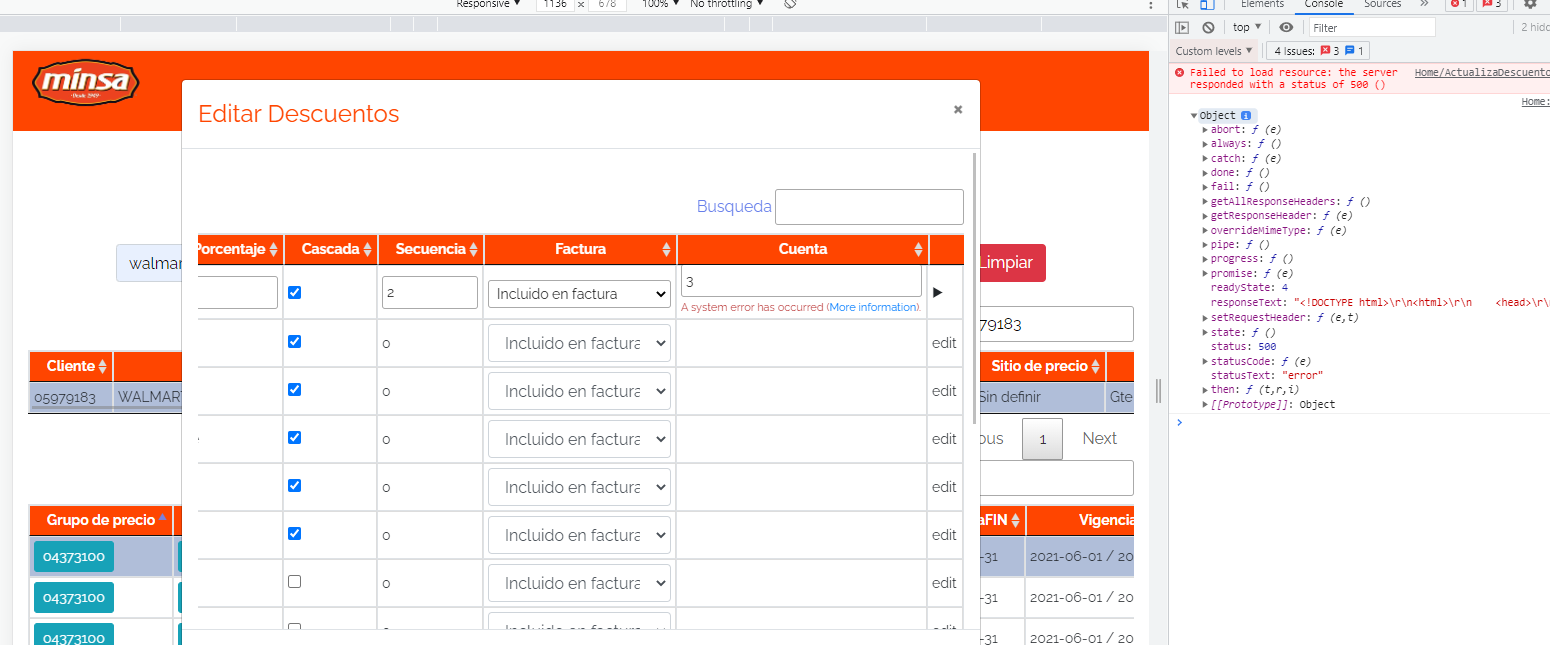
Error edit cell A system error has occurred mvc c # Hi I am stuck, using datatable editor. I send
Error edit cell A system error has occurred mvc c # Hi I am stuck, using datatable editor. I send
Hi
I am stuck, using datatable editor.
I send the data to the controller to minupulate them in a stored procedure. I get them through HttpContext.Current.Request but when I want to return to the datatable with the updater data I don't know how to return them. If request.Form or how to update what I edit in the datatable
is my code
[HttpPost]
public async Task<ActionResult> ActualizaDescuentos(string PriceGroupId, string Recurso)
{
try
{
var ObtenerUsuario = Session[LigadoDeUsuario.LlaveInterna].ToString();
var dato = ObtenerUsuario.Split(':');
var usuario = dato[0];
var request = System.Web.HttpContext.Current.Request;
var list = new List<KeyValuePair<string, string>>();
if (request.Form != null)
{
foreach (var key in request.Form.AllKeys)
{
list.Add(new KeyValuePair<string, string>(key, request.Form[key]));
}
}
DataUpdateRecursos dataUpdateRecursos = new DataUpdateRecursos();
dataUpdateRecursos.InventDimId = "Axapta";
dataUpdateRecursos.PriceDiscItemRelation = Recurso;
dataUpdateRecursos.DiscountType = list[0].Value;
dataUpdateRecursos.AmountCur = Convert.ToDecimal(list[1].Value);
dataUpdateRecursos.AmountQty = 0;
dataUpdateRecursos.Importe = Convert.ToDecimal(list[1].Value);
dataUpdateRecursos.Cascada = Convert.ToInt32(list[3].Value);
dataUpdateRecursos.Secuencia = Convert.ToInt32(list[4].Value);
dataUpdateRecursos.Factura = list[5].Value;
dataUpdateRecursos.Usuario = usuario;
dataUpdateRecursos.Cuenta = Convert.ToInt32(list[6].Value);
dataUpdateRecursos.PriceGroupId = PriceGroupId;
return Json(request);
}
catch (Exception ex)
{
return Json("error" + ex);
}
}
editor = new $.fn.dataTable.Editor({
ajax: {
url: '@Url.Action("ActualizaDescuentos", "Home")',
type: 'POST',
data: {
PriceGroupId: GpoDescuento,
Recurso: Recurso
},
success: function (data) {
console.log(data);
// tablaDescuentos.ajax.reload();
}, error: function (e) {
console.log(e);
}
},
table: "#tablaDescuentos",
idSrc: 'IdDescuento',
fields: [{
label: "IdDescuento",
name: "IdDescuento",
type: 'readonly',
attr: { disabled: true }
}, {
label: "Valor",
name: "Valor"
}
, {
label: "Monto_Porcentaje",
name: "Monto_Porcentaje",
type: 'readonly',
attr: { disabled: true }
}
, {
label: "Cascada",
name: "Cascada",
type: "checkbox", options: [
{ label: '', value: 1 }
]
}
, {
label: "Secuencia",
name: "Secuencia"
}
,
{
label: "Factura",
name: "Factura",
type: "select",
options: [{
label: "Incluido en factura",
value: "0"
}, {
label: "Nota de credito",
value: "1"
}, {
label: "Nota de carga a cliente",
value: "2"
}]
}
, {
label: "Cuenta",
name: "Cuenta"
}
],
formOptions: {
inline: {
onBlur: 'allIfChanged'
}
}
});