Display issue with Colvis button
Display issue with Colvis button
I'm having a display issue with the Colvis button following an upgrade. We updated our base DataTables library from 1.10.9 to 1.10.25, and the Buttons library from 1.2.1 to 1.7.1
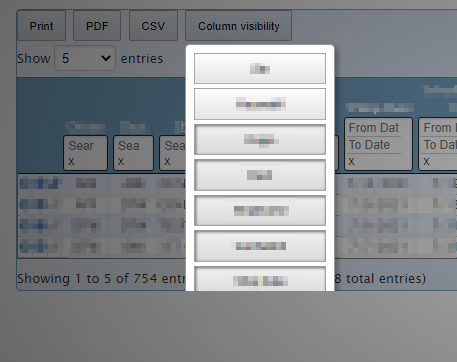
Before the upgrade, the Colviz button collection would show all of the available columns. After the upgrade, the Colviz button collection is displayed within the context of the datatables wrapper, and the outer columns are clipped off.
I attached a before and after upgrade snapshot to demonstrate. I've tried all kinds of CSS changes, but to no avail. Can anyone offer any clues to look into?
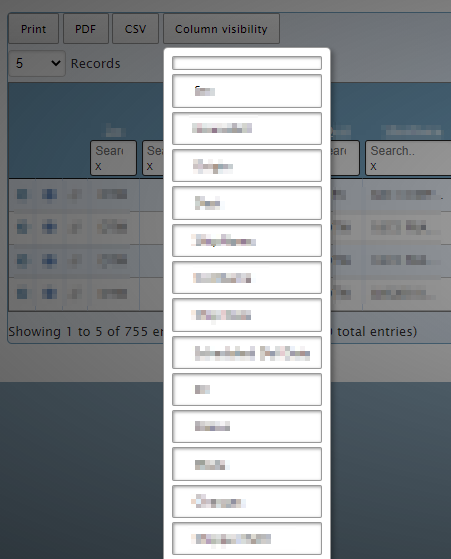
Before upgrade

After upgrade

Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I did find what the issue was. The div container surrounding the table a class element called 'horizontalscroll'. This class sets overflow-x:auto
I have a test case here http://live.datatables.net/johudoju/8/edit You might have to pop the output to a separate window to see the issue with the column button. I'm not sure why it was coded like this, but I looks like I need to remove this and play around with the table's scrolling properties.
Yes - remove that and it works. It doesn't look like a DataTables issue I'm afraid, but rather than you are explicitly setting the container for the DataTable to not show visible overflowing elements (which the dropdown list will in this case).
Allan