Bootstrap 4 cell spacing
Bootstrap 4 cell spacing
I have a Vue3 app with dataTables. Everything works. Now I would like to add Bootstrap 4 css to the table. So according documentation run
npm install datatables.net-bs4
also import it in the Vue component
import 'bootstrap/dist/css/bootstrap.min.css';
import "datatables.net-bs4/css/dataTables.bootstrap4.css";
import "datatables.net-bs4/js/dataTables.bootstrap4.js"
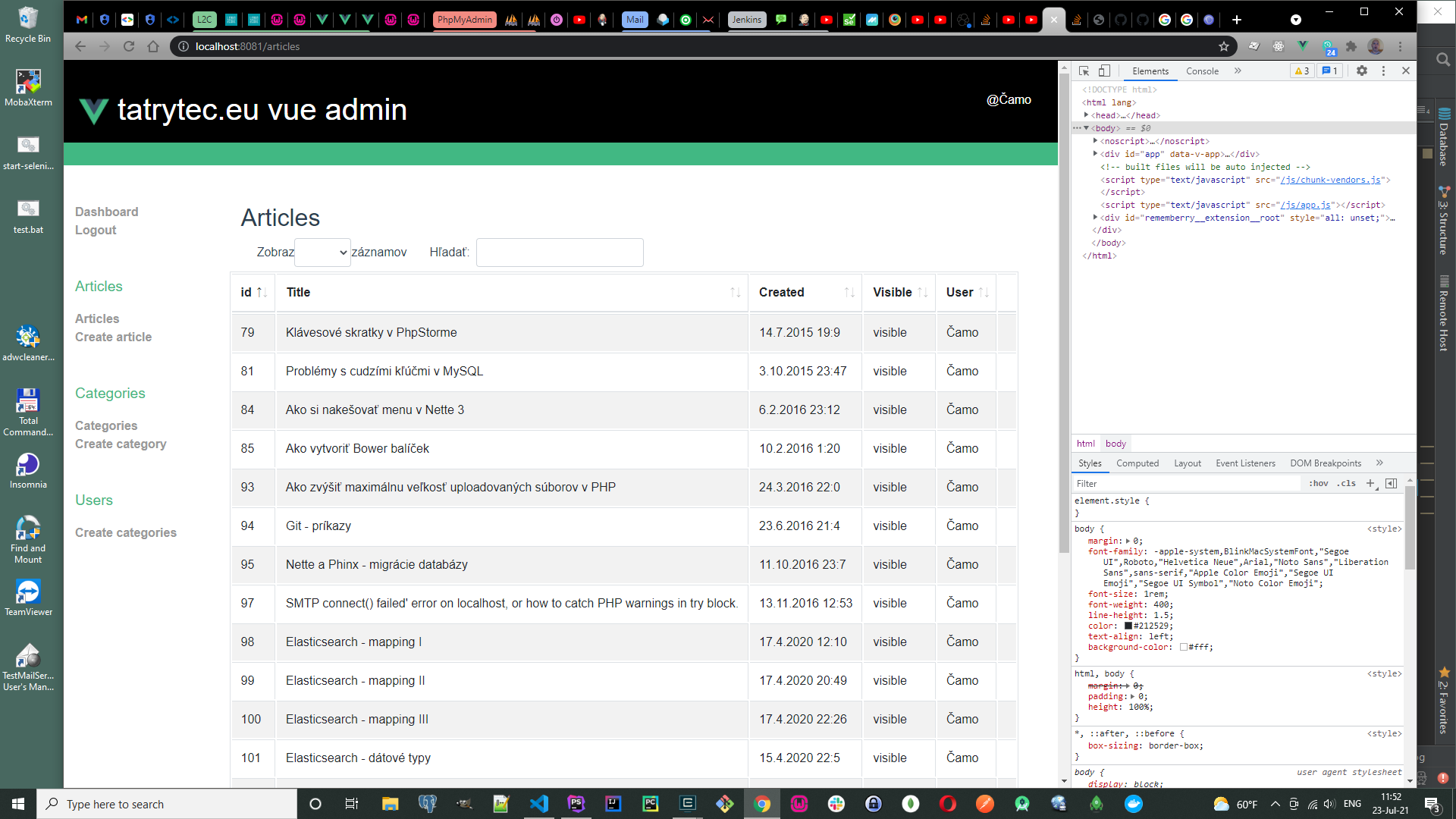
The table obviously have Bootstrap style but there are few things I would like to correct. Mainly there are spacing between table cells. It is against bootstrap css. How did it get there? Second one is the missing space between item per page drop down and the label. You can see on the picture. And the third one is that search item is wrapped by the row which is not width: 100%. As you can see it is on the left side. Dont understand it.

What is wrong with that?
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
The problem with test case is that it is Vue 3 application. I dont know how to replicate all specific settings.
Are you able to give us a link to your Vue application? That would let me debug the CSS, as I'll need to use the browser's inspector to understand what is going wrong here.
At the moment I don't know why either the spacing is appear between cells (our CSS should remove that automatically) or why the layout of the header elements is incorrect (unless you are using the
domoption?).Allan
Dont have it online. It seems problem is in your css. I have a parallel bootstrap table and it is formated properly.
So the problem is in the .responsive class on table tag. It is there according documentation. Dont know what to do with it.
Here is the debugger screen with table.datatable which has
border-collapse: separate !important;How can I rewrite !important directive? Dont understand it.
It seems !importand directive can be rewritten by another !important directive. But why?
Is there any reason to have cell spacing there?
Using
border-collapse: collapsecauses major problems with the column width calculations when scrolling is enabled.If you aren't using scrolling (
scrollX/scrollY) then yes, override it if you need.If you do need those options, then you'd need to create a test case for us to be able to debug it using JSFiddle, http://live.datatables.net or similar.
Allan
What it means column width calculations when scrolling is enabled? Scrolling is enabled always if the screen is too narrow. What it means? Bootstrap does not have a problem with it? What is the difference?
Using
scrollXorscrollYare Datatables options to enable scrolling of just the table. Datatables will perform column width calculations if using either of these options. Are you using either of these options?Kevin
Ok thanks. Did not know what scrollX is. Thanks. Have a nice day.