How to remove .form-inline class from dataTables_wrapper?
How to remove .form-inline class from dataTables_wrapper?
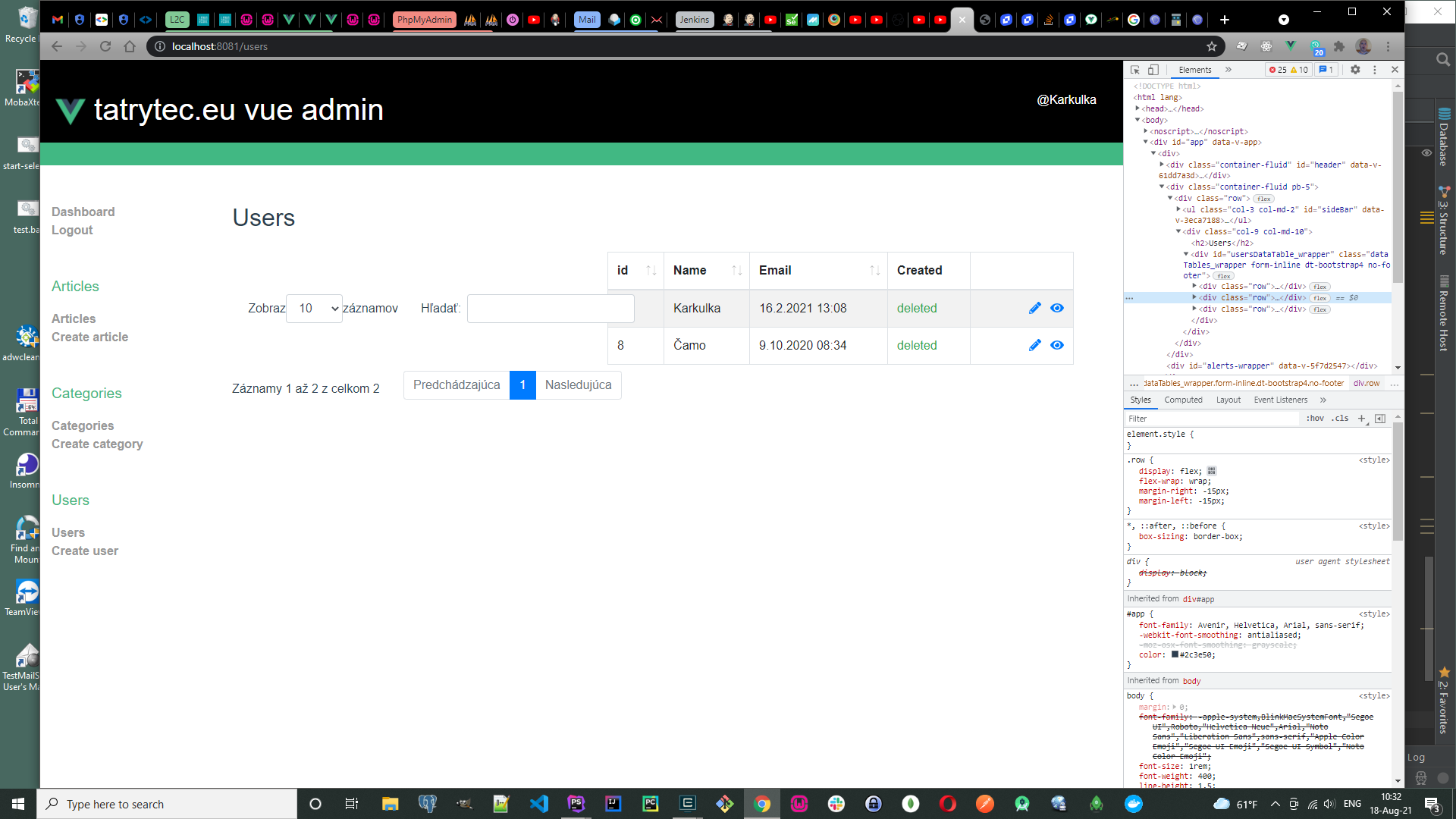
I would like to use DataTables with Bootstrap4. So I installed required libraries and it looks pretty well. But there is a problem if table is too narrow. Extension for Bootstrap4 add the .form-inline class to the dataTables_wrapper. The form-inline class adds display:flex to wrapper and this causes that elements with class .row behave like flex items and displays on the same line.

I found the discussion about form-inline class where recommended way is to remove form-inline manually. https://datatables.net/forums/discussion/40105/prevent-form-inline-class
But I can not do it. My code looks like
setDataTable() {
var table = $('#'+this.id);
if( this.dataTableObject ) return this.dataTableObject.draw();
this.dataTableObject = table.DataTable({
'responsive': true,
"pageLength": 10,
"order": [[0, table.data('sort')]],
"aoColumnDefs": [
{
"bSortable": false,
"aTargets": [-1] // gets last column and turns off sorting
}
],
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.21/i18n/Slovak.json",
}
});
$( this.dataTableObject.table().container() ).removeClass( 'form-inline' );
}
This does nothing. Form-inline is still there.
Replies
Sounds like you might be using an old version of the DataTables integration for Bootstrap 4? Our example here doesn't have
form-inlineon the wrapper element.Allan
?
Did you still have a question? Please provide more detail of what you are questioning.
Kevin
Yes I have a bunch of questions. I also wrote it here but as I see they are deleted.
So again. As you can see the DTBootstrap4 adds classes which destroys the layout.
1. form-inline to the wrapper which impacts row classes with display: flex
2. col-xs-12 which does not exists in Bootstrap4.
Nice to hear that your example works. But I dont see any documentation about the implementation in Vue3 project. How to import the right libraries or how to install it via npm.
If you can give us a link to your page then I can check if you are using an old version of DataTables or not. My point by linking to our example what that there is no
form-inlineadded using the latest version of the software.Allan
It is administration with login but I am really interested about the answer. So here is the location https://vue.tatrytec.eu/ login is {retracted}
There is a section articles which contains datatables.
The source code is here https://github.com/camohub/tatrytec-vue-admin and the datatables import is here https://github.com/camohub/tatrytec-vue-admin/blob/master/src/components/articles/ArticlesDataTable.vue
I'm not seeing a
form-inlineelement on the table or its containers there. This is on the https://vue.tatrytec.eu/articles page. Can you show me where it is?Allan
It is because I call setDataTable() method on line 131 which removes it manually https://github.com/camohub/tatrytec-vue-admin/blob/master/src/components/articles/ArticlesDataTable.vue#L131
You appear to be loading the Bootstrap 3 integration for DataTables. But your page is actually using the Bootstrap 4 library.
You want to be loading in this file, not the
dataTables.bootstrap.js.This might be because of the npm versions used in
package.json- currently it is:Use instead:
Allan
I dont understand. 1.10 < 3.2. Dont understnad how it should work. It does not make sense. Have you any documentation to this?
There is no dataTables.net 3.2.2 - there was an error in our packaging script which is why there is that version in npm, although it should have been removed. I don't understand why it is showing up there.
As you'll see from the npm page 1.10.25 is the current release.
If you update your package file as I suggested and
npm install, then hopefully that will address the issue.Allan
Ok it works. But PLEASE fix it. I spend few days on it. nobody expects that 3,2 release is a bug and remains on the npm storage.
With the 1.11.0 release this should be addressed. I've already asked npm support to delist the incorrect 3.2 release.
Allan