Hide and collapse row data when too much data
Hide and collapse row data when too much data
Hi, everyone
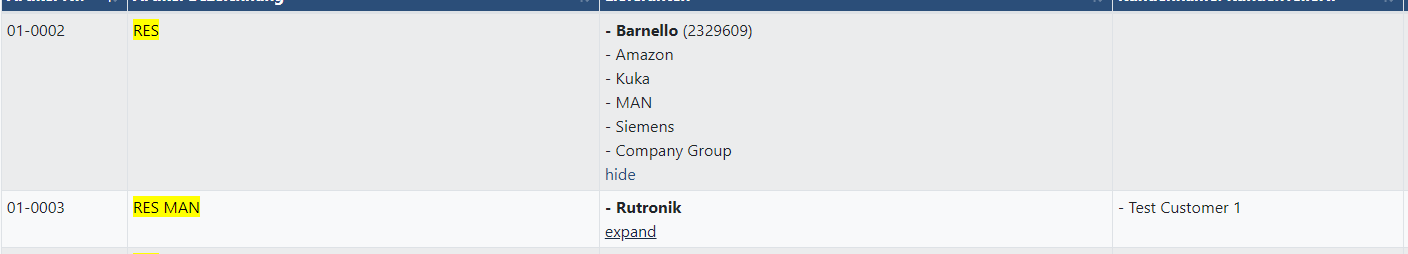
I use datatables in a project and initialize it via an ajax request. In my case it can happen that there is a lot of data (up to 50 entries) in a row, as can be seen in the example. The whole content is a single string which is formatted to HTML in the backend.
I would like to implement the possibility for the user to collapse and expand the row data to provide a better overview. In fact, the first entry is truly important. I would like to do the whole thing via a link or something similar, which is at the bottom of the row. I need this function for two columns in my table.
I've seen solutions to similar problems, but unfortunately they didn't help me with my project.
Thank you very much in advance! ![]()


Answers
See if this example does what you want.
Kevin
Hi kthorngren,
thank you very much for your answer and I apologize for the long response time. Your answer was definitely in the right direction, but unfortunately it wasn't exactly what I needed. I solved it very easily with a div collapse.
Many greetings
Pav