Static vs. Dynamic footerCallback Issues
Static vs. Dynamic footerCallback Issues
Link to test case: https://jsfiddle.net/BeerusDev/1dshjpm3/159/
Above is my WORKING static example! I thought I was done, but when I transferred it to my actual dynamic application my function updateOutsideCount() instead of going through all of the searched rows to create a count, only goes through the first row, then the count resets? As opposed to my test case, the function goes through all items searched that appear and creates a count that represents all the rows newly visible. Try searching 7/27/2021 and look in the console.
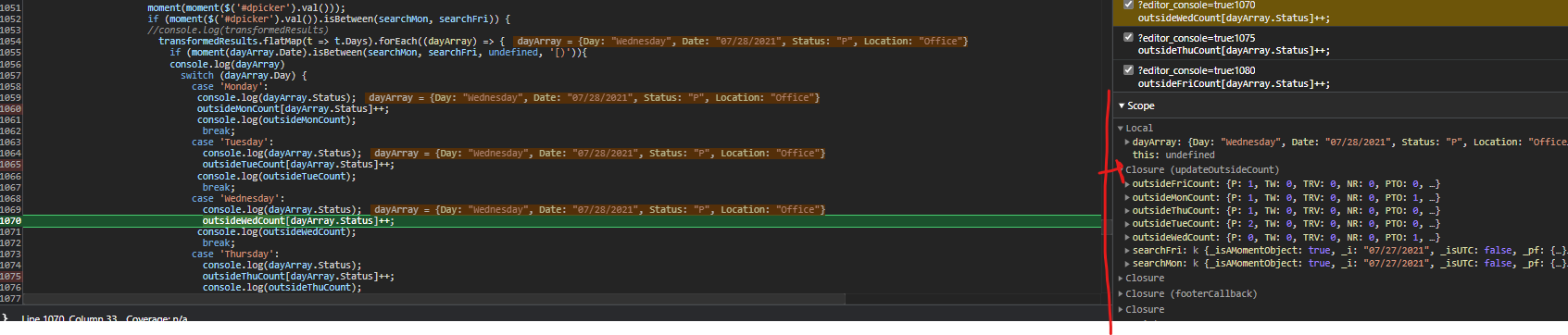
I have been debugging for the last I don't know how many days. Tried SO the past few days, even the chat. And I am starting to wonder if this is a SP issue, a DataTables issue, or my code? There is hardly a difference between the two samples, so if you debug the fiddle @ the oustideCount++ in each switch(dayArray.Day) case, as it goes to the next breakpoint, a count is added to the corresponding day. And as it moves to the next row, it keeps the count going here I am at the Wednesday of the Second Row:

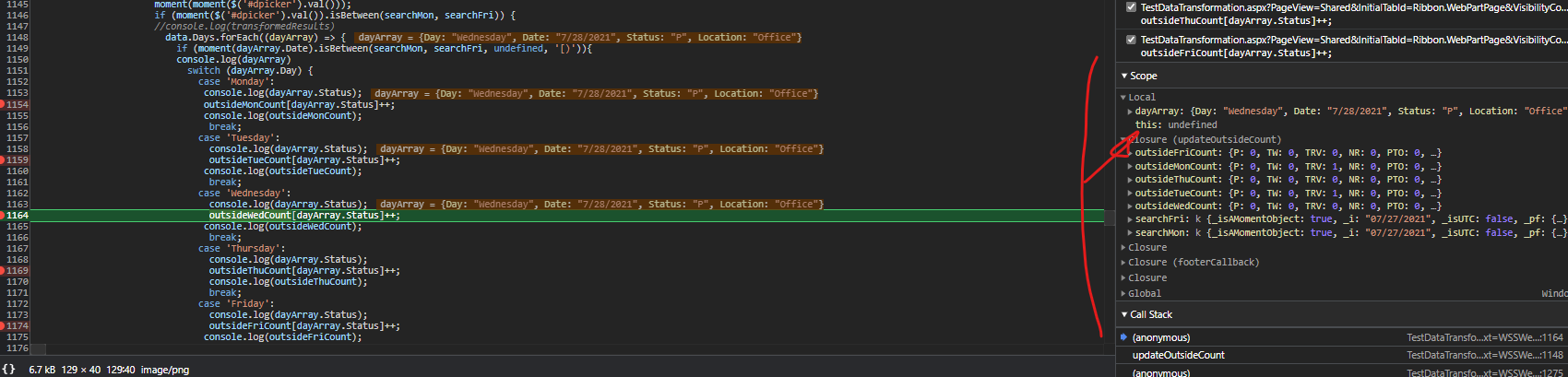
In my dynamic example, here I am at the Wednesday in the second row, notice how the count started over even though it should have kept like the above picture:

Here is my dynamic code: https://jsfiddle.net/BeerusDev/k03wshL7/ (I cannot post it to the post as it is too long, but it includes everything from my AJAX call to the end of the script).
Here is the slightly different part that doesn't work like the static:
function updateOutsideCount(totalOutsideCount, Day, Date, Days) {
var searchMon = moment($('#dpicker').val()).startOf('isoWeek');
var searchFri = moment($('#dpicker').val()).endOf('isoWeek');
var totalOutsideCount = {P:0,TW:0,TRV:0,NR:0,PTO:0,H:0};
var outsideMonCount = {P:0,TW:0,TRV:0,NR:0,PTO:0,H:0};
var outsideTueCount = {P:0,TW:0,TRV:0,NR:0,PTO:0,H:0};
var outsideWedCount = {P:0,TW:0,TRV:0,NR:0,PTO:0,H:0};
var outsideThuCount = {P:0,TW:0,TRV:0,NR:0,PTO:0,H:0};
var outsideFriCount = {P:0,TW:0,TRV:0,NR:0,PTO:0,H:0};
moment(moment($('#dpicker').val()));
if (moment($('#dpicker').val()).isBetween(searchMon, searchFri)) {
//console.log(transformedResults)
data.Days.forEach((dayArray) => {
if (moment(dayArray.Date).isBetween(searchMon, searchFri, undefined, '[)')){
console.log(dayArray)
switch (dayArray.Day) {
case 'Monday':
console.log(dayArray.Status);
outsideMonCount[dayArray.Status]++;
console.log(outsideMonCount);
break;
case 'Tuesday':
console.log(dayArray.Status);
outsideTueCount[dayArray.Status]++;
console.log(outsideTueCount);
break;
case 'Wednesday':
console.log(dayArray.Status);
outsideWedCount[dayArray.Status]++;
console.log(outsideWedCount);
break;
case 'Thursday':
console.log(dayArray.Status);
outsideThuCount[dayArray.Status]++;
console.log(outsideThuCount);
break;
case 'Friday':
console.log(dayArray.Status);
outsideFriCount[dayArray.Status]++;
console.log(outsideFriCount);
break;
}
//totalOutsideCount[dayArray.Status]++;
}
});
//console.log(totalOutsideCount);
}
}
updateOutsideCount();
Answers
There is nothing in my code causing the count to reset after it reads each row, why is that?
I would say its nearly impossible to debug the non-working code without seeing the problem replicated. Your code has a lot going on and it will take someone else a lot of time to come up to speed to understand your solution. One way to get development help with your solution is to use one of the Datatables support packages.
Kevin