Select don't mark entire row
Select don't mark entire row
 CValle
Posts: 2Questions: 2Answers: 0
CValle
Posts: 2Questions: 2Answers: 0
Hi.
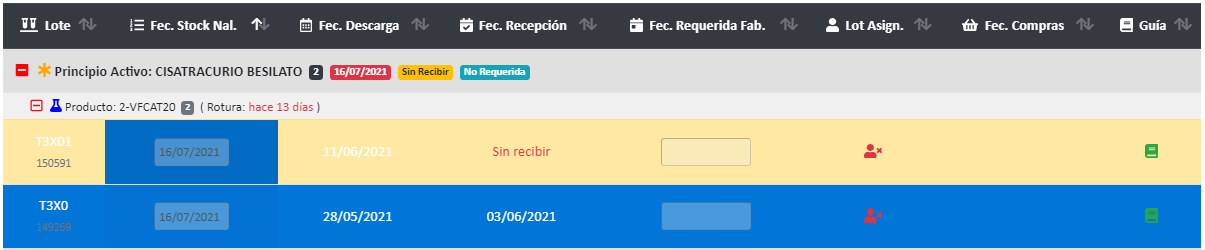
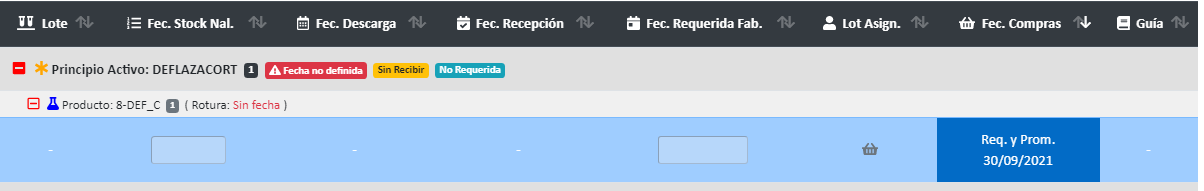
I have created a table in which I define a background color according to a series of conditions.
Now, when I select a row, only the color is changed, in the column by which I have ordered the data.
It only happens with rows where I have added a bootstrap class.
This is my createdRow function
"createdRow": function (row, data, index){
if (data['FecLlegada'] == "Sin recibir" ) {
if (data['lote'] == "-" && data['Guia'] == "N.A." && data['Lot_Asign_SN'] == "N.A.") {
$(row).addClass("table-primary");
}
else {
$(row).addClass("table-warning"); //$(row).css('background-color', '#fff3cd');
}
}
}
I am using the plugins:
- dataTables.select.min.js
- select.bootstrap4.min.js
And the css
- select.bootstrap4.css
Here are some examples of how the table is shown:


Any ideas or information to contribute?
Thanks a lot!!
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin