Problem with paging in client
Problem with paging in client
Description of problem:
Good Morning. I am developing a data table for a client, and I am having problems with table pagination.
For example, I have 100 rows to show, and I paginate them to see them 10 by 10, so far so good, all the data is well paged.
This table, for customer needs, we need to have buttons both in the first column and in the last, so that, when pressed, information is sent to a data flow.
The problem comes when we try to press any button that is not on the first page, since the application hangs and nothing happens. On the other hand, if any button on the first page is pressed, it does react in the way we expect.
Is there a way to control this and be able to apply the same effect from the first page to the rest of the following?
These are the options that I am passing to the table when initializing it:
const newOptions = {
"dom": dom,
"sScrollY": this.component.scrollY,
"sScrollX": true,
"scrollCollapse": true,
"ordering": this.component.sortable,
// "paging": false,
"order": [],
"language": {
"emptyTable": "No result found..."
}
};
This is how the table looks when we click on a button on the first page:

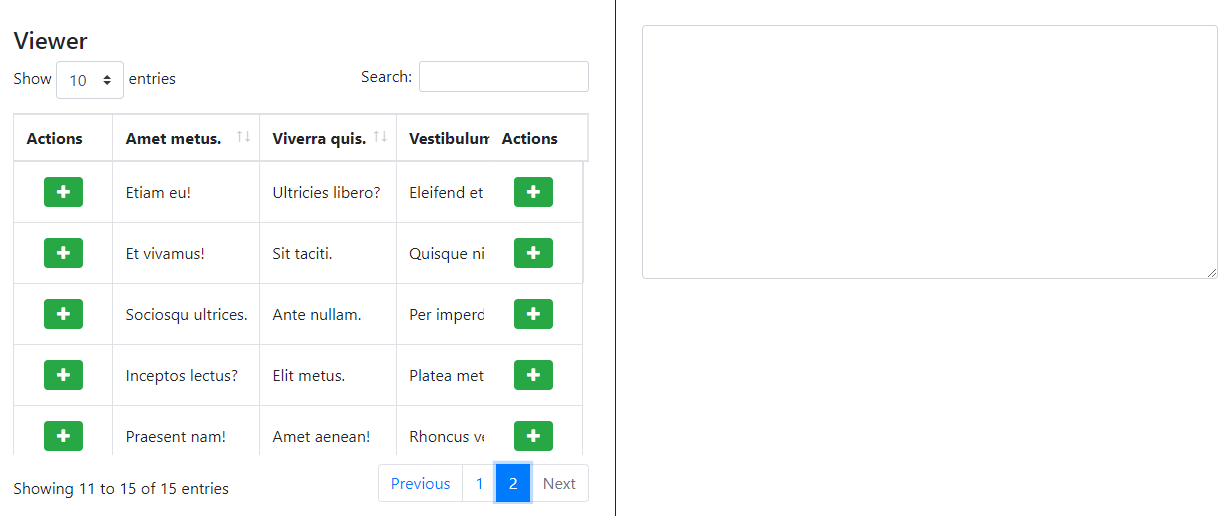
On the other hand, when you click on any button on the second page, it does not work and data does not appear as before:

Would it be possible to reload the paged information when changing the page? Or is this not currently possible?
Thank you very much in advance.
All the best.
Answers
This section of the FAQ should help, it discusses delegated events. If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin