{
text: '<i class="ri-add-fill"></i> Crear nueva cuenta',
action: function ( e, dt, node, config ) {
window.location = '{{ route('account.create') }}';
}
},
/*{ extend: 'excel', className: 'btn-primary' },*/
],
processing: true,
serverSide: true,
responsive: true,
destroy: true,
language: {
"url": "//cdn.datatables.net/plug-ins/1.10.20/i18n/Spanish.json"
},
ajax: {
url: "/account/list",
dataSrc: "data",
type: "GET"
},
createdRow: function (row, data, index){
console.log(row);
if (data != null) {
$('td',row).eq(0).html('<p class="mb-2">'+data.name+'</p><small class="text-info">'+(data.code != null ? data.code : "-") +'</small>');
$('td',row).eq(1).html(data.user_id);
$('td',row).eq(2).html(data.action);
}
}
});
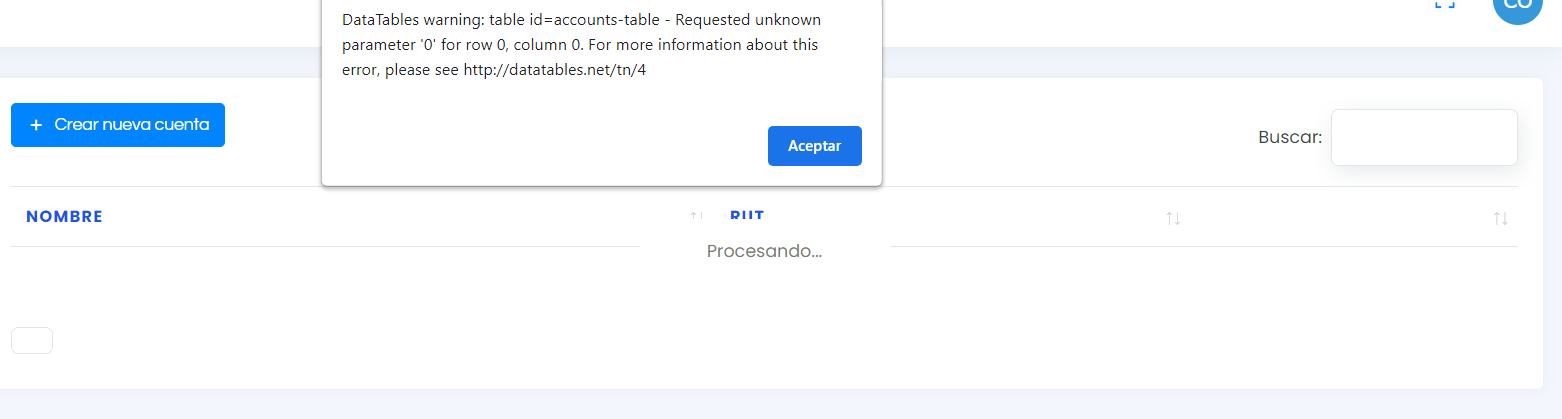
This is error message
DataTables warning: table id=accounts-table - Requested unknown parameter '0' for row 0, column 0. For more information about this error, please see http://datatables.net/tn/4


This discussion has been closed.
Answers
You have server side processing enabled which means all these functions are expected to be performed by your server script. Is this what you want, it sounds like your server script has problems with this or may not be setup to handle server side processing.
Have you followed the troubleshooting steps at the link provided in the error?
http://datatables.net/tn/4
Let us know what you find from the troubleshooting steps.
Kevin
@kthorngren
If I try it, it works perfect if I use it normally, but the issue is that inside the first tag
<td></td>I want to implement HTML code example<td><h5>Title</h5><p>Subtitle</p></td>.I don't want to work with that each column shows me a text but in the same tag join 2 texts but down, and if I do it from the backend that union the asc and desc order of the column that has both texts stops working, which currently still works but I get that warning error is annoying for every action I do with the table.
I would use
columns.renderinstead ofcreatedRowto generate the HTML tags. See the examples in the docs plus this running example.It seems odd that
createdRowwould generate that error message. That error is caused by missing data. Did you follow the troubleshooting steps to see why you are getting the error message?Kevin
@kthorngren
Do you understand how to read it, I used the debugger but I don't understand how to read it, is that the cause?
https://debug.datatables.net/isuxoj
The debugger log is only available to you and the developers to look at.
You your browser's network inspector tool to see the JSON response when you get the error.
Kevin
It worked for me by placing this
columnDefs: [{
"defaultContent":"-",
"targets":"_all"
}]
DataTables warning: table id=example1 - Ajax error. For more information about this error, please see http://datatables.net/tn/7
Kevin answered in your other thread, please only post once to avoid wasting people's time,
Colin