In my data Table my data is not show by ajax request but my all data is loaded
In my data Table my data is not show by ajax request but my all data is loaded
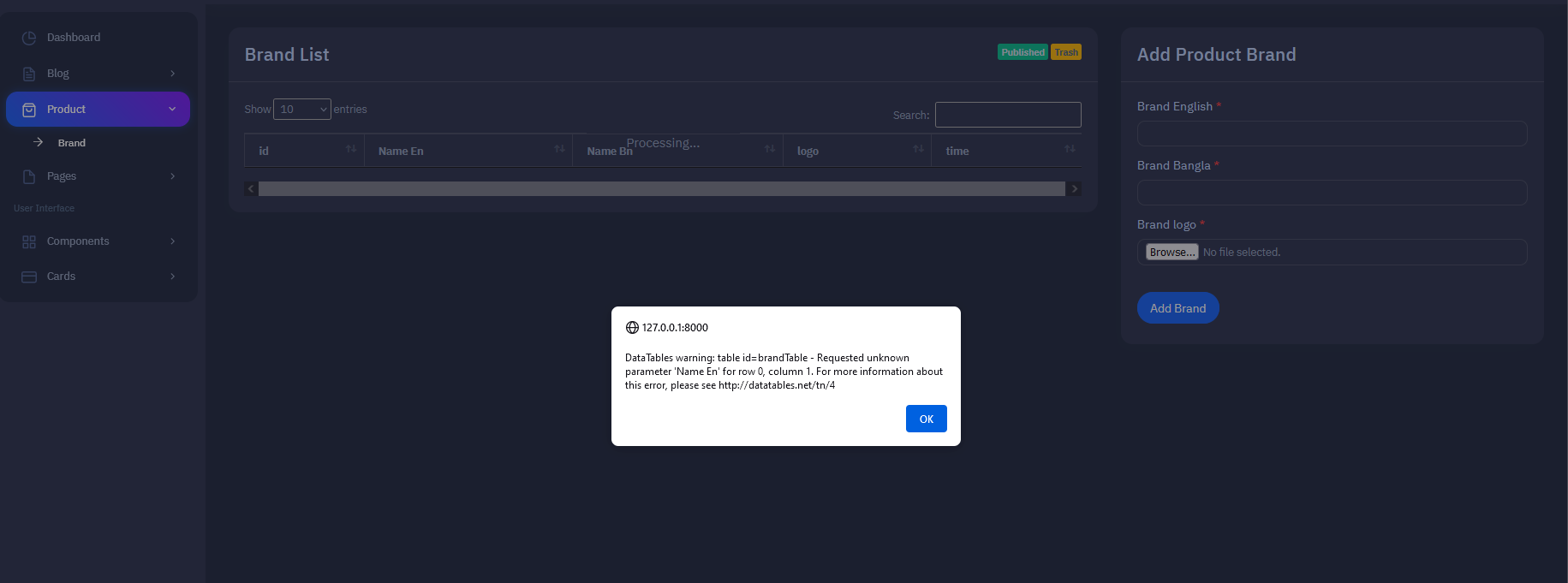
I want to use data table in my ajax data table. And my all data is loaded in table Showing 1 to 2 of 2 en part but does not show any data in the table. they show this error DataTables warning: table id=brandTable - Requested unknown parameter 'time' for row 0, column 0.
In my Js File Code
` // Datatable intigrate
$("#brandTable").DataTable({
processing: true,
serverSide: true,
ajax: {
url: "brand",
},
columns: [
{
data: "id",
name: "id",
},
{
data: "Name En",
name: "name_en",
},
{
data: "Name Bn",
name: "name_bn",
},
{
data: "logo",
name: "logo",
},
{
data: "time",
name: "created_at",
},
],
});
`
In HTML
<div class="box-body">
<div class="table-responsive">
<table id="brandTable" class="table table-bordered table-striped">
<thead>
<tr>
<th>id</th>
<th>Name En</th>
<th>Name Bn</th>
<th>logo</th>
<th>time</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>

Answers
You've enabled
serverSide, which you would only need if you expect there to be more that 10k rows in the table.Have you followed the steps in the technical notes linked to in the error? That'll be the place to start,
Colin