datatables buttons export with multiple header rows from table header
datatables buttons export with multiple header rows from table header
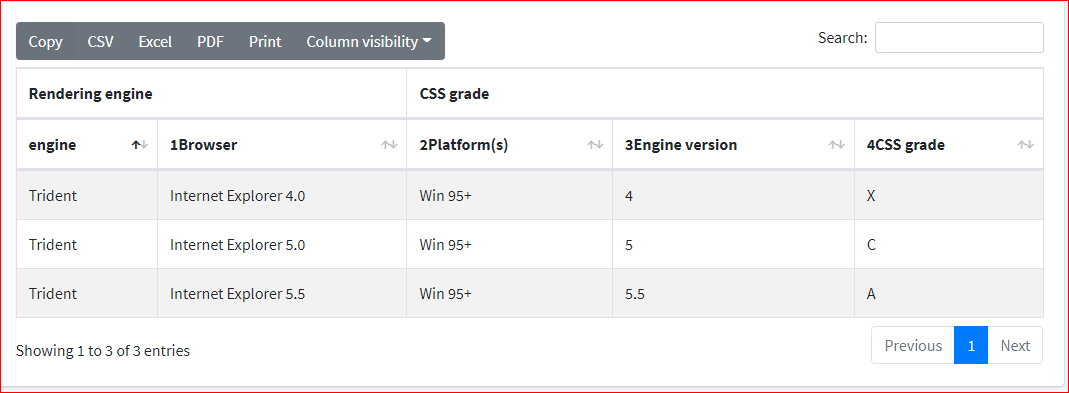
i am using adminlte theme and datatables buttons but i want to export excel with multiple table head ex:- shown in below
i have try so many references but i could not get a solution.

this is html table.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700&display=fallback">
<link rel="stylesheet" href="~/V3/plugins/fontawesome-free/css/all.min.css">
<link rel="stylesheet" href="~/V3/plugins/datatables-bs4/css/dataTables.bootstrap4.min.css">
<link rel="stylesheet" href="~/V3/plugins/datatables-responsive/css/responsive.bootstrap4.min.css">
<link rel="stylesheet" href="~/V3/plugins/datatables-buttons/css/buttons.bootstrap4.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/fixedheader/3.1.9/css/fixedHeader.dataTables.min.css">
>
<table id="example1" class="table table-bordered table-striped">
<thead>
<tr>
<th colspan="2">Rendering engine</th>
<th colspan="3">CSS grade</th>
</tr>
<tr>
<th>engine</th>
<th>1Browser</th>
<th>2Platform(s)</th>
<th>3Engine version</th>
<th>4CSS grade</th>
</tr>
</thead>
<tbody>
<tr>
<td>Trident</td>
<td>Internet
Explorer 4.0
</td>
<td>Win 95+</td>
<td> 4</td>
<td>X</td>
</tr>
<tr>
<td>Trident</td>
<td>Internet
Explorer 5.0
</td>
<td>Win 95+</td>
<td>5</td>
<td>C</td>
</tr>
<tr>
<td>Trident</td>
<td>Internet
Explorer 5.5
</td>
<td>Win 95+</td>
<td>5.5</td>
<td>A</td>
</tr>
</tbody>
</table>
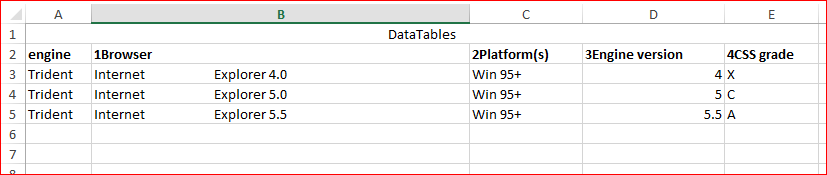
In ouput:

Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin