Datatable is having excessive top padding
Datatable is having excessive top padding
I made a web application, with a database linked in it. I used the database to display the users that have registered in the webpage (not published, thus its all made up data). I used datatables.net for the design of my table, following this videos:
https://youtu.be/s3o8iuoDMyI?list=LL
https://youtu.be/U0zYxZ6OzDM?list=LL
But I am not exactly getting the desired result in my display of my table.
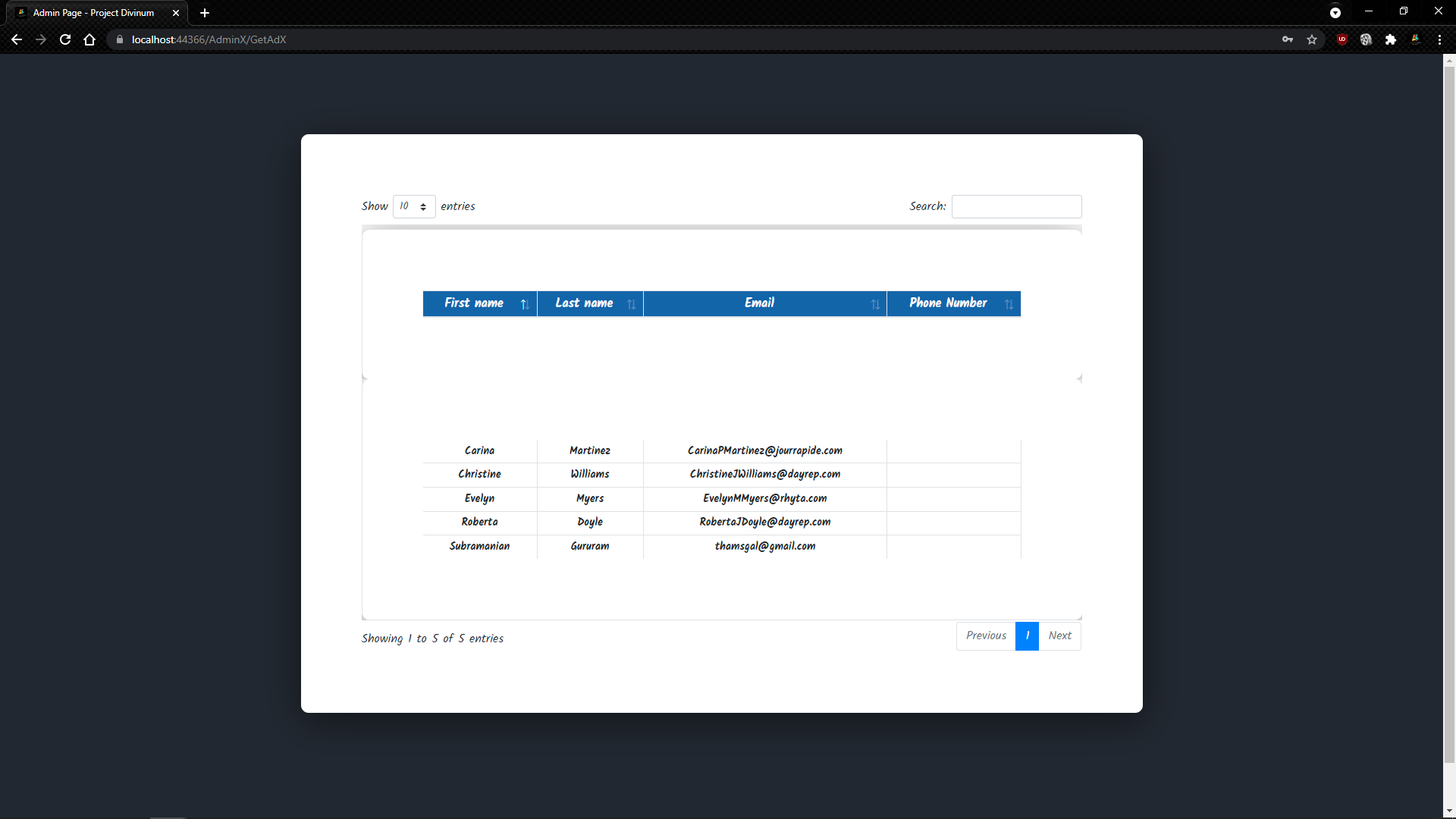
Datatable now:

I am not sure why it has too much padding both in the header part and the body part's top. I did exactly what the videos did but i am unsure why its not resulting in the perfect table.
my code:
@{
ViewData["Title"] = "Admin Page";
string[] TableHeaders = new string[]
{
"First name"
,"Last name"
,"Email"
,"Phone Number"
};
Layout = "/Views/Shared/_Layout.cshtml";
}
<style>
body {
display: flex;
background: #222831;
align-items: center;
justify-content: center;
height: 100vh;
color: snow;
margin-bottom: 60px;
font-family: Kalam, cursive;
}
.table{
background:#fff;
overflow-y:auto;
box-shadow:0px 10px 50px 0px rgba(0,0,0,0.5);
border-radius:10px;
padding: 5rem;
}
table{
width:100%;
text-align:center;
border-collapse:collapse;
}
table thead th,
table tbody td{
padding:15px;
border:none;
font-weight:600;
font-size:14px;
}
table thead th{
background: #1861ac;
color:snow;
font-size:16px;
position:sticky;
top:-1%;
}
table tbody td {
border-bottom: 1px solid rgba(0,0,0,0.1);
}
nav{
display:none !important;
}
</style>
<div class="table">
<table id="Users" class="table table-bordered table-hover table-sm">
<thead>
<tr>
@{
foreach (var head in TableHeaders)
{
<th>
@head
</th>
}
}
</tr>
</thead>
<tbody>
@{
if (Model != null)
{
foreach (var Acc in Model)
{
<tr>
<td>@Acc.Fname</td>
<td>@Acc.Lname</td>
<td>@Acc.Email</td>
<td>@Acc.PhoneNO</td>
</tr>
}
}
}
</tbody>
</table>
</div>
Answers
Me neither . Can you link o a test page showing the issue so I can help to debug it please.
. Can you link o a test page showing the issue so I can help to debug it please.
Allan
Oh not to worry sir, I might have found an alternative. I added:
and also replacing the
border-collapse: seperate !important;toborder-collapse: collapse !important;. I am not like exactly sure why that made the changes, instead of other attributes such as Paddings, as I thought initially. You may explain that yeIt is required for when the table has scrolling enabled. Without it, it is impossible to keep the columns in the header and the body in alignment. If you aren't using scrolling though, then yes you can do that.
Allan