How can I align the checkbox when using the select extension with Bootstrap 4?
How can I align the checkbox when using the select extension with Bootstrap 4?
I'm using DataTables 1.10.25 with the Bootstrap 4 styling and the Select extension.
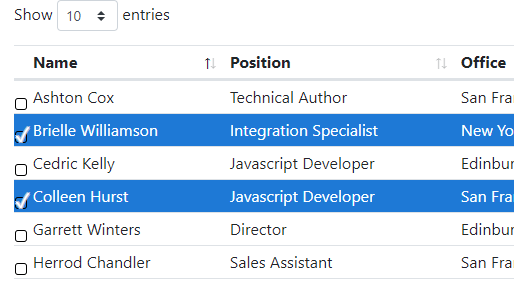
If I have a checkbox column to select the row, I can't get the actual checkbox to line up with the rest of the row. If there's enough space to display the whole table row on a single line, the checkbox is too low down

and if the table is narrowed to the point where the row content has to take up two lines, the checkbox is too high up

I'd just like the checkbox to be vertically centered on the row. I've put together a little example.
http://live.datatables.net/nocaduxo/1/edit?html,js,output
Is it something I've done in my code?
This question has an accepted answers - jump to answer
Answers
This SO thread has the answer,
See updated example here,
Colin
Brilliant, thanks for your help!